この記事で解決できるお悩み

こんにちは、カワタツです。
このようなお悩みを解決する記事を書きました!
スマホやカメラで撮った写真などを、そのままブログに使用するとサイズが大きすぎることがあるんです。
そこで今回は、ブログに最適な画像サイズと容量にくわえて、おすすめな画像圧縮方法をご紹介します。
記事の前半では『最適な画像サイズと容量』を解説しつつ、記事の後半で『最適化する理由』と『圧縮方法』をご紹介しますね。
この記事を読み終えることで、ブログに使う画像を最適化できるようになりますよ!
最後によくある質問にも回答しているので、ぜひ最後までご覧ください。
ちなみに本記事の『画像サイズ』と『容量』は下記の意味です。
- 画像サイズ:画像の縦横の大きさ
例)縦750px、横1,000px
- 容量:画像のバイト数
例)200KB

ブログに最適な画像サイズ

最初にブログに最適な画像サイズについて、解説します。
画像サイズの目安は横幅1,000px
ブログに最適な画像サイズの目安は『横幅が1,000px程度』になります。
なぜなら多くの場合、ブログ記事の横幅が1,000px以下だからです。
たとえば当ブログは横幅640pxになってます。
ちなみにブログの幅より大きいサイズの画像は、自動で調整されるので問題ありません。
ただしサイズが大きすぎると、読み込み速度が遅くなるので1,000px程度がおすすめになります。

自分のブログの横幅の確認方法は後ほど解説しますね。
ブログにおすすめな画像比率
「横幅は分かったけど、縦幅はどうすればいいの?」と思いますよね。
そこでブログにおすすめな画像比率をご紹介します。
- 16:9
- 3:2
- 4:3
- 2:1
- 1:1
- 1:1.618(黄金比)
- 1:1.414(白銀比)
- 1:1.732(白金比)
- 1:3.303(青銅比)
これらはさまざまな場面で使われている一般的な画像比率で、ぼくも画像に合わせてこれらのどれかを使っています。
基本的には横長の画像のほうが、見やすいですよ。
また、縦幅は揃っていなくても大丈夫ですが、横幅は揃っていないと雑な印象を与えるので、横幅は揃えるようにしましょう。

縦と横の比率を表したものをアスペクト比と言います。
アイキャッチに最適な画像サイズ
アイキャッチとはサイトのトップ画面などに表示される、下記の画像のことです。

アイキャッチに最適な画像のサイズは『横1,200px✕縦675px』になります。
なぜなら『Google Discover』に表示させるための推奨サイズが、幅1,200px以上となっているためです。
なので横幅を1,200px、縦横比率も推奨されている『16:9』にし、『1,200px✕675px』にすることをおすすめします。
推奨は1,200px以上となっていますが、画像を大きくすると読み込み速度が遅くなるので1,200pxにしておきましょう。
ちなみに『Google Discover』とはGoogleアプリなどにコンテンツを自動的に表示してくれる機能のことです。
Google Discoverについて詳しく知りたいかたは、下記のサイトをご覧ください。
→Google検索セントラル-Google Discoverの概要、掲載、表示方法
自分のブログ記事に最適な画像サイズ

「画像サイズの目安は分かったけど、自分のブログではどのサイズが最適なの?」と疑問に思うかもしれません。
そこで、自分のブログ記事に最適なサイズと、その確認方法をご紹介します。
ブログのカラム幅に合わせる
ブログ記事の横幅をカラム幅といいます。
記事本文のカラム幅に合わせるのが、容量も大きくならず最適なサイズといえるでしょう。
当ブログだと640pxです。
カラム幅はWordPressテーマによって違いますし、設定で変更できるテーマもあるので確認してみてください。
ちなみに当ブログが使用しているテーマは『AFFINGER6』で、ぼくが導入した時点ではデフォルトが640pxでした。
変更も可能ですが1行の文字数がちょうどいいと思い、そのまま640pxを使用しています。
興味のある方は、AFFINGERのレビュー記事をご覧ください。
おすすめのWordPressテーマについては、下記の記事を参考にどうぞ。
カラム幅の確認方法
「自分のブログのカラム幅が分からない」という人のために、ここでは簡単にカラム幅を確認する方法をご紹介します。
Google Chromeを使った方法になるので、お使いでない方はまずダウンロードしてみてください。
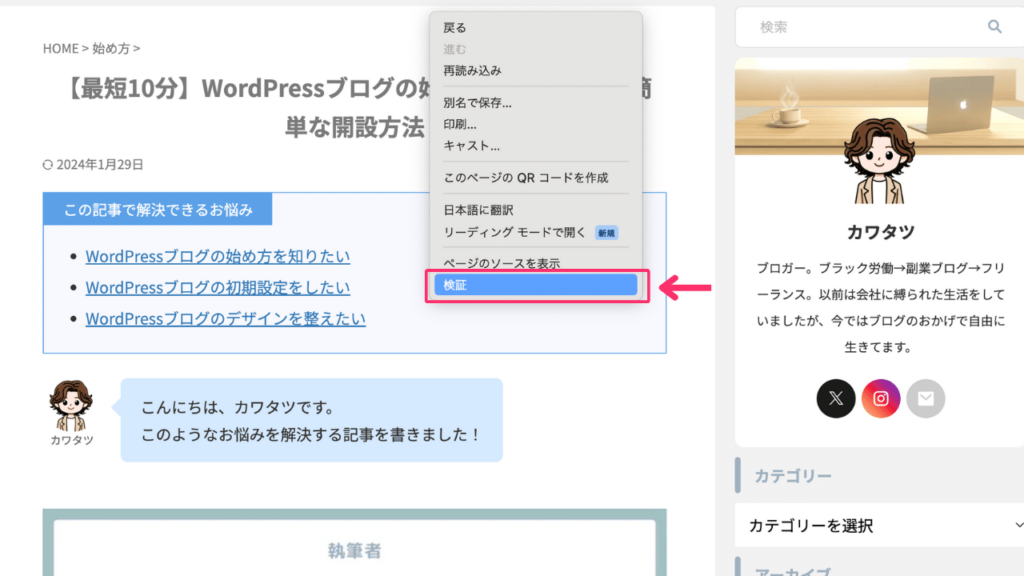
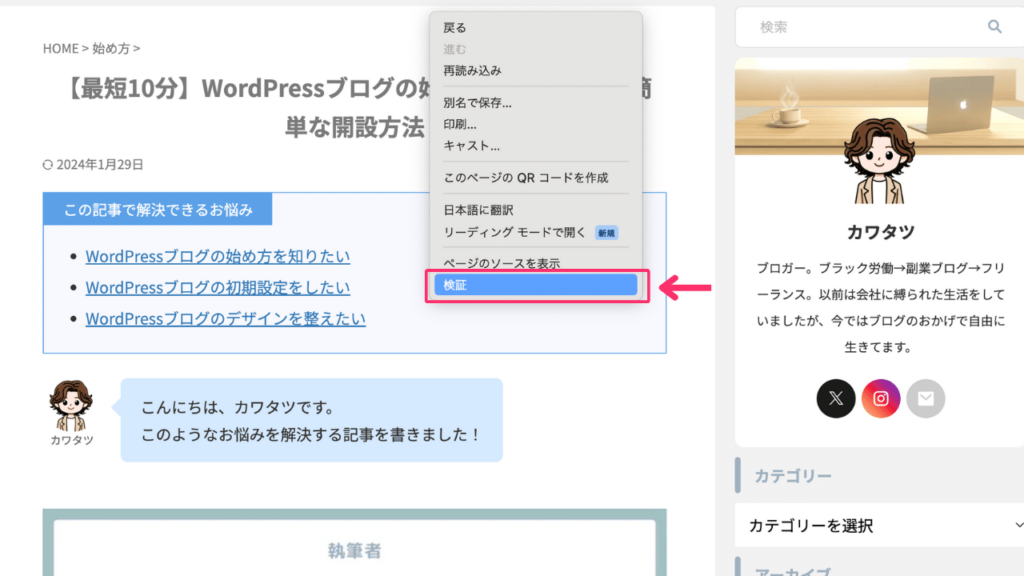
Google Chromeで自身のブログ記事を開き、何もないところで右クリックし『検証』を選択しましょう。

