こんにちは、カワタツです。
このようなお悩みを解決する記事を書きました!
今回はWordPressブログ初心者に向けて、記事の書き方から編集・投稿方法までを、画像付きで分かりやすく解説します。
記事の前半では『記事を書く前に知っておきたいこと』を解説したあとに、記事の書き方〜投稿方法までを具体的に解説し、最後に記事編集に役立つショートカットキーもご紹介します。
この記事を読み終えることで、WordPressブログの記事を書いて投稿するまでの手順をマスターできますよ。
今すぐ記事の書き方を読みたい方は
▼記事の書き方を読む
からどうぞ!
今回はWordPressの操作方法の解説です。WordPressブログの開設がまだの方は、こちらの記事を参考にまずはブログ開設をしてみましょう!

WordPressブログの書き方について
まずはブログ記事の書き方の具体的な説明の前に理解しておきたい、下記について解説します。
WordPressテーマによって違う
まず前提として、今回はWordPressテーマの『AFFINGER6』を導入した状態での説明です。
そのため、お使いの環境によっては機能や画面が違う可能性もあります。
ただ基本的な使い方は同じなので、その点はご安心ください。
WordPressテーマのおすすめは下記の記事でご紹介しているので、興味ある方はどうぞ!
投稿ページ・固定ページ
WordPressの記事作成には『投稿ページ』と『固定ページ』の2つがあります。
主に作成する記事は以下です。
- 投稿ページ:ブログ記事
- 固定ページ:プライバシーポリシー、プロフィールなど
基本的に日々投稿するブログ記事は『投稿ページ』で作成するようになります。
プライバシーポリシーの書き方は下記を参考にどうぞ。
クラシックエディタ・ブロックエディタの違い
ブログ記事を編集する機能のことを、エディタとよびます。
WordPressには現在2種類のエディタが使え、下記です。
- クラシックエディタ:旧エディタ
- ブロックエディタ:新エディタ
ブロックエディタ(Getenberg・グーテンベルク)はWordPressのバージョン5.0からデフォルトで採用されている新しいエディタになります。
これから新しくブログを始める方は、ブロックエディタを使うようになるでしょう。
クラシックエディタもプラグインの『Classic Editor』を導入すれば利用できますが、今後サービス終了のリスクもあるのでブロックエディタを使用することをオススメします。

そのため本記事ではブロックエディタの使い方を解説していきますね。
ブログ記事を書く前の準備
ブログ記事を書く前に、下記のことをしておきましょう。
- キーワード選定:記事で狙うキーワードを決める
- 記事構成:記事の骨組みを作る
- 記事の下書き:WordPressに入稿する前に下書きをする
キーワード選定については、下記の記事でくわしく解説しています。
記事構成の作り方はこちらの記事を参考にどうぞ。
さらに今なら無料メルマガ登録で『記事構成テンプレート』をプレゼント中です。
無料メルマガの登録はこちらからどうぞ。
\不満足なら1秒で解約できます/
記事の下書きについては、こちらの記事の中でご紹介しているので参考にしてみてください。
これらの準備をすることで、より読者に伝わる記事になりますよ。
ブロックエディタの基本操作【初心者向け】
まずはブロックエディタの基本操作について解説します。
ひとつずつ解説します。
ブロックを挿入する
まずはブロックの挿入方法からです。
『Enterキー』を押すと、下に新しいブロックを挿入することができます。
もしくは、『+』ボタンをクリックすると、メニューが表示されるので挿入したいブロックを選択します。
ブロックとブロックの間に新たにブロックを挿入したい場合は、ブロックの間にカーソルをもっていき『+』ボタンをクリックすると挿入できます。
ブロックを削除する
ブロックの削除はブロックを選択後、『︙』をクリックし『削除』をクリックします。
ブロックを移動させる
ブロックを選択し、下記の赤枠をクリックするとブロックを上下に移動できます。
下記の赤枠部分をクリックしたまま移動すると、ブロックを一気に移動させることもできますよ。
ブロックをグループ化する
ブロックをまとめて移動させたり編集したいときは、ブロックをグループ化させると便利です。
まとめたいブロックを選択し、『︙』の『グループ化』をクリックします。
WordPressブログの記事の書き方【基本】
それではWordPressブログの基本の書き方を解説していきます。
ひとつずつ見ていきましょう。
1.記事の投稿画面を開く
まずは記事の投稿画面を開く方法からです。
WordPressの管理画面から、『投稿』の『新規追加』をクリックします。
もしくは画面上部の『新規』をクリックしましょう。
投稿画面が開いたら、メニューの使い方を見てみましょう。
上部メニュー
それぞれの役割が下記です。
- 投稿一覧に戻る
- ブロックメニューを開く
- 元に戻す・やり直す
- プレビュー表示
- 右サイドバーを開く
- 表示方法、エディターの変更
左側メニュー
WordPressの左側のメニューを開くには、右上の『︙』をクリックし、『フルスクリーンモード』をクリックします。
すると下記画面のように、左側メニューが表示されます。
右サイドバー
右サイドバーを開くには、右上の『設定ボタン』をクリックします。
右サイドバーでは、ブロックの編集や記事のカテゴリ選択などができます。
ブロックメニューを開く
ブロックメニューを開くには以下3つの方法があります。
①はすべてのボックスメニューを表示でき、②③ではよく使うものが表示されます。
本記事では基本的に①でボックスメニューを開いて説明していますが、どの方法で開いても大丈夫です。
2.記事のタイトルをつける

