この記事で解決できるお悩み

こんにちは、カワタツです。
このようなお悩みを解決する記事を書きました!
今回はブログのデザインをおしゃれにする具体的な方法と参考サイトのご紹介です。
記事の前半では、『ブログにとって望ましいデザイン』と『デザインの重要性』について解説しつつ、『おしゃれにするコツを25個』ご紹介します。
記事の後半では、『具体的な参考サイトを7つ』ご紹介したあとに、『よくある質問』にも回答しますね。
この記事を読み終えることで『おしゃれなブログサイトとは何なのか』を理解できるだけでなく、コツや参考サイトを見ることでブログをおしゃれにすることができるようになりますよ。

少し長いので、ブックマークしておいて何度も見返してみてください!
すぐにおしゃれにするコツを知りたい方は
▼おしゃれにするコツを読む
からどうぞ。

おしゃれなブログのデザインとは?

『おしゃれなブログのデザイン』とはどのようなデザインでしょうか?
おしゃれにする方法の前に、どのようなデザインがブログにとって望ましいのかを説明します。
ゴールが分からずに、テクニックだけを知っても間違った方向に進んでしまうからです。
ブログにとって望ましいデザインは、下記3つになります。
それぞれ解説します。
見やすいデザイン
ブログは見やすいデザインであることが重要です。
なぜなら、すぐに必要な情報を見つけられなければ、読者は他のサイトに移動するから。
ゴチャゴチャしていて、どこに何があるのか分からないサイトは、必要な情報を探す気が失せますよね。
読者にとって見やすいデザインにする必要があります。
読みやすいデザイン
文章で情報を伝えるブログは、読みやすさも大切になります。
読みやすさは、読者が記事を最後まで読むかどうかを決めるからです。
たとえば下記のような文章は読みにくいはず。
ブログは見やすいデザインであることが重要です。なぜなら、すぐに必要は情報を見つけられなければ読者は他のサイトに移動するから。ゴチャゴチャしていて、どこに何があるのか分からないサイトは、必要な情報を探す気が失せますよね。読者にとって見やすいデザインにする必要があります。
このようにブログはただ情報を伝えればいいだけではなく、読みやすくする工夫が必要になります。
内容が伝わるデザイン
最後は内容が伝わるデザインです。
いくらいい文章を書いても、内容が伝わらなければ意味がないですよね。
たとえば、文章よりも画像やグラフのほうが理解しやすいこともあります。
読者に内容が伝わるようなデザインを意識しましょう。

自分よがりではなく、読者にとって「見やすく」「読みやすく」「内容が伝わる」デザインにすることが大切です。
ブログのデザインが重要な理由3つ

「ブログは文章だし、デザインは関係ないんじゃないの?」と思うかも。
ですが、思っている以上にデザインは重要なんです。
主な理由は下記3つ。
1.ブログの印象で判断される
第一印象で読者はブログを読むかどうかを決めます。
人は見た目で判断する傾向にあるからです。
実際になんだか古臭いデザインだと「信頼できなさそう」って思っちゃいませんか?
見た目で損しないためにも、デザインを整えることは重要なんです。
2.使いやすさに関わる
ブログのデザインは使いやすさにも影響します。
なぜならどこに何を配置するかで、使いやすさが全然違うからです。
たとえば、カテゴリーが分かりやすく分けられていると知りたい情報を見つけやすいですよね。
使いやすいサイトは読者が長く滞在する可能性も高くなるので、使いやすいデザインは重要になります。
3.SEOへの影響
デザインはSEOにも影響を与えます。
直接的な影響としては、ページの表示速度が早いほうがSEOではいいとされていることなどですね。
また、間接的な影響としても、読者がすぐ離脱するとSEOの評価を下げる原因になります。
読者ファーストなデザインを目指すことで、結果的にSEOにも好影響を与えることができるんです。

ちなみにSEOとは、検索上位に表示させるための対策のことです。
ここではSEOについて詳しく解説しませんが、詳しく知りたい方は下記の記事をご覧ください。
ブログのデザインをおしゃれにするおすすめテーマ3選

ブログのデザインをおしゃれにするために、まずはWordPressテーマを導入しましょう。
WordPressテーマとはブログのデザインを整えるテンプレートのことで、初心者でも簡単におしゃれなデザインを作ることができます。
WordPressテーマを導入することで、プログラミングの知識がなくてもデザインの土台を整えることができるんですね。
無料のテーマもありますが、デザインも洗練されていますし、SEO対策も施されているので、有料のテーマを導入することをおすすめします。
おしゃれにするのに、おすすめなのは下記3つです。
ちなみにWordPressテーマの設定にはWordPressブログが必要です。
WordPressでブログを開設していない人は、下記の記事からどうぞ。
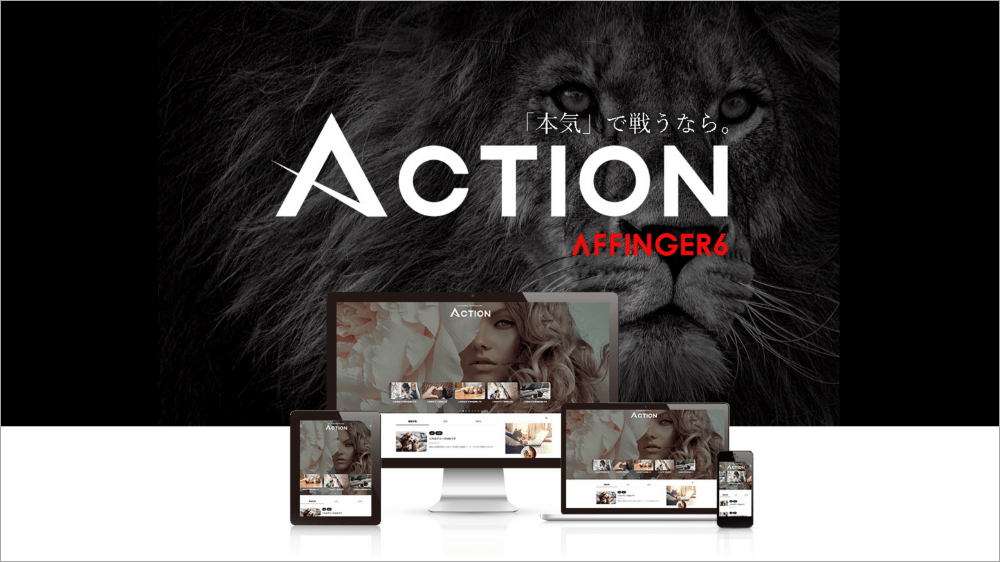
1.AFFINGER6