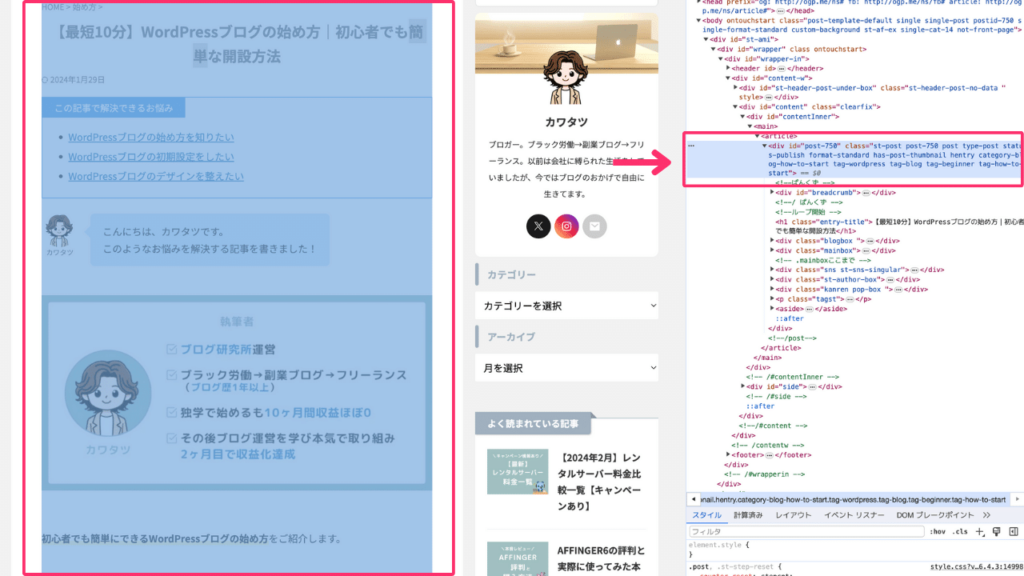
右側に表示された要素にカーソルを合わせると、記事本文が青くなる箇所があるので、そこをクリックします。

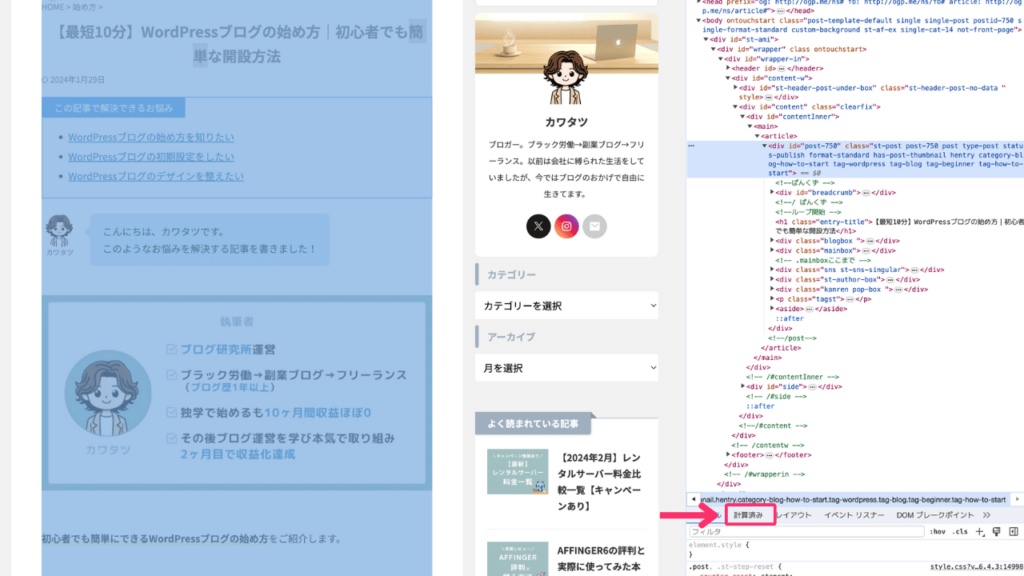
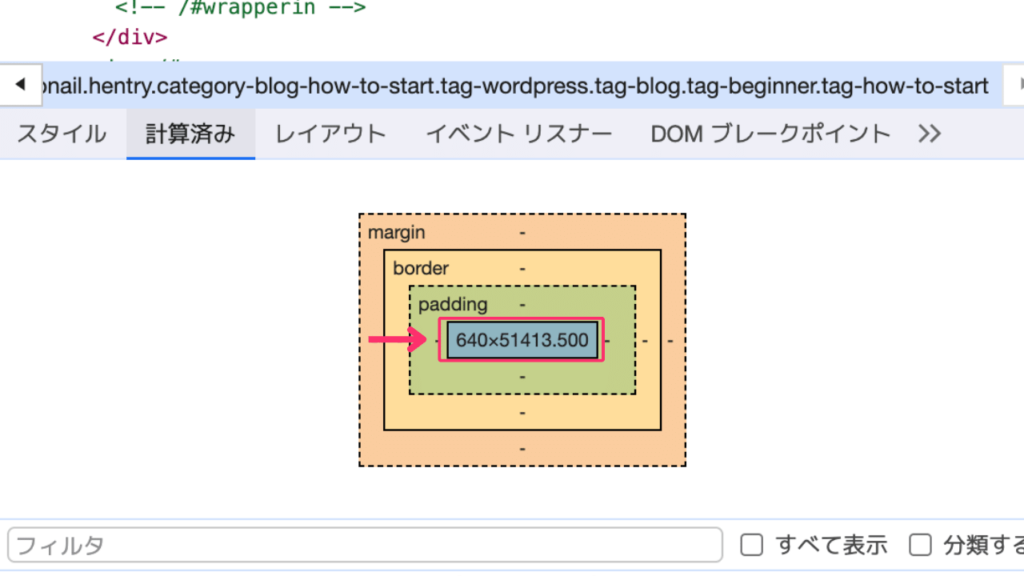
つづいて右側に表示された要素の下にある『計算済み』をクリックしましょう。