それでは実際に記事の書き方を説明します。
まずはタイトルを入力しましょう。
『タイトルを追加』のブロックにタイトルを入力します。

タイトルは30文字前後におさめるのが、おすすめです。
タイトルの付け方のコツは、こちらの記事を参考にしてみてください。
3.記事本文を書く

記事本文はタイトルから下のボックスに入力していきます。
通常の文章は『段落ブロック』に入力していきましょう。
ボックスメニューを開かずに、そのまま入力していけば段落ブロックになっています。
『Enterキー』で改行すれば、新しいブロックを開くことができますよ。

同じブロック内での改行は『Shiftを押しながらEnter』です。
4.記事の見出しをつける

記事を読みやすくするために、見出しをつけましょう。
見出しブロックを追加してから入力する方法と、入力したあとに見出しブロックに変換する2つの方法があります。
見出しブロックを追加してから入力する
まず左上の『+』ボタンをクリックします。
するとメニューが開くので、『見出し』をクリックしましょう。
すると見出しブロックが表示されます。
文章入力後に見出しに変更する
まず見出しにしたい文章を入力します。
その後、ツールバーの『段落』ボタンをクリックし、見出しを選択します。
すると見出しに変換されます。
見出しレベルを変更するには、ツールバーの『H2』をクリックしましょう。
見出しレベルが表示されるので、クリックすることで変更できます。
見出しレベルは数字が大きくなるほど、下の階層になります。
下記のようなイメージで使用しましょう。
- H2見出し
- H3見出し
- H3見出し
- H4見出し
- H2見出し
- H3見出し
階層は飛ばさないようにしてください。
たとえば<H2見出し>の下に<H4見出し>がこないようにします。

ちなみに<H1>はタイトルなので、本文では使わないように注意しましょう。
5.記事に画像を挿入する

記事に画像を挿入するには、ブロックメニューから『画像』を選択します。
つぎに下記の3つから画像を挿入する方法を選択します。
- アップロード
- メディアライブラリ
- URLから挿入
WordPress内に画像を保存できるので、基本的には『メディアライブラリ』を選んでおけば大丈夫でしょう。
『メディアライブラリ』をクリックすると、下記画面になるので挿入したい画像をドラッグ&ドロップもしくは、『ファイルを選択』をクリックし画像を選択します。
画像をアップロードしたら、右下の『選択』をクリックしましょう。
画像を挿入したら、上部メニューや右サイドバーで配置やサイズなどを変更できます。
ちなみに右メニューの『代替テキスト』はAlt属性といい、Googleに画像の内容を伝えるための項目です。
SEO的に有利になることもあるので、画像の内容を書いておくことをオススメします。
SEOについては、こちらの記事で解説しています。参考にしてみてください。
ブログに使えるフリー素材サイトをこちらの記事でご紹介しているので、画像を使いたいときは参考にしてみてください。
6.記事のパーマリンクを設定する