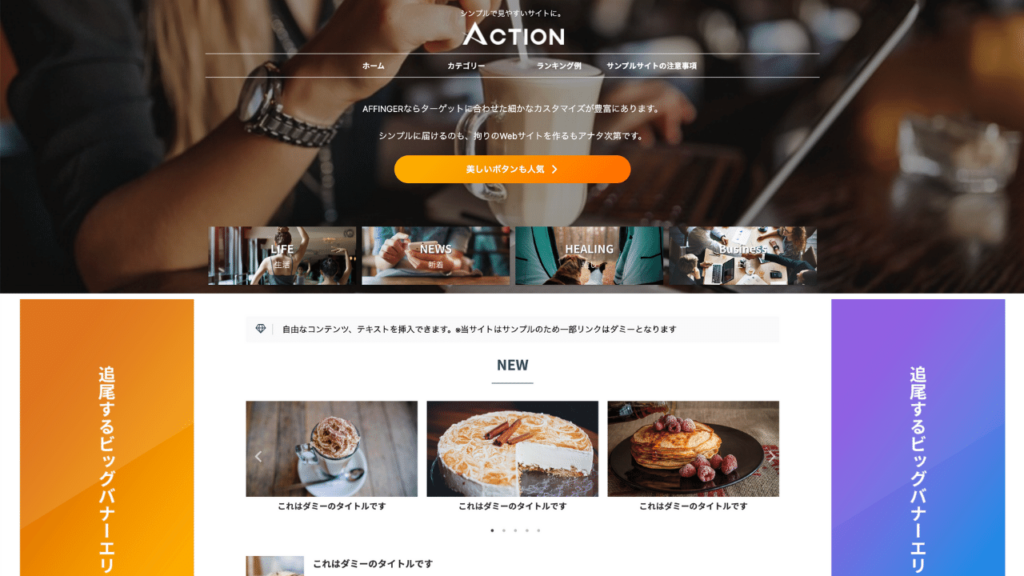
最初にご紹介するのは、ぼくも使っている『AFFINGER6』です。
AFFINGER6はカスタマイズ性が高く、プロフェッショナルなデザインを簡単に実現できます。
多彩なデザインオプションとSEO対策が組み込まれているので、見た目と機能性のバランスがいいんです。
デモサイトのイメージをいくつかご紹介します。
\「稼ぐ」に特化したテーマ!/
AFFINGERのレビューを読みたい方は、こちらの記事を参考にどうぞ。
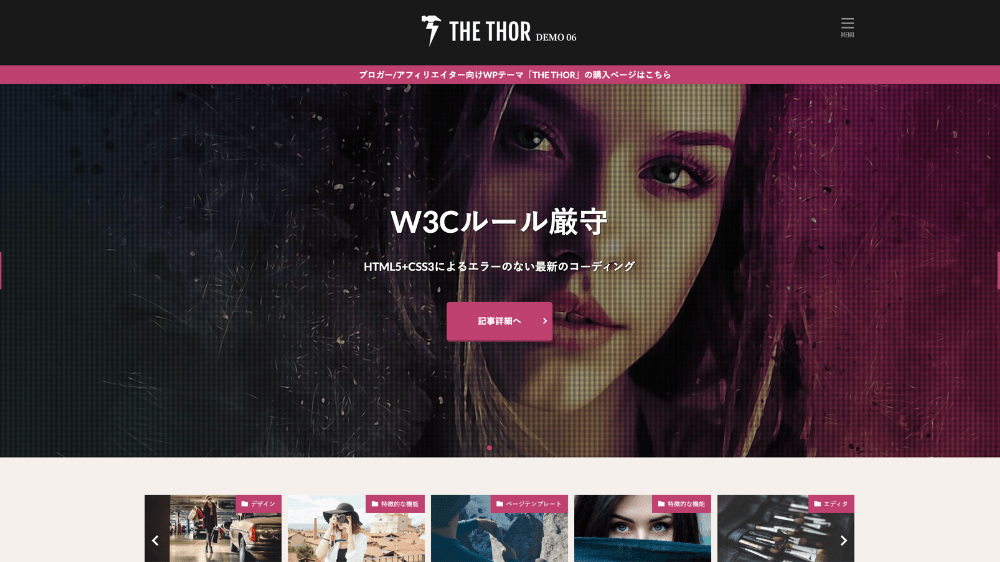
2.THE THOR