すると下記が表示されます。青い部分の最初の数字がカラム幅です。

上記だと『640px』がカラム幅になります。
【参考】当ブログの画像サイズ
実は当ブログでは、カラム幅より狭い画像を使用していることもよくあります。
とはいえテキトーな訳ではなく、自分の中でのルールがあるんです。
参考までに当ブログで使用している、画像サイズをご紹介します。
当ブログの画像比率
まず画像の縦横比率ですが、これは先ほどご紹介した下記の比率です。
- 16:9
- 3:2
- 4:3
- 2:1
- 1:1
- 1:1.618(黄金比)
- 1:1.414(白銀比)
- 1:1.732(白金比)
- 1:3.303(青銅比)
スクリーンショットの画像も、必ずこの比率のどれかになるように調整しています。
当ブログの画像の横幅
見出し下の画像の横幅はカラム幅の640pxです。

その他、記事の途中の画像の横幅は基本的に576pxになります。

また、『1:1』の画像に多いのですが、細かい箇所のスクリーンショット画像では448pxを使用することが多いです。

横幅の種類が3種類ぐらいなら、違和感なく見ることができるので、参考にしてみてください。

ちなみにどの画像も、スマホだとカラム幅いっぱいに表示されています。
ブログに最適な画像の容量

結論、できるだけ小さい容量がおすすめ。
なぜなら容量が大きくなると、読み込み速度が遅くなり離脱に繋がるからです。
ということで、具体的に目安となる容量とおすすめな画像形式について解説していきます。
画像の容量は200KB以下がおすすめ
画像1枚の容量の目安は200KB以下です。
ぼくも200KBを目安に、できるだけ小さくなるようにしています。
ちなみにスマホで撮った写真で、1〜5MB(1,000〜5,000KB)くらい。
フリー素材サイトの画像も500KB以上あることが多いです。
なので基本的には後ほどご紹介する方法で、画像圧縮することをおすすめします。
写真よりイラストのほうが容量が小さい
ちなみに写真よりもイラストのほうが容量が小さくなります。
使っている色数が少ないからです。
元の容量が大きいと、いくら最適化しても容量を小さくしづらくなります。
画像の容量を抑えたいなら、写真よりもイラストを使うことがおすすめですよ。

イラストでも色数が多くなると容量が大きくなるので気をつけましょう。
画像形式はWebPがおすすめ
WebPはGoogleが開発した画像形式で、画質を保ったまま容量を小さくできるのが特徴です。
他の画像形式と比べて、容量をおさえることができるのでおすすめの画像形式になります。
ただし、一部のブラウザで使えなかったり、変換するという手間があるんです。
プラグインでWebPに変換する
WebPのデメリットを解消するのにおすすめなのが、プラグインでWebPに変換する方法です。
プラグインを使えば、WebPで表示できるブラウザではWebPで表示され、表示できないブラウザでは元の画像形式で表示されます。
ちなみに、アップする画像形式は下記がおすすめです。
- 写真:JPG
- イラスト:PNG

プラグインは『画像圧縮の解説』でご紹介しますね。
ブログの画像サイズを最適化する理由

つづいて「そもそも何で画像サイズを最適化するの?」という疑問に答えていきます。
画像サイズを最適化する理由は下記3つです。
それぞれ解説します。
読み込み速度の向上
ひとつめの理由は読み込み速度を早くするためです。
画像の容量が大きいと、読み込み速度が遅くなります。
実は読み込み速度が遅いと、読者が離脱しやすくなるんです。
せっかくいい記事を書いても、読み込み速度で離脱されないように画像サイズは最適化しておきましょう。
見やすさの向上
画像サイズは記事の見やすさにも関係しています。
画像サイズが適切でないと、記事が読みづらく読者にストレスを与えるんです。
ストレスは離脱の原因になります。
少しでも離脱の確率を下げるために、画像サイズに気をつけましょう。

画像の横幅を揃えると、バランスよく見やすくなりますよ。
SEO対策
画像サイズを最適化することで、SEO対策にもなります。
なぜなら、読み込み速度の遅いサイトはSEOで不利になるからです。
下記のようにGoogleが明言しています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用元:Google検索セントラル-ページの読み込み速度をモバイル検索のランキング要素に使用します
SEOで不利にならないためにも、画像サイズは最適化しておきましょう。
ちなみにSEOについて詳しく知りたい方は、下記の記事を参考にどうぞ。
ブログの画像サイズを最適化するおすすめな方法

つづいてブログの画像サイズを最適化する、具体的な方法を3つご紹介します。
WindowsとMacそれぞれの標準アプリを使った方法と、オンラインで使えるCanvaを使った方法です。
ご自身の環境に合った方法をご覧ください。
Windows『ペイント』で最適化
まずはWindowsの標準アプリ『ペイント』を使って画像サイズを変更する方法をご紹介します。
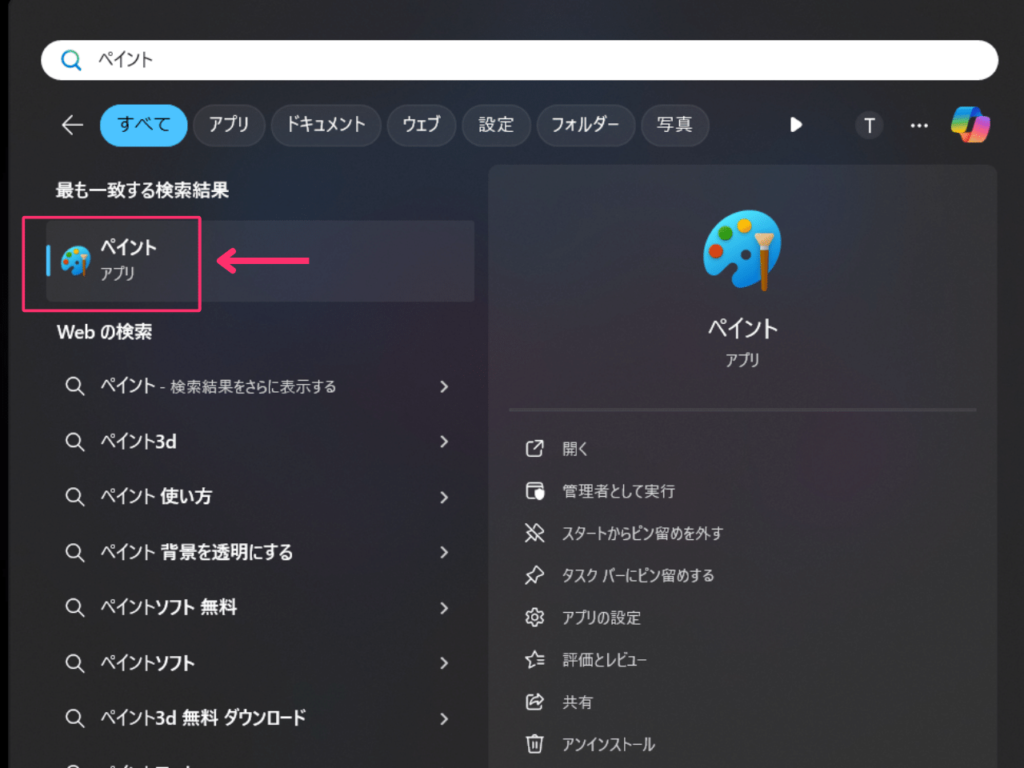
スタートメニューから『ペイント』を起動してください。