つづいて記事のパーマリンクを設定しましょう。
パーマリンクとは記事のURLのことです。
本記事だと『wordpress-how-to-write』の部分を設定しています。
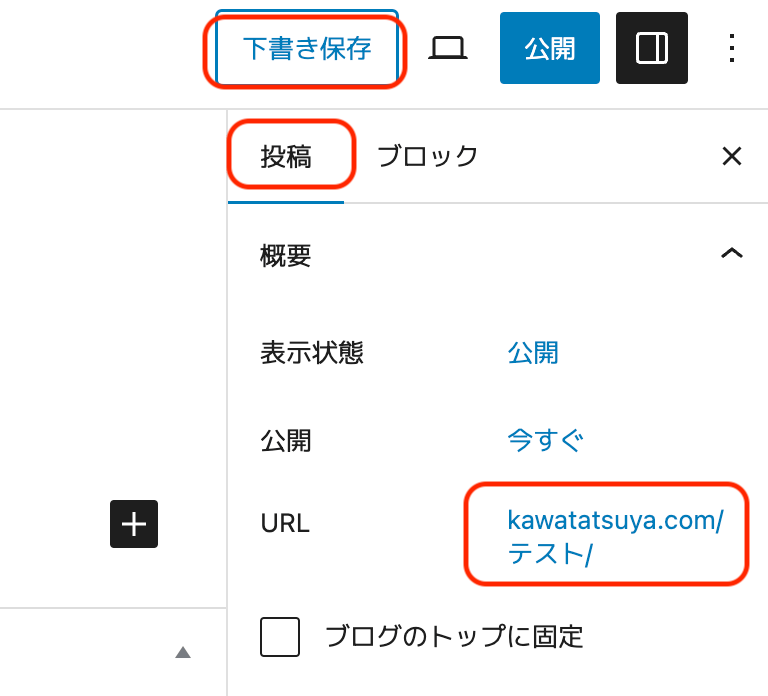
パーマリンクの設定には記事を下書き保存する必要があるので、右上の『下書き保存』をクリックしましょう。
その後『投稿タブ』の『URL』をクリックします。

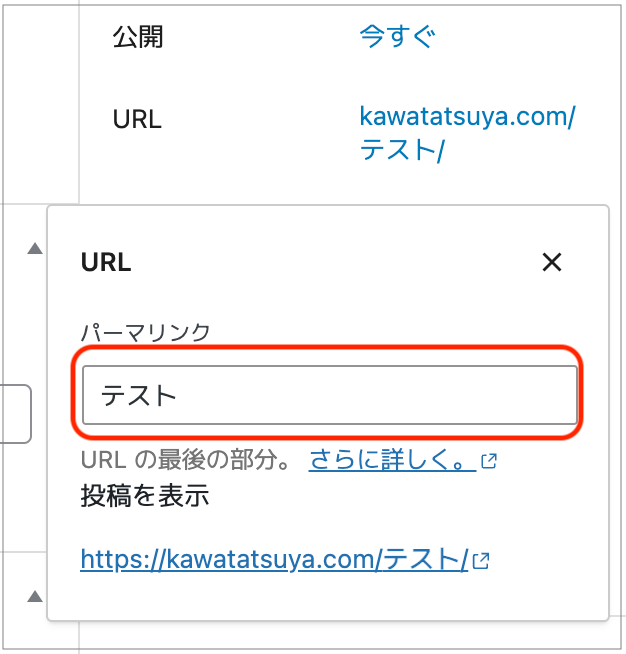
すると下記が表示されるので、パーマリンクを変更しましょう。

パーマリンクの文字は英語がおすすめです。
日本語だと文字化けしてURLが長くなってしまうので注意してくださいね。
パーマリンクを変更できない場合は、設定の変更ができていない可能性があるので下記の記事を参考に設定変更しておきましょう。パーマリンクの決め方についても、詳しく解説しています。