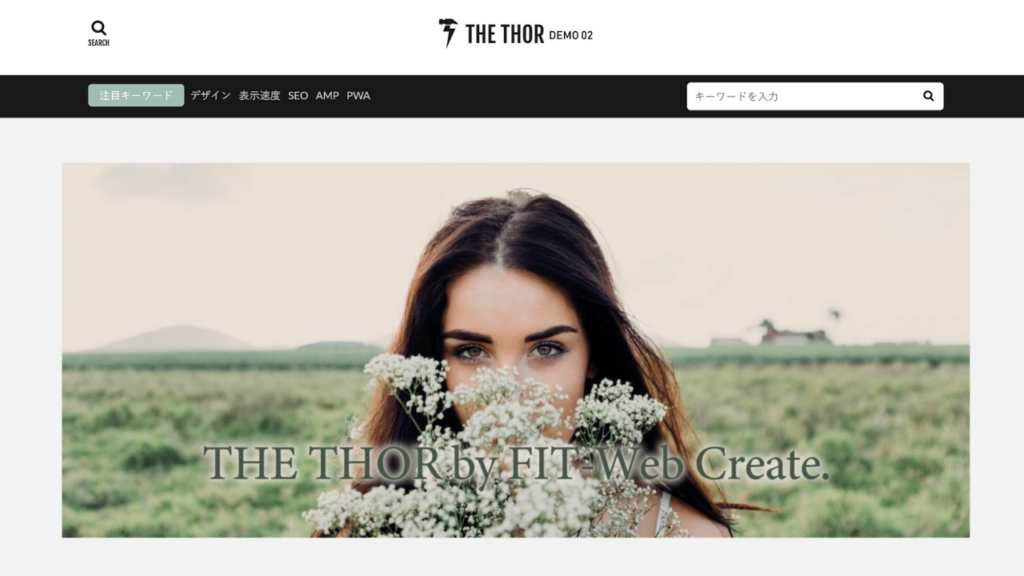
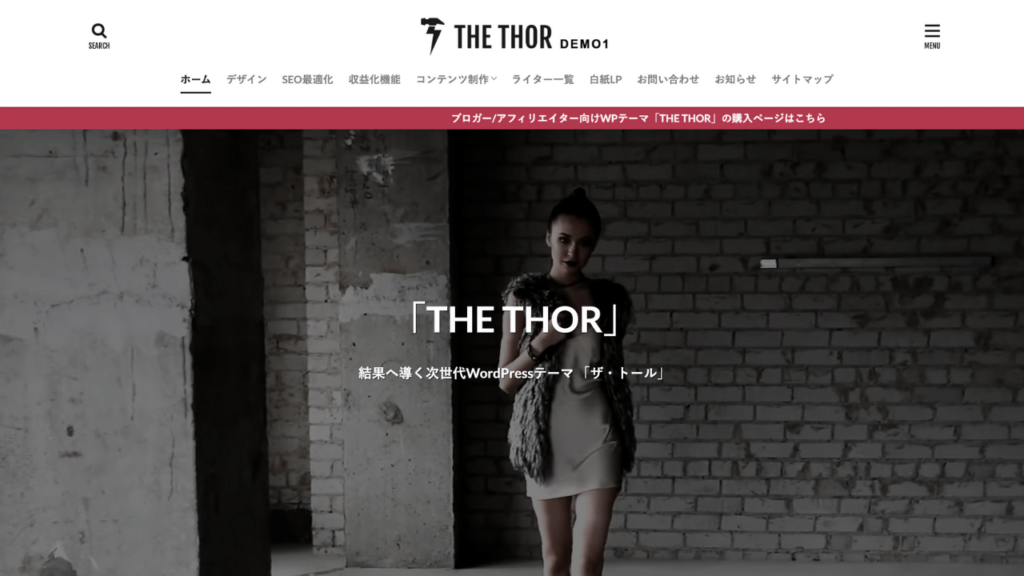
つづいてご紹介するのが『THE THOR』。
THE THORは洗練されたデザインと高速なパフォーマンスが特徴です。
読み込み速度が早いとSEO評価も上がりやすくなります。
下記のデモサイトからも、洗練されたデザインが伝わるはずです。
\美しいデザイン/
3.STORK19 
最後は『STORK19
![]() 』を紹介します。
』を紹介します。
STORK19
![]() はシンプルで使いやすいデザインが魅力です。
はシンプルで使いやすいデザインが魅力です。
初心者でも扱いやすく、読みやすいブログを作成することができます。
デモサイトからもシンプルでセンスの良さが伝わると思います。
\使いやすいテーマ/
その他のおすすめWordPressテーマは下記の記事でご紹介しています。興味のある方はどうぞ。
ブログのデザインをおしゃれにするためのポイント3つ

ブログのデザインをおしゃれにするためのポイントがあるので、ご紹介します。
上記3つです。それぞれ解説します。
1.シンプルなデザイン
ブログ記事は装飾を使うことで読みやすくなるのですが、ひとつ注意することがあります。
それはシンプルな装飾にするということです。
上記のように派手な装飾は読みにくいですよね。
シンプルでコンテンツに集中できるデザインにしましょう。
2.統一感のあるデザイン
デザインに統一感をもたせることで、読みやすくおしゃれなデザインにすることができます。
逆にデザインが統一されていないと、違和感を与えることになるんです。
文字の大きさがバラバラだったり、色が何色も使われていると読みづらくなります。
デザインを統一させることで、読みやすくなりますよ。
3.分かりやすいデザイン
読みやすく分かりやすくなるような工夫も大切になります。
とくに文字だけの記事は読みづらいので注意しましょう。
画像を使うことで、記事にリズムがうまれ読みやすくなりますよ。
文章だけじゃなく画像も使い、分かりやすく読みやすい記事にしましょう。
ブログのデザインをおしゃれにするコツ【装飾】

ここからは具体的にブログのデザインをおしゃれにするコツを、下記5つのカテゴリーに分けて、それぞれ5つずつご紹介します。
まずは装飾のコツ5つのご紹介です。
1.箇条書きを使う
3つ以上の事柄を紹介するときは、箇条書きを使いましょう。
箇条書きを使うことで、見やすく分かりやすくなります。
箇条書きを使わないのが下記。
箇条書きを使ったのがこちら。
箇条書きのほうがパッと見て分かりやすいですよね。
このように3つ以上の事柄を伝えるときは、箇条書きを使いましょう。
2.ボックスを使う
ボックスとは文章を囲む枠のことです。
ボックスを使うことで、要点を伝えやすくなったり記事のテンポを変えることで読みやすくなる効果があります。
ぼくは箇条書きとボックスを組み合わせることが多いです。
ボックスを使うことで、目を引くことができます。
3.マーカー・太文字を使う
大事なポイントをマーカーや太文字で強調しましょう。
ブログは飛ばし読みをする人が多いからです。
マーカーや太文字で強調することで、その部分を読んでもらいやすくなるんですね。
伝えたい部分を強調するようにしましょう。
4.吹き出しを使う
吹き出しを使うことで、記事にリズムがうまれ読みやすくなります。
文章だけが続くことを防ぐ効果があるんです。
また他の装飾と同じく、強調する効果もあるので内容を伝えやすくもなります。

吹き出しは、ついつい読んじゃいますよね。
5.テーブル(表)を使う
テーブル(表)を使うことで、情報を伝えやすくなります。
比較をしたい場合などは、表にしたほうが分かりやすいですよね。
おすすめWordPressテーマを表にしたのが下記です。
このように表にまとめると分かりやすいので、ぜひ活用してみてください。
WordPressで装飾を使う操作方法は、下記の記事で解説してるので参考にどうぞ。
ブログのデザインをおしゃれにするコツ【画像】

つづいてブログデザインをおしゃれにする画像のコツを5つご紹介します。
1.画像の統一感をだす
画像に統一感がないと、読者に違和感を与えることになります。
違和感があると、記事の内容に集中できません。
同じ記事内で写真を使ったり、イラストを使ったりとテイストがバラバラにならないように気をつけてください。
同じ記事内の画像はテイストを揃えるようにしましょう。
ブログに使えるフリー素材のサイトは下記の記事を参考にどうぞ。
アイキャッチも統一感をだす
アイキャッチとは下記の画像のことです。