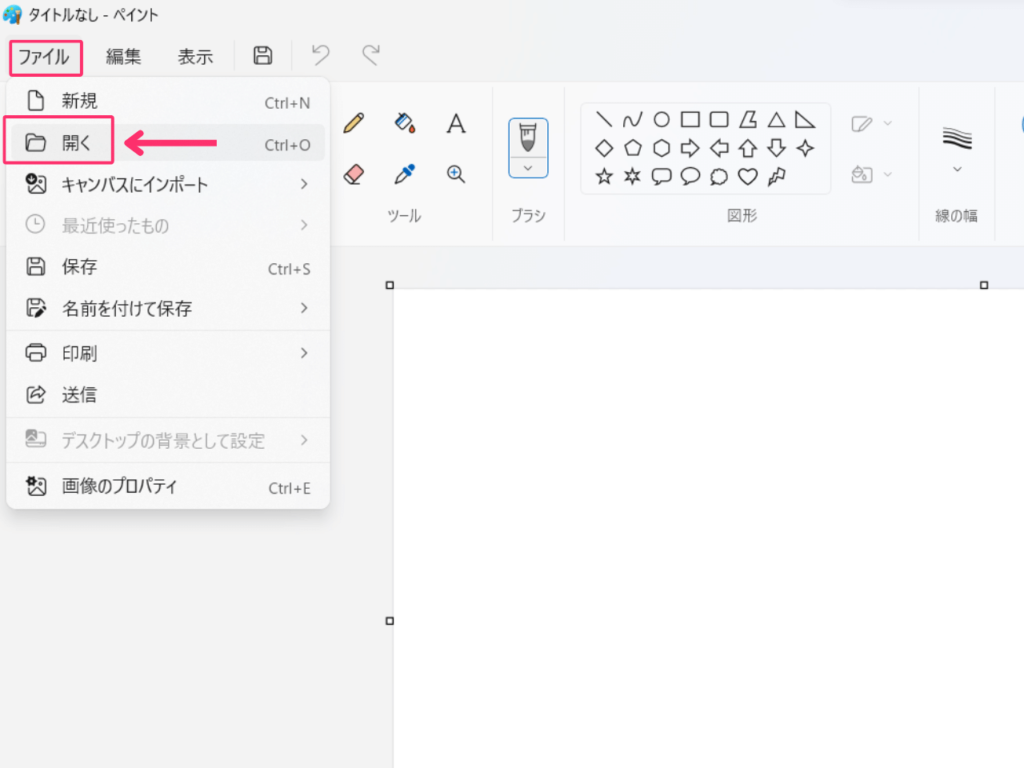
つづいて『ファイル』→『開く』をクリックし、編集したい画像を開きます。

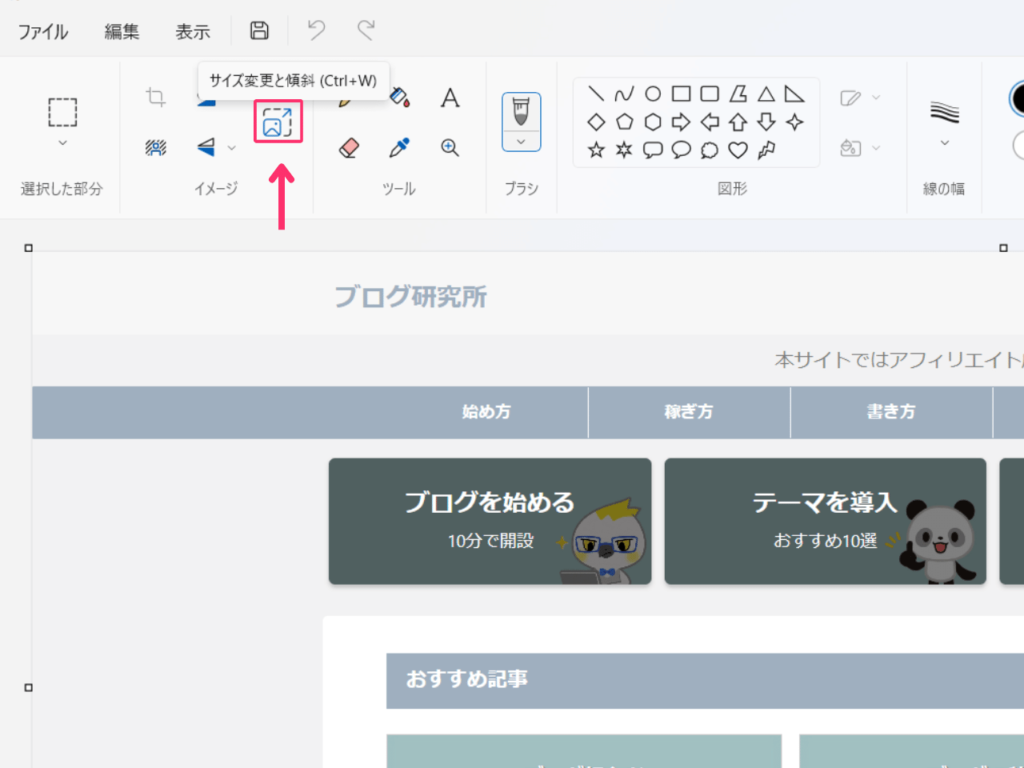
画像を開いたら、ツールバーから『サイズ変更と傾斜』をクリックしましょう。

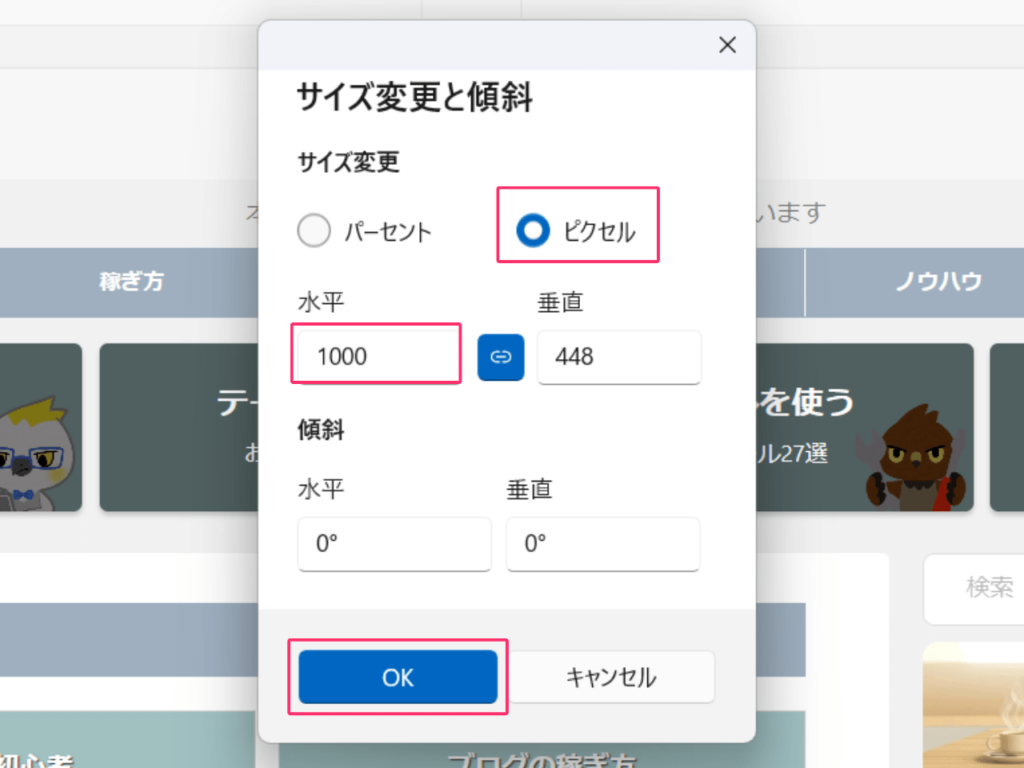
下記の手順でサイズを変更します。
- ピクセルを選ぶ
- 水平の値を変更したい値に変える
- 『OK』をクリック