パーマリンクの決め方は意外と大事なので、ぜひ一読ください。
7.記事のカテゴリーを設定する

カテゴリーは右サイドバー『投稿』の『カテゴリー』から設定します。
記事の内容に合ったカテゴリーを選択しましょう。
カテゴリーの登録方法は下記記事の【4-1】で解説しています。参考にどうぞ!
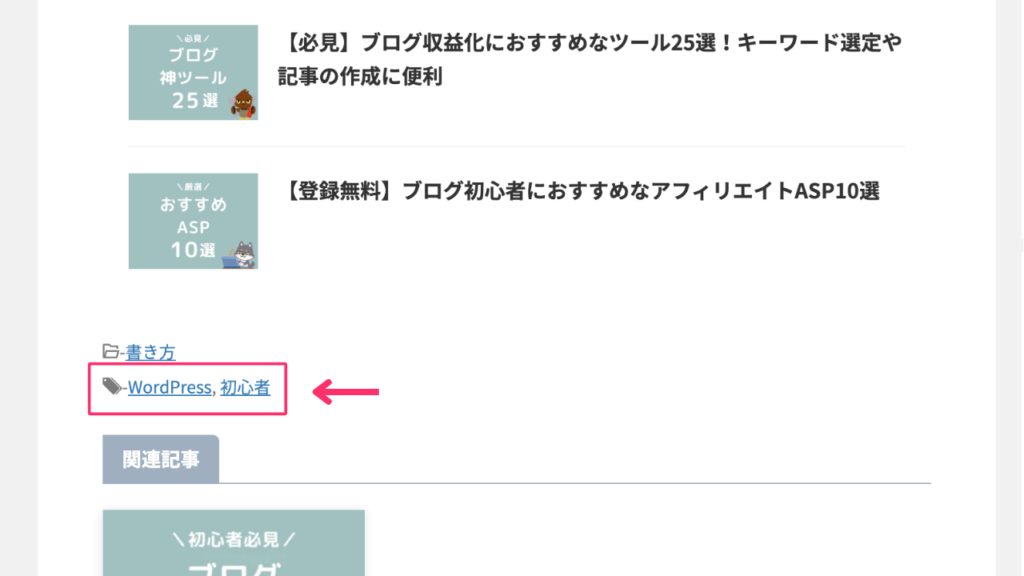
8.記事にタグを設定する

カテゴリーとは別に記事にタグをつけることができます。
タグを設定することで、カテゴリーの違う記事をまとめて表示させることができます。
必要あれば設定しておくといいでしょう。
9.記事のアイキャッチ画像を設定する

記事のアイキャッチ画像も右サイドバーから設定します。
アイキャッチ画像とはトップページなどに表示される、読者の目を惹きつけるための画像のことです。
設定方法は記事の画像挿入のメディアライブラリによる設定と同じです。
10.記事のメタディスクリプションを書く

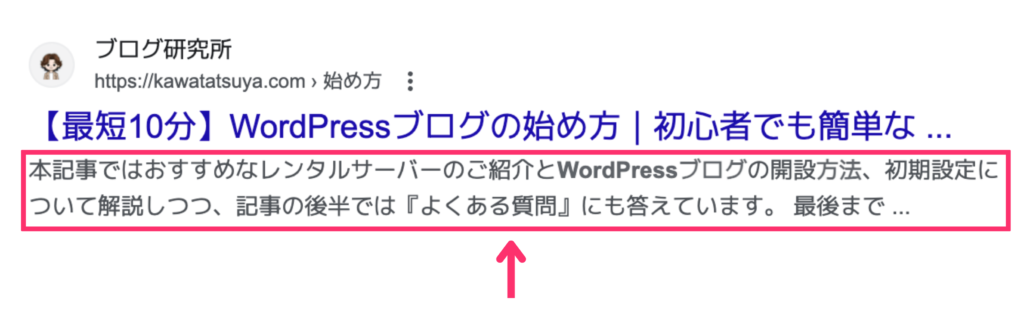
最後にメタディスクリプションを書きましょう。
メタディスクリプションとは検索画面に表示される、上記画像の赤枠部分のことです。
メタディスクリプションによってクリック率が変わることもあるので、下記を参考に入力しておきましょう。
- キーワードを入れる
- 120文字以内にする
- 記事の内容を要約する
- 前半部分に伝えたいことを書く
入力箇所はこちらです。
メタディスクリプションの詳しい解説は、こちらの記事をご覧ください。
ブログ記事のキーワードを入れる箇所はこちらの記事で詳しく解説しています。参考にどうぞ。
WordPressブログの記事の書き方【装飾】
つづいて記事の装飾をご紹介します。
よく使う下記12個を見ていきましょう。
1.太字・斜字
- 太字
- 斜字
太字と斜字はツールバーから設定できます。
強調したい部分に使うと効果的ですよ。
2.マーカー
- マイ細マーカーA
- マイ細マーカーB
マーカーはツールバーのペンマークをクリックし、『マイ細マーカーA,B』で設定できます。
マーカーの色は設定で変更できますよ。
AFFINGER6の場合はWordPress管理画面から『AFFINGER管理』→『Gutenberg設定』→『全般』→『カラー設定』で変更可能です。
3.文字の大きさ
- サイズS
- サイズM
- サイズL
- サイズXL
文字の大きさは右サイドバーの『スタイルタブ』から『タイポグラフィ』で変更できます。
サイズは『S・M・L・XL』から選択可能です。