記事内画像だけでなく、アイキャッチも統一感をだしましょう。
アイキャッチがバラバラなテイストだと、サイト自体の印象が悪くなります。
- 色のトーンを合わせる
- 文字のフォントを合わせる
- 文字の大きさを合わせる
- イラストのテイストを合わせる
このあたりを気をつけると、統一感のあるアイキャッチになりますよ。
2.適切に画像を配置する
画像を適切に配置しましょう。
画像の配置箇所が統一されていると、記事にリズムがうまれます。
たとえばH2見出しの下に、必ず画像を入れるなどです。
適切に画像を挿入することで、読みやすい記事にしましょう。
3.画像のサイズを揃える
記事に挿入する画像のサイズは揃えるようにしましょう。
サイズが揃っていることで、整った印象を与えることができます。
ちなみにぼくはスクリーンショットの画像も、Canvaを使って下記のいずれかの比率になるように調整しています。
- 3.303:1
- 2:1
- 16:9
- 1.732:1
- 1.618:1
- 1.414:1
- 4:3
- 1:1
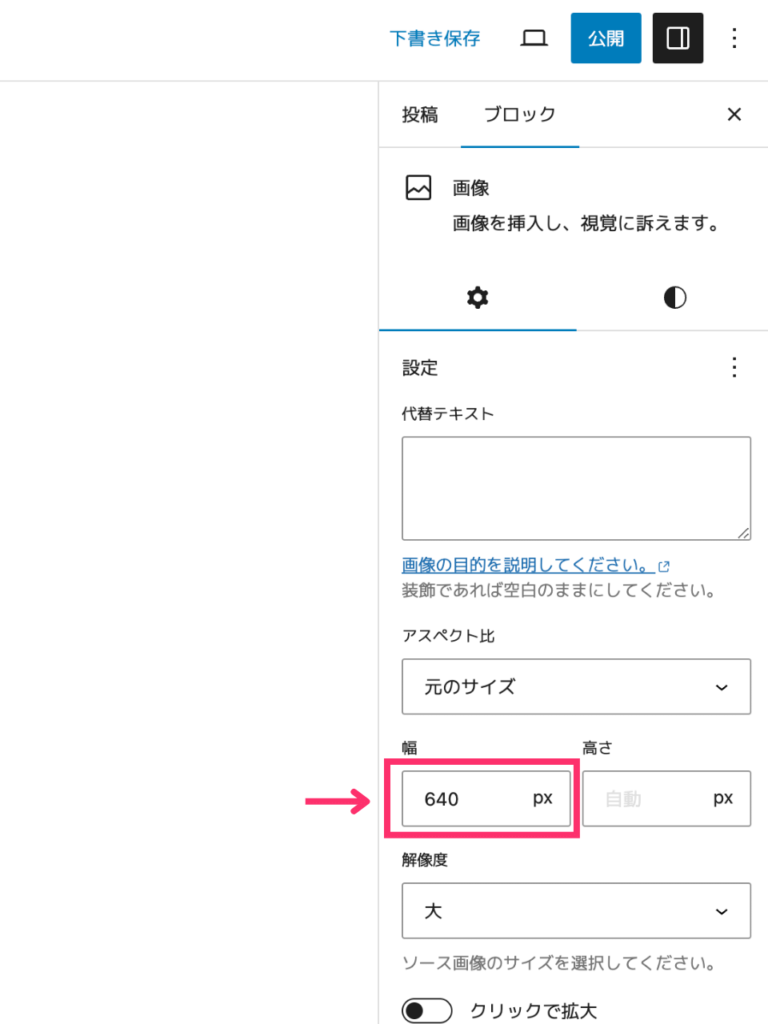
横幅は画像に合わせて、下記のいずれかに設定することが多いです。
- 640px
- 576px
- 448px
- 384px
ちなみに横幅はWordPressの投稿画面で設定できますよ。

横幅だけでも揃えておくと、きれいに見えます。
画像サイズについては下記の記事も参考にどうぞ。
4.画像の質にこだわる
画像の質にも気をつけましょう。
質の高い画像を使用するとこで、信頼度を高めることができます。
実際に画像がきれいなだけで、プロっぽい印象を持ちますよね。
画像が与える印象は思っている以上に大きいので、できるだけ高品質な画像を使うようにしてください。
5.アイコン・ファビコンの設定
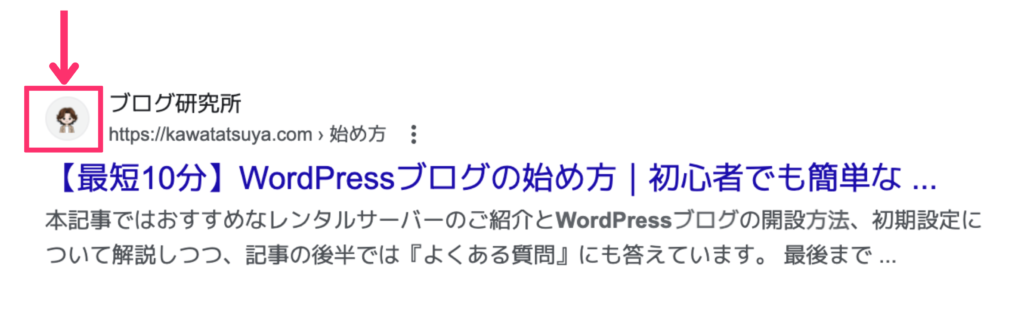
アイコンやファビコンも設定するようにしましょう。
きちんとしたアイコンやファビコンを設定していることで、読者に信頼を与えることができます。

アイコンは吹き出しやプロフィールカードで使用しますね。
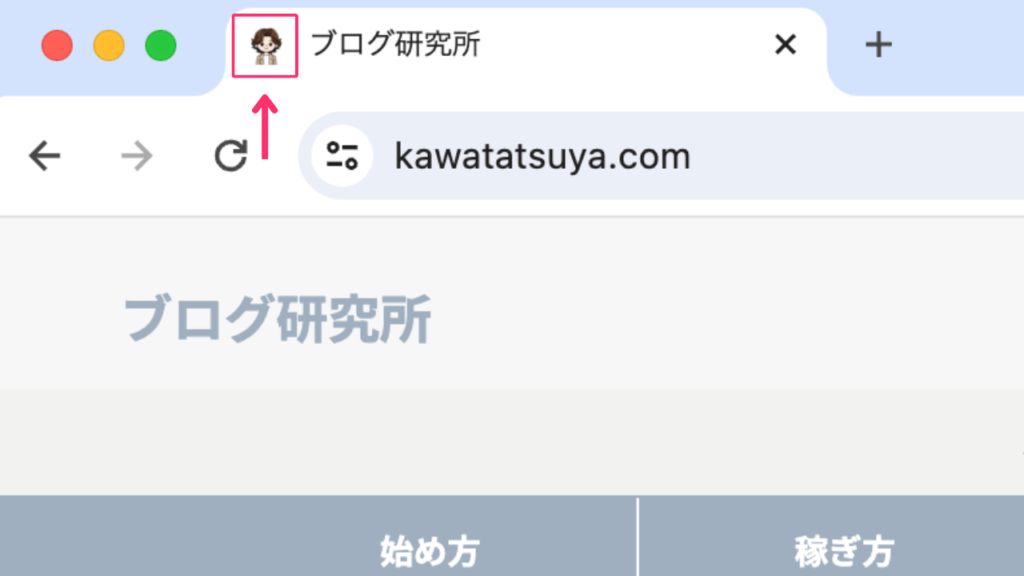
ちなみにファビコンとは検索結果や、ブラウザのタブに表示されるアイコンのことです。