以上で完了です。サイズ変更した画像は『名前をつけて保存』しておきましょう。
Mac『プレビュー』で最適化
つづいてMacの標準アプリ『プレビュー』を使った方法のご紹介です。
まず『プレビュー』で画像を開きます。
基本的に画像を開けば『プレビュー』で開くはずですが、もし違う場合は『プレビュー』アプリを開いてから、画像を選択してください。
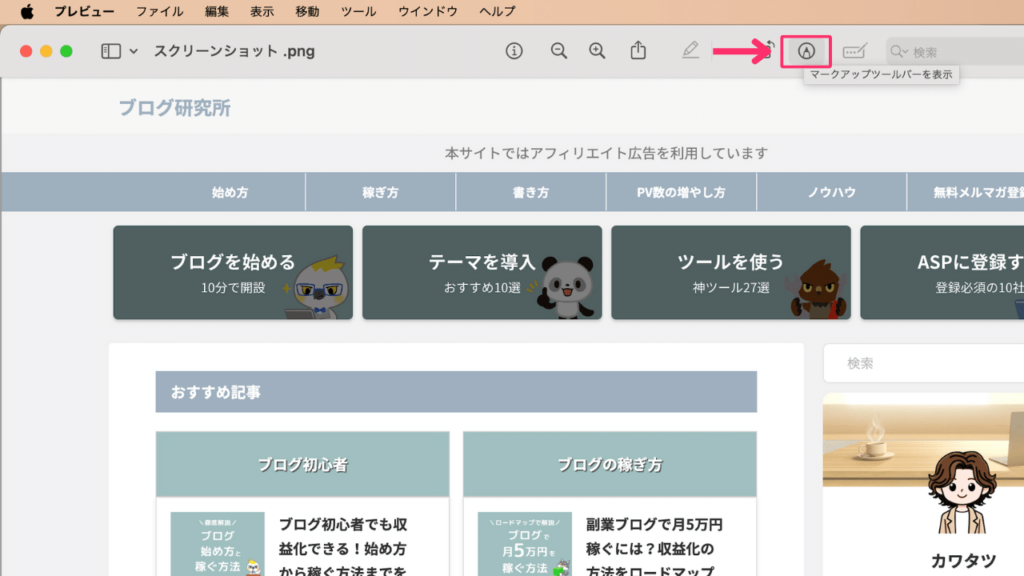
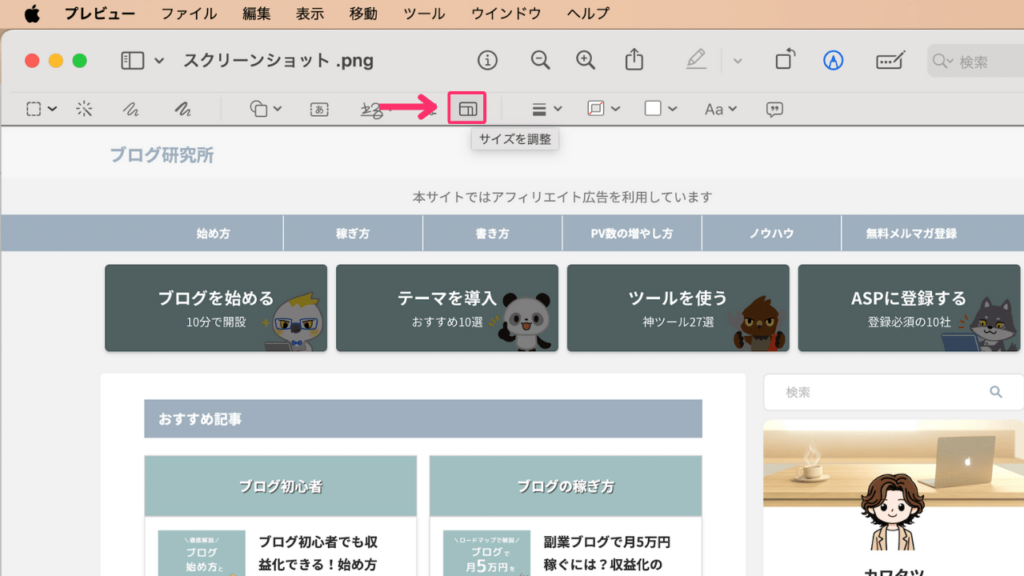
画像を開いたら、上部の『マークアップツールバーを表示』をクリックします。

つぎに『サイズを調整』を選んでください。

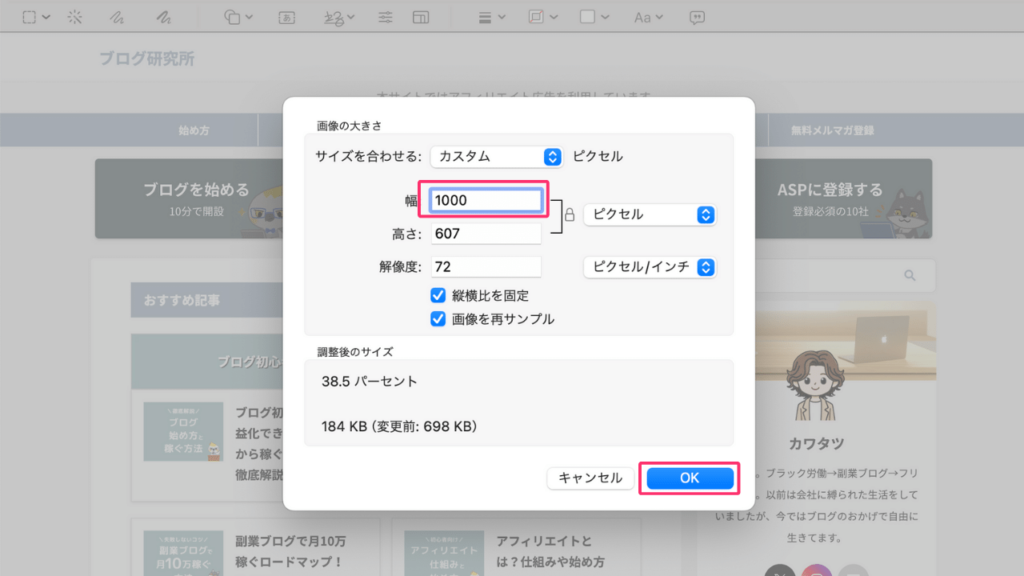
幅を変更し、『OK』をクリックしましょう。

以上でサイズ変更完了です。
Canvaを使って最適化
最後にCanvaを使った方法をご紹介します。
Canvaはオンラインで使える画像編集ツールです。
無料でだれでも使えて、スクリーンショットの編集なども簡単にできますよ。