基本のサイズがMサイズになります。
4.文字色・背景色
文字色・背景色を変更する
文字色、背景色の変更は右サイドバーの『スタイルタブ』から『色』で変更できます。
背景はグラデーションにもできますよ。
部分的に文字色や背景色を変更したい場合は下記の手順です。
- 色を変えたい部分を選択する
- ツールバーの『∨』をクリック
- 『ハイライト』をクリック
ちなみに下記の赤枠部分をクリックすると、より細かく色設定できますよ。
5.リスト表示
- リスト表示
- リスト表示
- 数字にもできます
- 数字にもできます
- 階層を分けることもできます
リスト表示は左上のツールメニューから『リスト』を選択します。
ちなみに『・』と『数字』の切り替えは、ツールバーの一番左の『リストを選択』をクリックし、でてきたツールで変更できますよ。
6.行間調整
行間が詰まっていると、記事が読みづらくなります。
そこで行間を広げることができるのが、『スペーサー』です。
ブロックメニューから『スペーサー』を選択します。
右サイドバーで高さ調整ができます。
7.リンク
リンクはリンクを貼り付けたいテキストを選択し、ツールバーの『リンク』ボタンをクリックします。
でてきたボックスにリンク先のURLを貼りつけ『Enterキー」を押しましょう。
以下のように文字の色が変わっていればOKです。
リンク先を新しいタブで開きたい場合は、リンクを貼り付けたテキストをクリック後、『えんぴつマーク』を選択します。
つづいて『高度』をクリックしましょう。
『新しいタブで開く』にチェックをいれ、『保存』をクリックします。
これでリンク先が新しいタブで開くようになります。
「新しいタブで開くってどういうこと?」っていう人は下記のリンクが例です。
テキスト選択後、ツールバーの『リンク』ボタンをもう一度クリックするとリンク解除ができます。
記事内リンク
同じ記事の別の場所へのリンクを貼りたい場合もありますよね。
そのやり方を説明します。
まずリンク先のブロックを選択後、右サイドバーの『高度な設定』の『HTMLアンカー』に任意の単語を入力します。
たとえば、今回は『a1』と入力してみました。
つづいてリンクを挿入したいテキストを選択し、リンクボタンをクリックします。
URL入力欄にさきほど設定した単語の先頭に『#』をつけて入力し『Enterキー』を押しましょう。
今回であれば『#a1』と入力します。
以上で記事内リンクの設定完了です。
「記事内リンクってどういうこと?」って方は、下記が例です。クリックしてみてください。
8.アフィリエイト広告