ファビコンの設定方法はWordPressテーマによって違うのですが、ここではぼくが使っている『AFFINGER6』での設定方法をご紹介します。
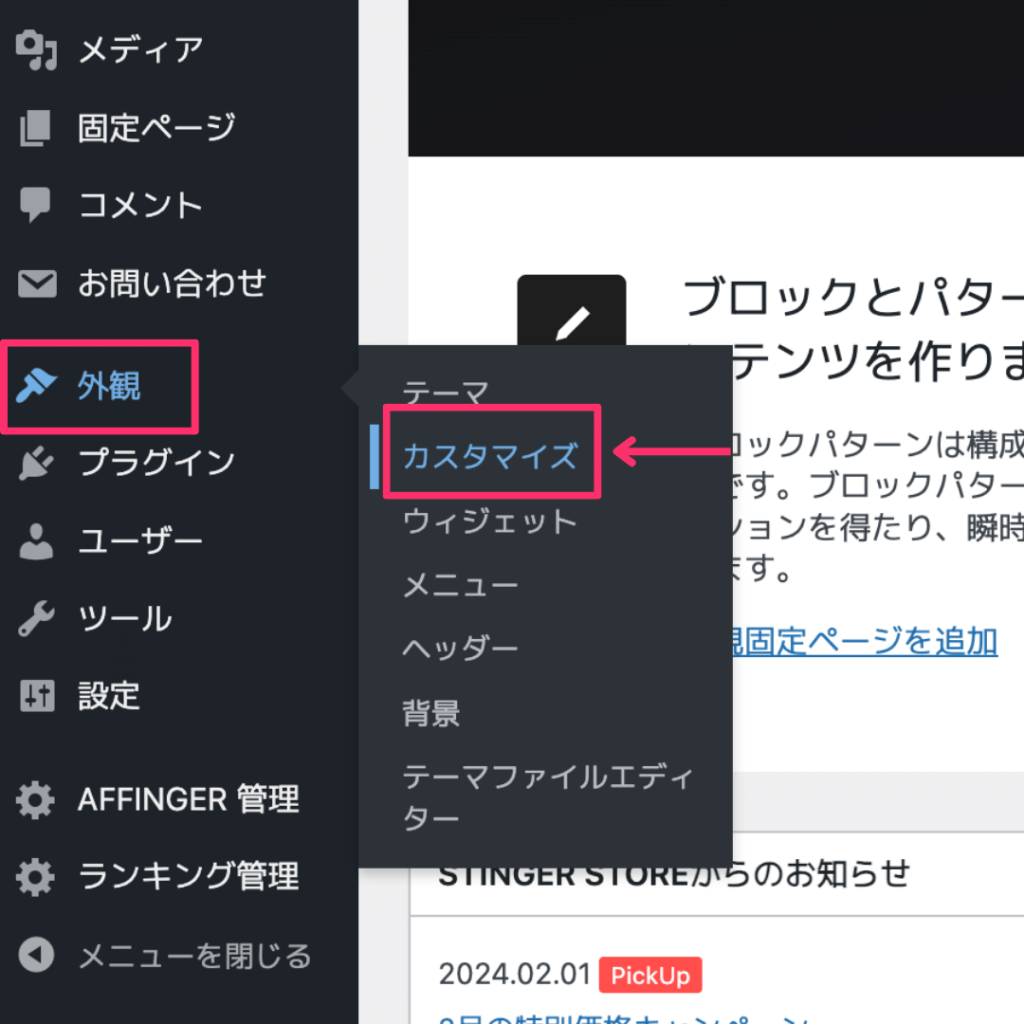
WordPressの管理画面から『外観』→『カスタマイズ』を選択してください。