ぼくはいつもCanvaで画像編集をしています。
まず、Canvaの登録がまだの人は下記より登録しましょう。
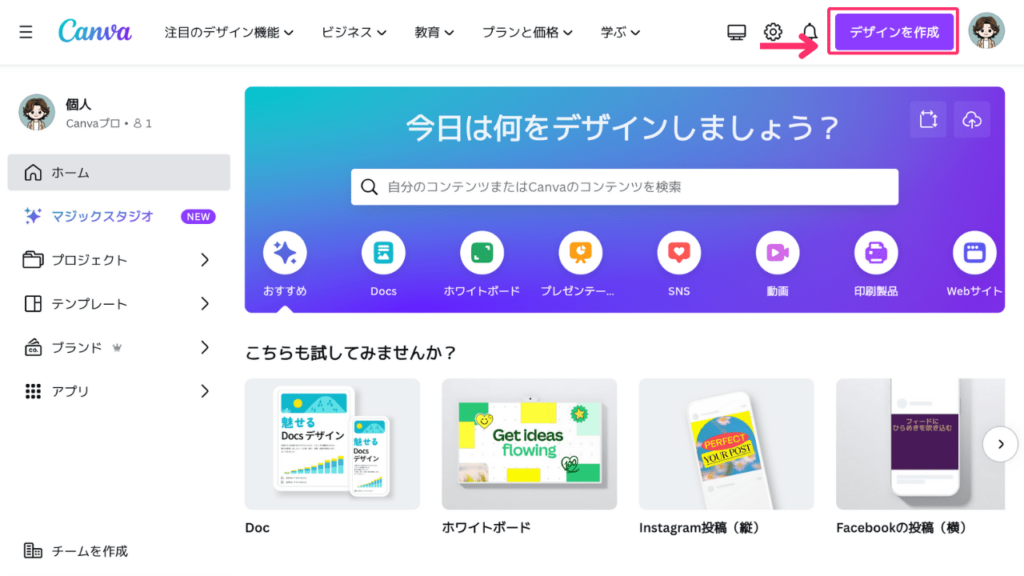
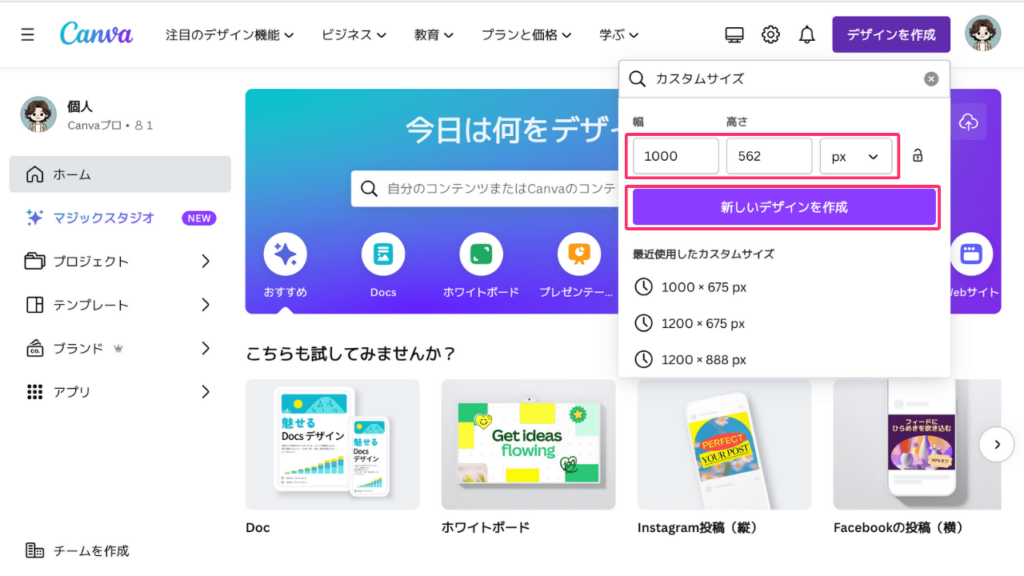
Canvaの登録ができたらログインし、右上の『デザインを作成』をクリックします。

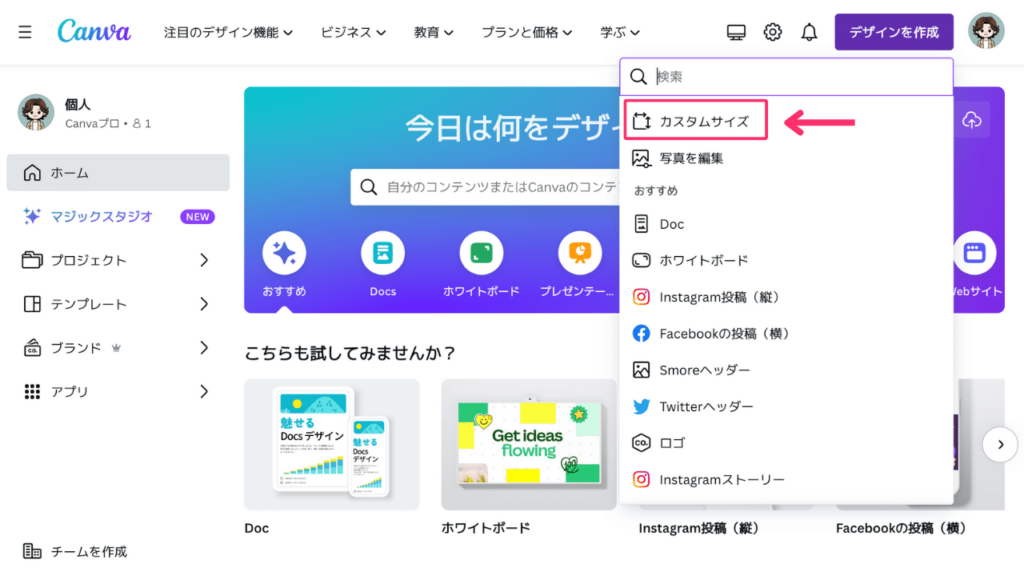
つぎに『カスタムサイズ』を選択しましょう。

つづいて作成したい画像のサイズを入力し、『新しいデザインを作成』をクリックします。

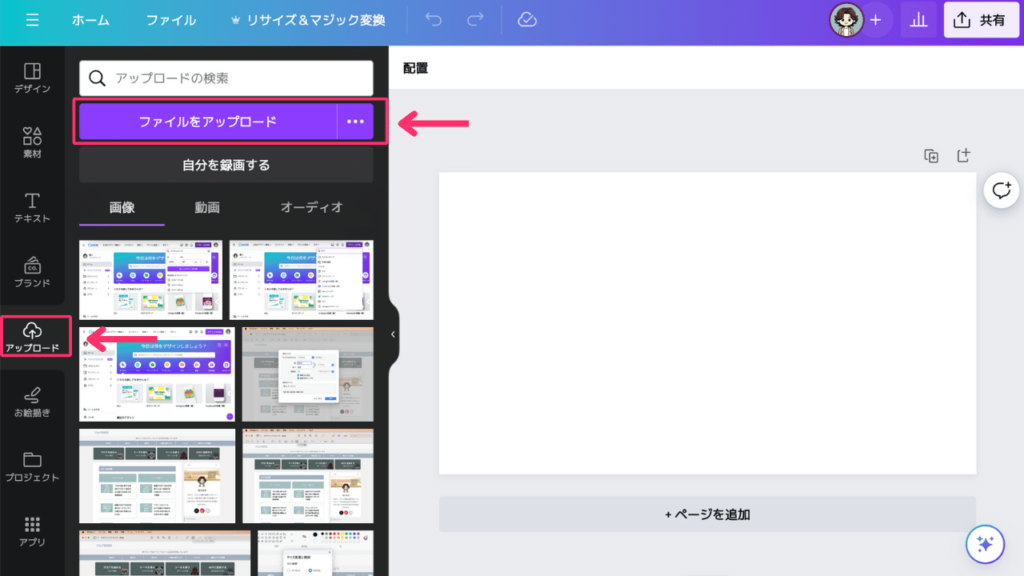
つぎに画面左の『アップロード』を選択し『ファイルをアップロード』をクリックして、編集したい画像をアップロードします。