アフィリエイト広告はASPに登録し、コードを取得します。
おすすめASPはこちらの記事でご紹介しているので、登録がまだなら登録しておきましょう。
アフィリエイト広告の貼り方は、まずASPで広告リンクの素材をコピーします。
つぎにWordPressの投稿画面から『ブロックメニュー』の『カスタムHTML』を選択しましょう。
さきほどコピーした、素材コードを貼り付けます。
『プレビュー』をクリックすれば、きちんと表示されているか確認できますよ。
バナー広告を中央揃えにするには、素材コードを<div align="center">と</div>ではさみます。
アフィリエイト広告の貼り方については、下記の記事でくわしく解説しているので参考にしてみてください。
9.Xの投稿を挿入
100人に1人になるのは簡単。なぜなら99%の人は、失うものが何もないのに、躊躇して何もしないから。つまり1%に入ろうと思えば、ダメ元でやってみればいい。やらない後悔より、やった経験。失敗なんてない。一度きりの人生、やりたいことをやろう。
— カワタツ|ブログの専門家 (@kawatatsu39) July 24, 2023
Xの投稿を挿入する方法をご紹介します。
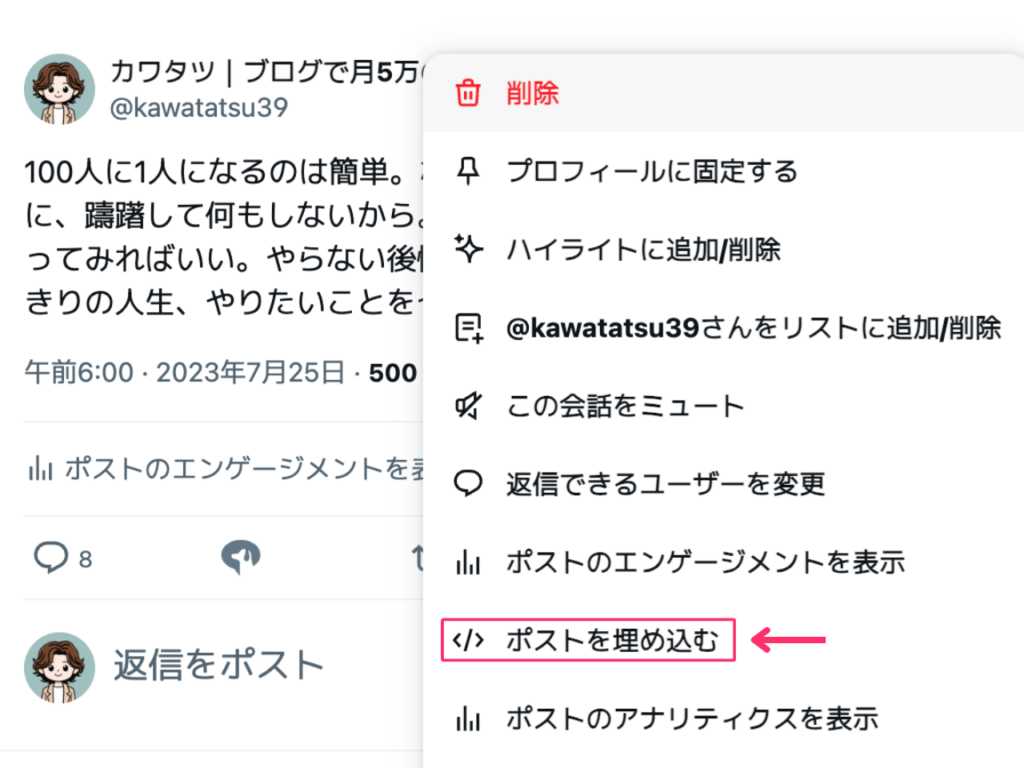
まずブラウザでXの挿入したい投稿を開き、右上の『・・・』をクリックしてください。