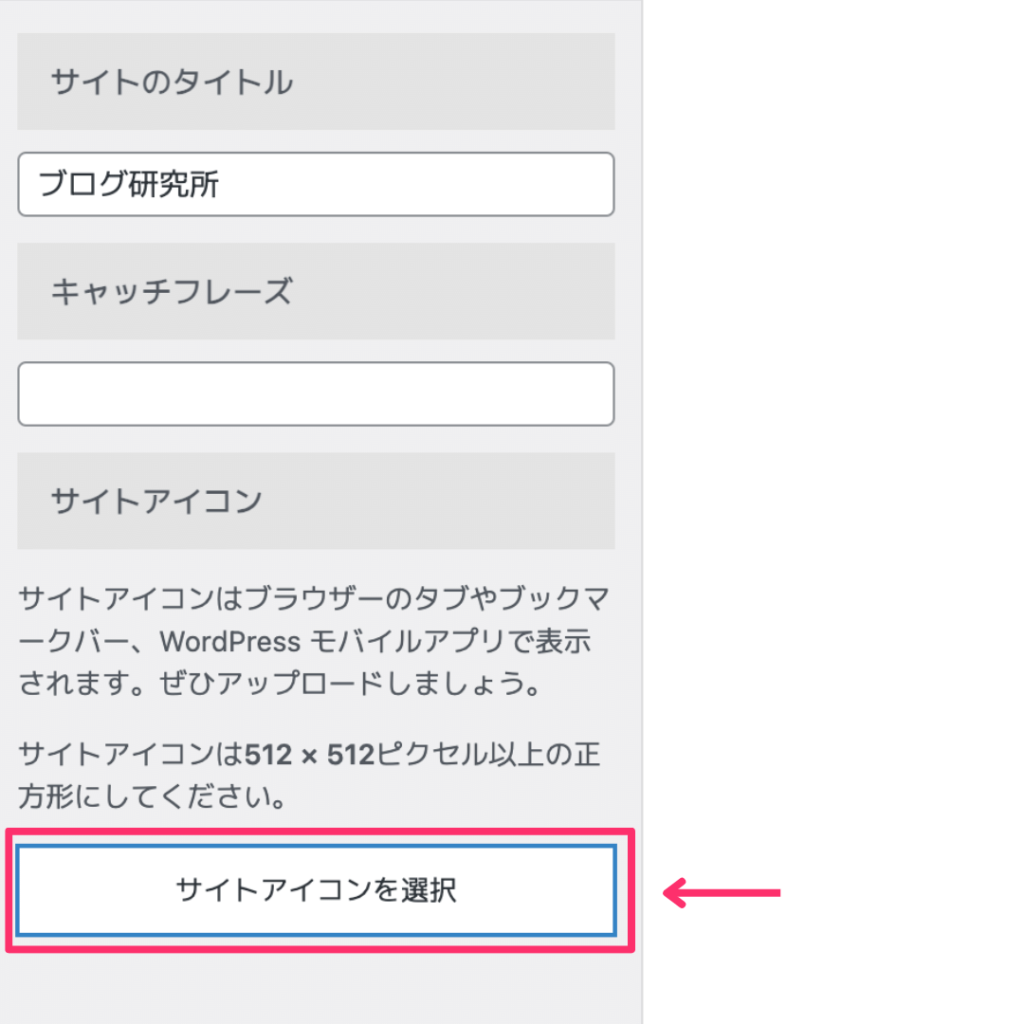
つづいて『サイト基本情報』を選択します。

『サイトアイコンを選択』からファビコンを設定可能です。

アイコンやファビコンはイラストでも写真でもOKですが、画像の質にはこだわりましょう。
イラストを作りたいなら、ココナラ ![]() で頼むのがおすすめですよ。
で頼むのがおすすめですよ。
ブログのデザインをおしゃれにするコツ【文章】

つぎにブログのデザインをおしゃれにするための、文章のコツを5つご紹介します。
1.見出しのデザインを変える
見出しに装飾がなければ、装飾をつけるようにしましょう。
装飾をつけることで、見出しが分かりやすくなり読みやすくなります。
ちなみに見出しに装飾がないのが下記です。

WordPressテーマによって違いますが、装飾がない場合はつけるようにしましょう。
2.余白をつくる
ブログには余白をつくるようにしましょう。
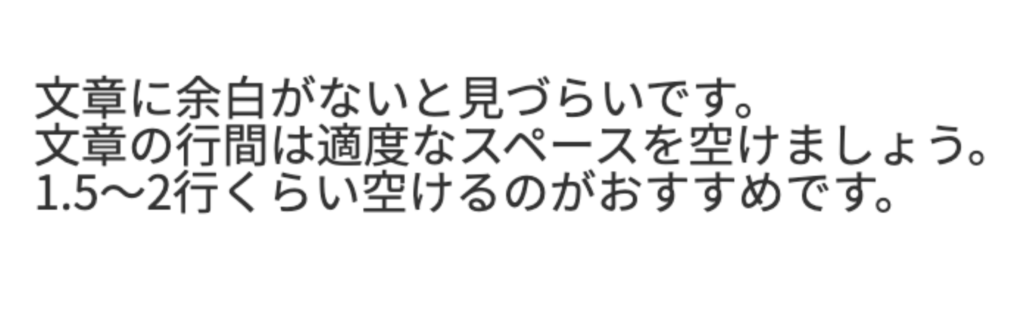
たとえば下記のように行間のつまった文章は見づらいはずです。

行間は1.5〜2行くらい空けると読みやすくなりますよ。
また、当ブログのように改行の際に広めに空けるのもオススメです。

ちなみにぼくは行間が1.75行、改行の際は3.5文字分のスペースを空けてます。
3.ひらがなを増やす
ブログのようなWebで読まれる文章は、ひらがなを増やすことで読みやすくなるんです。
漢字が多い文章が下記。
本日、私は友人と共に東京都内の名所を巡る計画を立て、早朝より準備を進めた。天候にも恵まれ、非常に充実した観光となった。
ひらがなを増やしてみましょう。
きょう、わたしは友だちと一緒に、東京の名所をまわる計画をたて、早朝から準備をすすめた。天気にも恵まれ、とても充実した観光になった。
ひらがなを増やしたほうが読みやすいですよね。
ちなみに「ひらがな:漢字=7:3」が目安と言われています。
もちろんきちんと数える必要はありませんが、かんたんに変換できるので漢字が増えがちです。
意識してひらがなを使うようにしましょう。

もちろん、ひらがなばかりも読みにくいので、バランスが大切です。
4.1文は短く改行を増やす
1文を短くし、改行を増やしましょう。
1文が長いと読みにくい上に、内容も入ってきません。
長くても2〜3行で1文を収めると読みやすくなります。
また、1文ごとに改行するのもオススメですよ。
読みやすい文章のコツについては、下記の記事も参考にどうぞ。
5.読みやすいフォントにする
文字のフォントにも気をつけましょう。
本人はおしゃれだと思っていても、読みにくければ逆効果です。
一般的にWeb媒体ではゴシック体の文字のほうが読みやすいとされています。
個性も大事ですが、読者に違和感を与えないフォントを使うようにしましょう。

ちなみに当サイトは『Noto Sans』を使ってます。
ブログのデザインをおしゃれにするコツ【色彩】

つづいてブログのデザインをおしゃれにする色彩のコツを5つご紹介します。
1.背景色はシンプルに
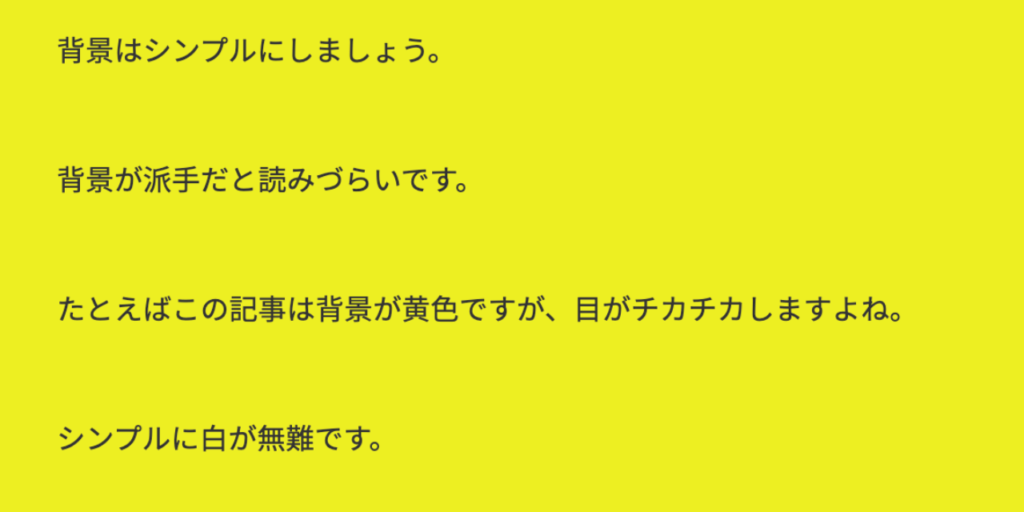
ブログ記事の背景の色はシンプルにしましょう。
派手な色にすると目がチカチカして読みにくいです。