もしくは画像をドラッグアンドドロップでもOKです。
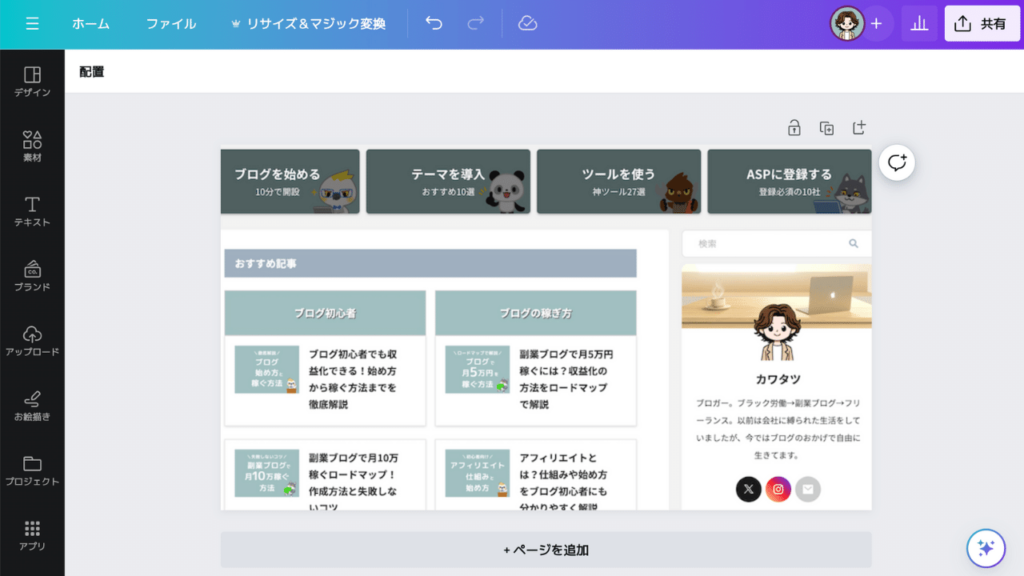
アップロードした画像をクリックするか、ドラッグアンドドロップした状態が下記になります。

あとはカーソルで画像のサイズを変更できるので、枠に合わせて表示したい部分を作成することができます。

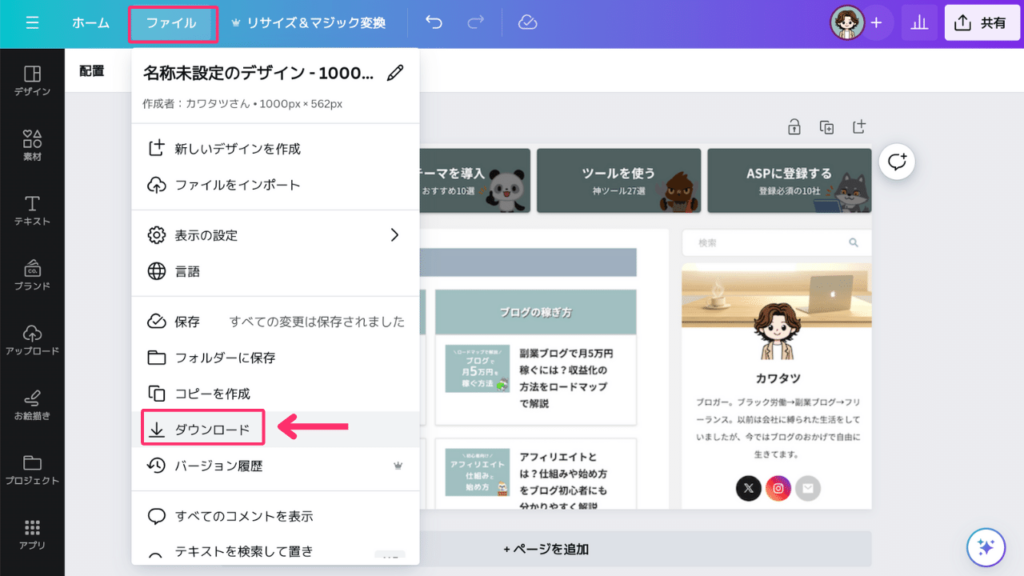
作成した画像は『ファイル』→『ダウンロード』からダウンロード可能です。

Canvaなら作りたい大きさの画像を簡単につくることができるのでオススメです。

矢印や赤枠などの編集もかんたんにできますよ。
ブログの画像容量を圧縮するおすすめな方法

つぎに画像の容量を小さくする画像圧縮の方法を2つご紹介します。
- TinyPNG:画像圧縮サイト
- Converter for Media:プラグイン
おすすめはプラグインを導入しつつ、画像圧縮サイトでも容量を小さくしておくことです。
具体的に使い方を解説します。
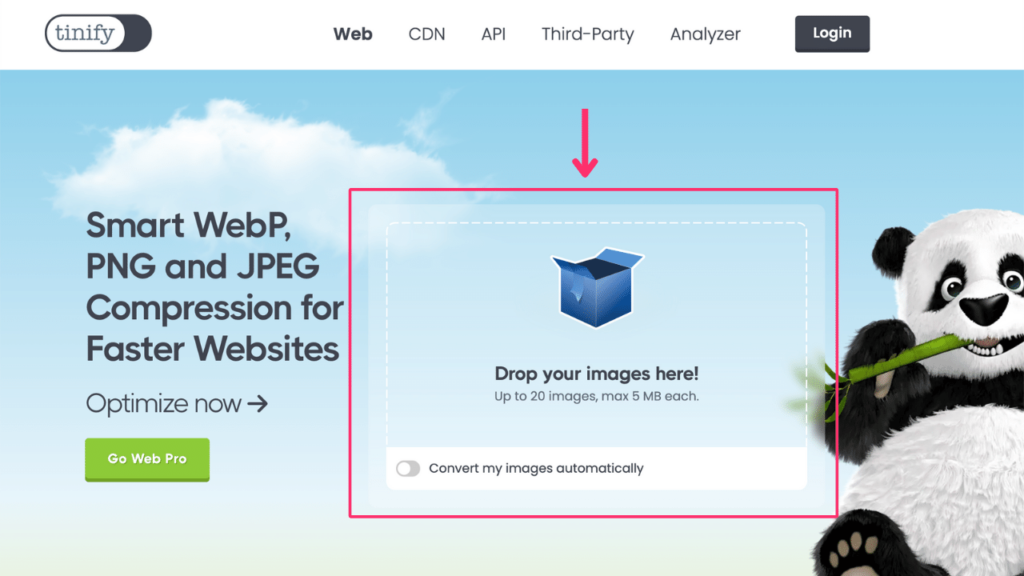
TinyPNGで画像圧縮
TinyPNGは画像を圧縮できる無料ツールです。
画像の品質を保持しつつ容量を大幅に削減できるので、おすすめですよ。
『WebP』『PNG』『JPEG』ファイルをまとめて、20個ほど圧縮することができます。
使い方はかんたんで、『TinyPNG』へアクセスして、下記の赤枠部分へファイルをドラッグアンドドロップするだけ。