つぎに『ポストを埋め込む』をクリックします。
英語表示の人は『Embed post』です。

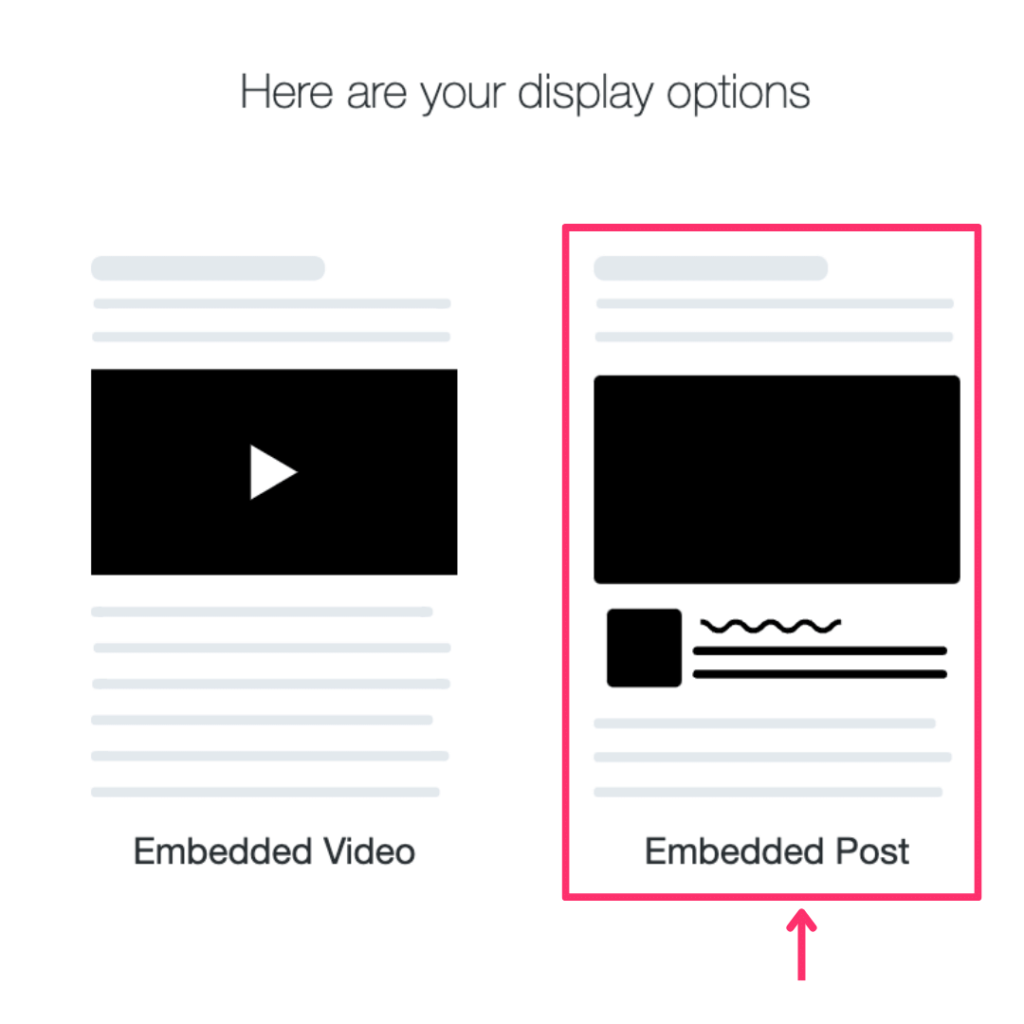
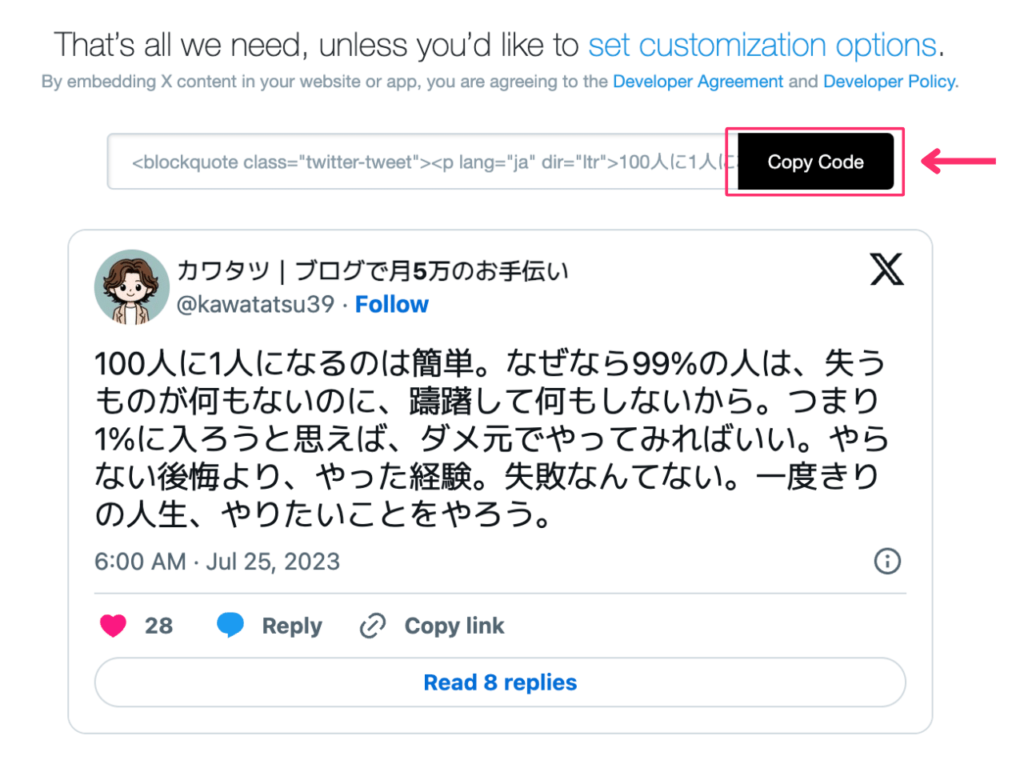
下記が表示されるので、『Embedded Post』をクリックしましょう。

つづいて、『Copy Code』をクリックします。

つづいてWordPressにもどり、ツールメニューの『カスタムHTML』を選択します。
さきほどコピーしたコードを貼り付けてください。
中央揃えにするには、コードを<div align="center">と</div>ではさみましょう。
10.引用
引用ブロックを使用すると、心を動かす引用、読者のレビュー、お客様の声など、さまざまな目的で使用できるテキストを視覚的に強調できます。
引用元:WordPress.com サポートガイド
他サイトの文章を転載する場合は、引用タグを使用します。
ブロックメニューから『引用』を選択しましょう。
引用ブロックが表示されたら、引用文と引用元を記載します。
11.テーブル表
| A | B | |
|---|---|---|
| C | 〇〇〇〇 | 〇〇〇〇 |
| D | 〇〇〇〇 | 〇〇〇〇 |
テーブル表はブロックメニューの『テーブル』から作成します。
カラム数(列数)と行数を入力し、『表を作成』をクリックすると作成できます。
右サイドバーでヘッダーを付けたり編集ができます。
12.AFFINGERの装飾
最後にAFFINGERの装飾もかんたんにご紹介します。
ぼくはボックスデザインや会話ふきだし、リンクボタンなどをよく使っています。
ボックスデザイン例
こういう囲いがボックスです。