上記のようにちょっと疲れますよね。
悩んだら白を選んでおけば間違いないですよ。
2.文字色はシンプルに
文字の色もシンプルにしましょう。
下記のようにカラフルだと読みにくいし、どこを強調したいのかもわかりません。
文字の色はシンプルにしましょう!
『基本は黒』で『強調したいときに赤』を使うぐらいにしておきましょう。
ちなみに真っ黒『#000000』は見にくいので、少しグレーにすることをオススメします。

ぼくは『#333333』にしています。
3.使う色を決めておく
ブログで使う色を決めておくのもオススメです。
基本的に使う色を3〜4色に決めておくと、サイトに統一感を出せます。
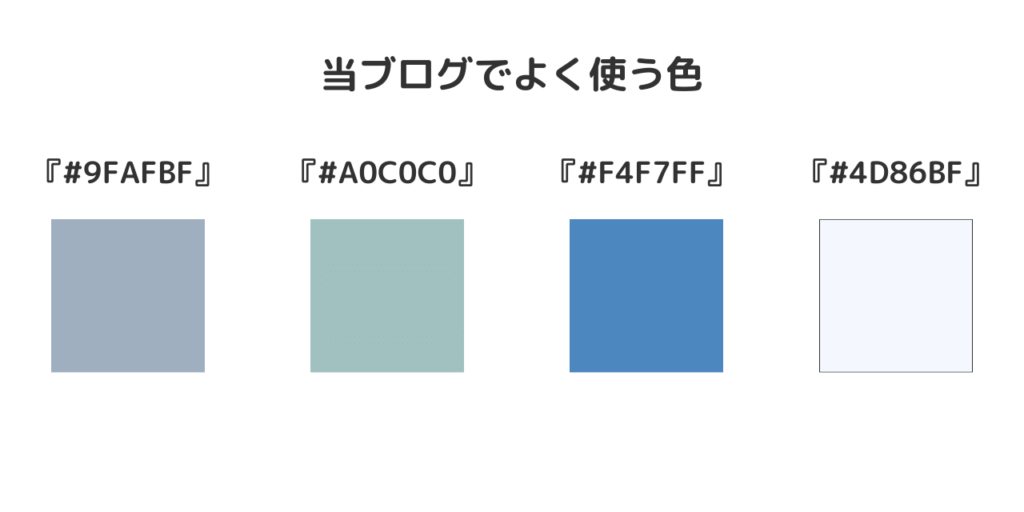
たとえば当ブログがおもに使っているのは下記4色です。

下記Canvaの記事が参考になるので、どうぞ。
→デザインをセンスアップする"いけてる配色パターン"100選!
4.色のイメージを無視しない
色のイメージを無視しないことも重要です。
色による印象で受け取り方が変わるからです。
たとえば下記のようなイメージになります。
- 赤:情熱的
- 白:清潔
- 黄色:快活さ
- ピンク:やさしさ
- 緑:さわやか
- 青:誠実
どのような印象を与えたいのかで、色を決めるのがおすすめです。
色のイメージは一種類ではありませんが、意識するようにしてみてください。
5.テキストリンクの色は青
テキストリンクの色は青色にしましょう。
なぜなら、多くの人が青い文字はテキストリンクだと認識しているからです。
下記は青いほうがテキストリンクだと思うはず。
- テキストリンクの色は青
- テキストリンクの色は青
ですが実際は赤いほうがテキストリンクです。
このようにテキストリンクだと認識してもらえないと意味がないので、青色でアンダーラインを引きましょう。

基本的にはWordPressテーマを導入すれば青色になっているはずです。
ブログのデザインをおしゃれにするコツ【情報】

つぎにブログのデザインをおしゃれにするコツを、情報の面で5つご紹介します。
1.表記ゆれをなくす
表記ゆれとは、同じ言葉や表現が異なる方法で書かれることを指します。
表記ゆれがあると、読者に混乱を与える可能性があるので注意しましょう。
たとえば下記のようなことです。
- 漢字とひらがな:「食べる」「たべる」
- 漢字選択:「色々」「様々」
- カタカナと漢字:「コンピュータ」「計算機」
- ローマ字:「Tokyo」「Toukyou」
表記ゆれはGoogle Chromeの拡張機能『文章校正と表記ゆれチェックツール』を使えば調べることができますよ。
2.広告を貼りすぎない
広告リンクを貼りすぎることは避けましょう。
広告だらけの記事は、読者に嫌がられます。
たまにバナー広告だらけの記事を見ますが、どうしても読みたい記事じゃない限り別の記事を読んじゃいますね。
広告リンクは必要なタイミングで貼るようにしましょう。
広告の貼り方は、こちらの記事も参考にしてみてください。
3.目次だけで伝わるように
記事の内容が目次だけで伝わるようにすることも心がけてみてください。
目次を見て記事を読むかどうかを決める人もいるからです。
なのに目次で内容が分からなければ、離脱する原因になります。
目次は分かりやすく作りましょう。
記事構成の作り方は、下記の記事を参考にどうぞ。
目次はスマホ表示で1行に収まるように
また、スマホで見たときに目次が1行で収まるようにもしておきたいです。
なぜなら2行にまたがると、見た目が悪くなり雑な印象を与えるからです。
その結果、離脱する読者もいます。
少しの違いですが、細部までこだわってみてください。
4.分かりやすいカテゴリー
記事のカテゴリーは分かりやすいように分けましょう。
カテゴリーが分かりにくいと、読者が知りたい情報にたどり着けません。
どのように分けたらいいか迷った場合は、競合サイトのカテゴリーを参考にしてみてください。
初心者の気持ちになって、読者が分かりやすいカテゴリーを作ってみてください。
5.ナビゲーションをシンプルに
サイト内のナビゲーションはできるだけシンプルにしましょう。
ナビゲーションが複雑だと、読者が迷い理解できません。
検索機能を設けたり、カテゴリーも2階層までがオススメです。
カテゴリーが何階層にもつらなっていると、迷子になってしまいますよね。