会話ふきだしを簡単に呼び出せます。
リンクボタンはこういうのですね。
\「稼ぐ」に特化したテーマ!/
他にもブロックを登録しておくことで、簡単に呼び出すことができるので便利ですよ。
AFFINGER6のくわしい説明は下記の記事でしているので、参考にどうぞ!
WordPressブログの記事の投稿方法
つづいてブログ記事の投稿方法や編集、削除の方法を解説します。
ひとつずつ見ていきましょう。
1.通常投稿
まずは通常の投稿方法です。
記事が完成したら、右上の『プレビュー』をクリックし記事をチェックしましょう。
問題なければ、『公開』をクリックします。
「公開してもよいですか?」と確認されるので、『公開』をクリックしましょう。
以上で記事が投稿されました。
記事を投稿したら、インデックス登録のリクエストもしておきましょう。
インデックス登録のリクエスト方法は、こちらの記事の『5-2』で解説しています。
2.予約投稿
記事は予約投稿することもできます。
右サイドバーの『投稿タブ』から『公開』の『今すぐ』をクリックしましょう。
予約投稿したい日時を選択し、右上の『予約投稿』をクリックします。
「投稿を予約しますか?」と確認されるので『予約投稿』をクリックすれば予約投稿完了です。
3.パスワード付き投稿
つづいてパスワード付き投稿の方法を解説します。
右サイドバーの『投稿タブ』から『表示状態』の『公開』をクリックしましょう。
『パスワード保護』を選択し、パスワードを入力したら『公開』をクリックします。
「公開してもよいですか?」と確認されるので『公開』をクリックすると完了です。
4.記事の編集
投稿した記事を編集・リライトしたい場合は、WordPressの管理画面から『投稿』の『投稿一覧』を選択し、『記事タイトル』もしくは『編集』をクリックします。
編集・リライトが完了したら、右上の『更新』をクリックすると記事の更新ができます。
ちなみに、記事のリライト方法はこちらの記事を参考にどうぞ。
5.記事を非公開・下書きへ変更
まずは記事を非公開にする方法です。
右サイドバーの『投稿タブ』から『公開』をクリックし、『非公開』を選択します。
下記が表示されるので『OK』をクリックすると、非公開に切り替わります。
記事を下書きへ変更する方法は、右サイドバーの『投稿タブ』の『下書きへ切り替え』をクリックします。
下記が表示されたら『OK』をクリックすれば、下書きに変更されます。
「非公開と下書きって何が違うの?」と思うかもですが、運用上は正直どちらでもいいかなって感じです。
一応違いがあるので説明すると、下記です。
- 非公開:WordPressにログインしていれば、サイト上で記事をみることができる
- 下書き:WordPressにログインしていても、サイト上では記事をみることができない
状況に合わせて選択してみてください。
6.記事の削除
記事の削除方法も見ておきましょう。
『投稿一覧』から記事にカーソルを近づけると出てくる選択肢から『ゴミ箱へ移動』をクリックすると削除できます。
ゴミ箱に移動した記事は30日後に、完全に削除されます。
それまでなら復元できますし、手動で完全に削除することも可能です。
WordPressブログの記事編集に役立つショートカットキー
WordPressには編集に役立つショートカットキーがあります。
投稿ページ右上の『︙』をクリック後、『キーボードショートカット』をクリックすると確認できます。
参考までにMacの場合は下記が表示されます。
ぜひご自身のパソコンでも確認してみてください。
ショートカットキーを使うと、効率が全然違うので積極的に使っていきましょう。
まとめ:WordPressブログの書き方と投稿方法
今回はWordPressブログ初心者向けに書き方と編集、投稿方法を解説しました。
あとはWordPressテーマによっても違いますので、記事を書きながら覚えていきましょう。
基本的な書き方や装飾が理解できたら、実際に記事を書いていきます!
具体的な記事を書く手順やコツについては、こちらの記事で解説しています。参考にしてみてください。
おすすめなAIライティングツールはこちらの記事にまとめています。
今回は以上です。最後までお読みいただき、ありがとうございました。参考になれば幸いです。
無料メルマガで発信中
ブログ運営に役立つ情報を無料メルマガで発信しています。
今メルマガにご登録いただくと、記事構成テンプレートをプレゼント。
\不満足なら1秒で解約できます/