サイトはできるだけシンプルで、読者に分かりやすい構造にしましょう。
おしゃれなデザインのブログサイト7選

ここからはデザインがおしゃれで参考になるブログサイトを7つご紹介します。
ぜひ参考にしてみてください。
1.ククトロンの食材宅配な日常
『ククトロンの食材宅配な日常』はワーママを対象に、食材宅配サービスを利用した情報を実体験を元の紹介しているブログです。
デザインがシンプルで見やすいですよ。
また、カテゴリーが分かりやすく知りたい情報にすぐたどり着けます。
ぜひご覧ください。
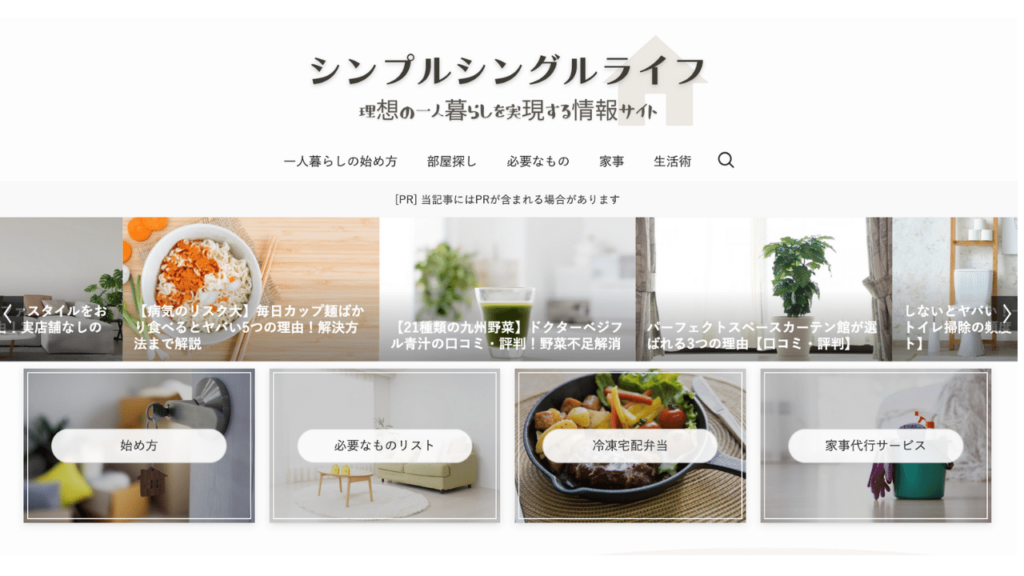
2.シンプルシングルライフ

『シンプルシングルライフ』は一人暮らしの始め方や必要なものの紹介など、一人暮らしに役立つ情報を発信しているブログになります。
全体的に白っぽいイメージのサイトで清潔感があり、使われている画像もきれいなんです。
おそらく狙ってやっていると思うのですが、目次が美しいんですよね。
ぜひ確認してみてください。
3.どくがくおかしノート

『どくがくおかしノート』はお菓子作りのコツや、お菓子作りのオンラインレッスンの体験談などを紹介しているブログです。
アイキャッチはカラフルですが、とても見やすくきれいにまとまっています。
記事内の写真もきれいに撮られていて、とても分かりやすいです。
ぜひ参考にしてみてください。
4.セカンドゴング

『セカンドゴング』は40代に向けた転職情報を発信しているブログです。
転職情報を発信しているサイトだけあって、マジメな印象を与えるデザインになっています。
知りたい情報を探しやすいサイト設計も特徴です。
カチッとしたデザインにしたい方は参考にしてみてください。
5.家事代行カフェ

『家事代行カフェ』は全国の家事代行サービスの情報を発信しているブログになります。
情報がきれいに整理されていて、めちゃくちゃ分かりやすいです。
記事も読みやすく、比較もテーブル表を使って分かりやすく説明されています。
参考になるはずです。
6.アカリノオト

『アカリノオト』は幼児教育や子育てに役立つ情報を、実体験をもとに発信しているブログになります。
やさしい色合いや、かわいいイラストが特徴で親しみやすいサイトです。
タグの使い方が上手で、知りたい情報にアクセスしやすいところも参考にしたいですね。
やさしい雰囲気でかわいいサイトを作りたい方は、ぜひご覧ください。
7.3楽ブログ

『3楽ブログ』は幼児教育について実体験をもとに情報発信しているブログです。
ポップでかわいい印象のサイトですね。
アイキャッチや写真など色が多めなのですが、ゴチャゴチャしている感じがせず、上手にまとめられています。
カラフルなサイトにしたい方の参考になるはずです。
おしゃれなブログのデザインに関するよくある質問3つ

最後にデザインに関するよくある質問3つに回答します。
1.レスポンシブデザインとは何?
レスポンシブデザインとは、パソコンやスマホなど様々なデバイスでコンテンツが適切に表示されるようにするデザイン手法です。
ユーザーがどのデバイスを使用していても、最適な表示を提供するために不可欠なデザインとなります。
たまにスマホ対応されていないサイトを見ることがありますが、見にくいですよね。
現在は多くのWordPressテーマで対応されているはずですが、もし対応されていなければ対応しているテーマに変更したほうがいいかもしれませんね。
今回ご紹介した下記3つは対応されているので、よかったらどうぞ。
2.デザインと収益は関係ある?
デザインと収益は関係あります。
なぜならデザインが読者の体験に直接影響を与え、サイトの滞在時間やアクセス数が変わるからです。
その結果、最終的には収益に影響を及ぼします。

読者に違和感のないデザインにし、離脱率を下げましょう。
3.画像編集におすすめのツールは?
おすすめの画像編集ツールはCanvaです。
オンライン上で使える画像編集ツールで、テンプレートも豊富にあり簡単に画像を作成することもできます。
ぼくも画像編集にはCanvaを使っていますが、使いやすくておすすめです。
無料でも使えるので、ぜひ試してみてください。
まとめ:おしゃれなブログのデザイン

今回はブログのデザインをおしゃれにする方法と参考になるサイトのご紹介でした。
有料のWordPressテーマを導入することで、おしゃれなデザインの土台ができあがります。
無料のテーマを使っている方は、ぜひ導入してみてください。
おすすめは下記3つです。
そのうえで本記事のコツや参考サイトを見ながら、『シンプル』で『統一感』があり『分かりやすい』デザインを作っていきましょう。
デザインがよくなるだけで収益も変わってきますよ!
もちろんデザインだけじゃなく、記事の中身も大事なので下記の記事も参考にどうぞ。
今回は以上です。最後までお読みいただき、ありがとうございました。参考になれば幸いです。
無料メルマガで発信中
ブログ運営に役立つ情報を無料メルマガで発信しています。
今メルマガにご登録いただくと、記事構成テンプレートをプレゼント。
\不満足なら1秒で解約できます/