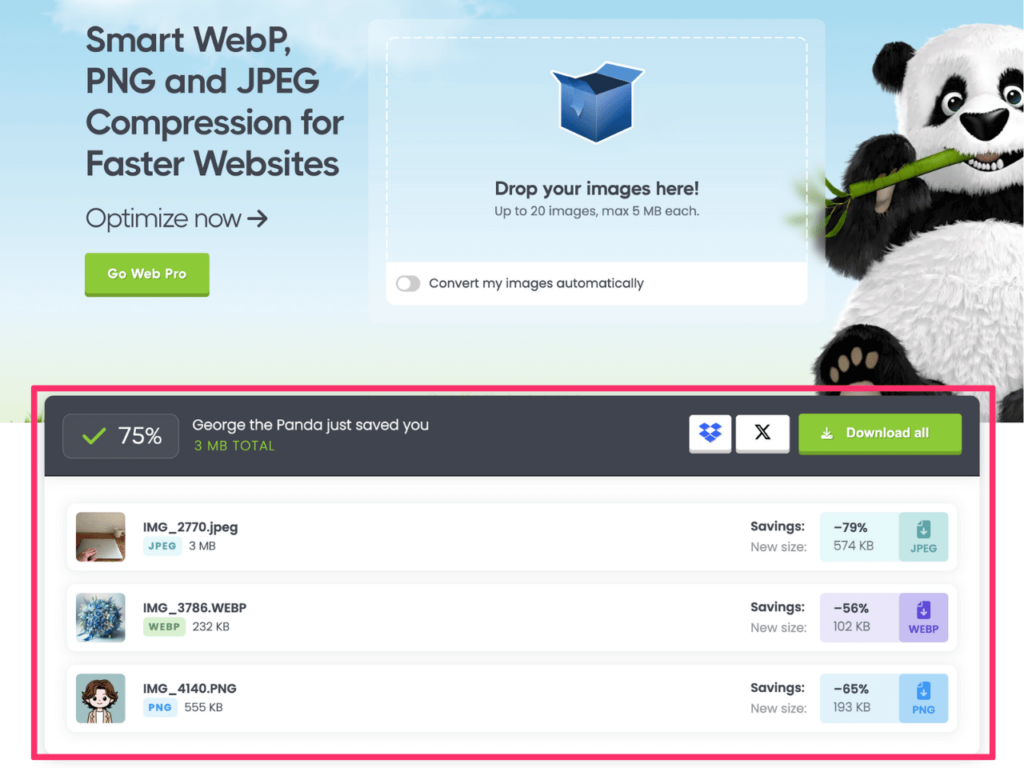
すると下記のように表示され、圧縮したファイルをダウンロードできます。

ブックマークしておくと便利ですよ。
Converter for Mediaで画像圧縮
『Converter for Media』は画像を自動でWebPに変換できるWordPressプラグインです。
プラグインをインストールし有効化するだけで、あとは普通に画像をアップロードするだけでOK。
難しい設定の必要がないので、おすすめです。
しかも、WebPに対応していないブラウザでは元の画像形式で表示してくれます。

WebPに対応していないブラウザだと容量が大きくなるので、アップロードする画像は圧縮しておきましょう。
プラグインのインストール方法が分からない方は、下記の記事を参考にどうぞ。
ブログの画像サイズについてよくある質問

最後によくある質問3つに回答します。
アップ済みの画像も圧縮できる?
プラグインの『Converter for Media』を有効化する以前にアップロードしていた画像はWebPに変換されていません。
ワンクリックでかんたんに変換できるので解説します。
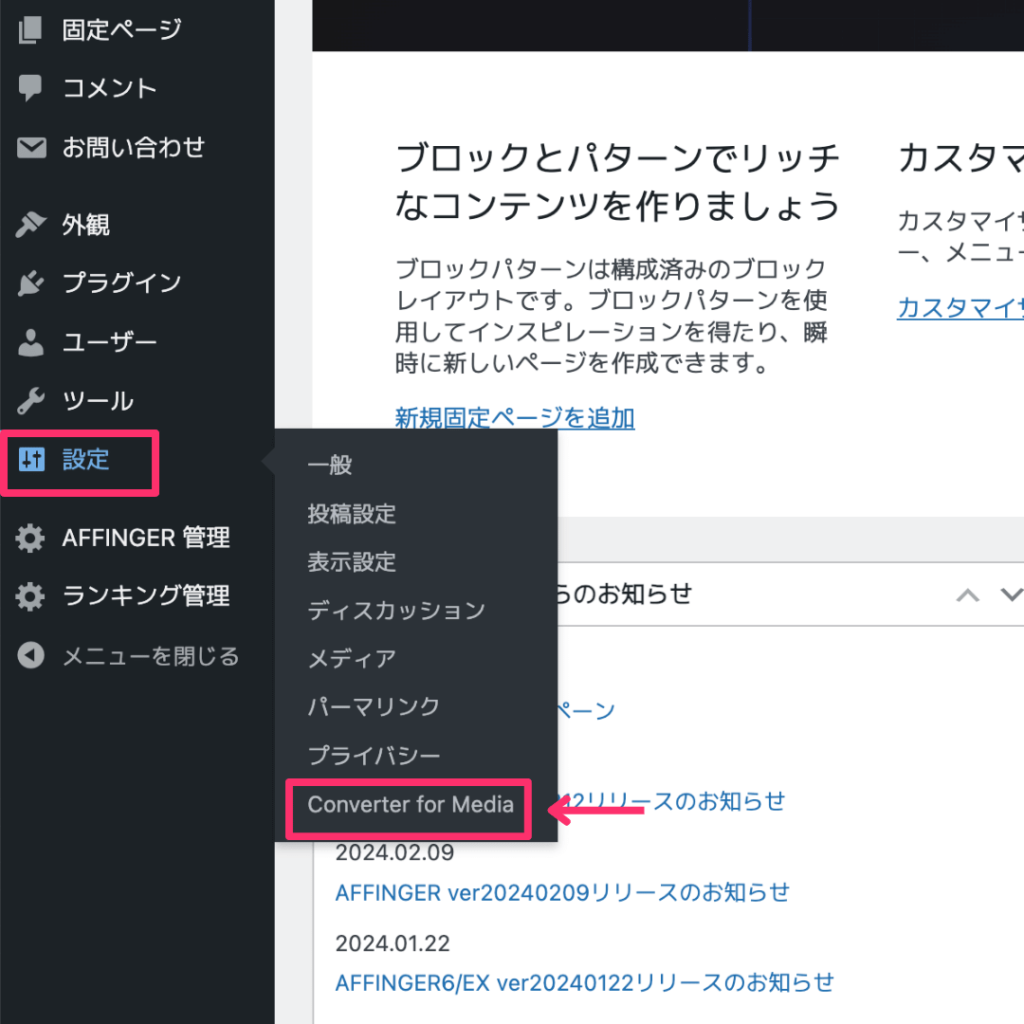
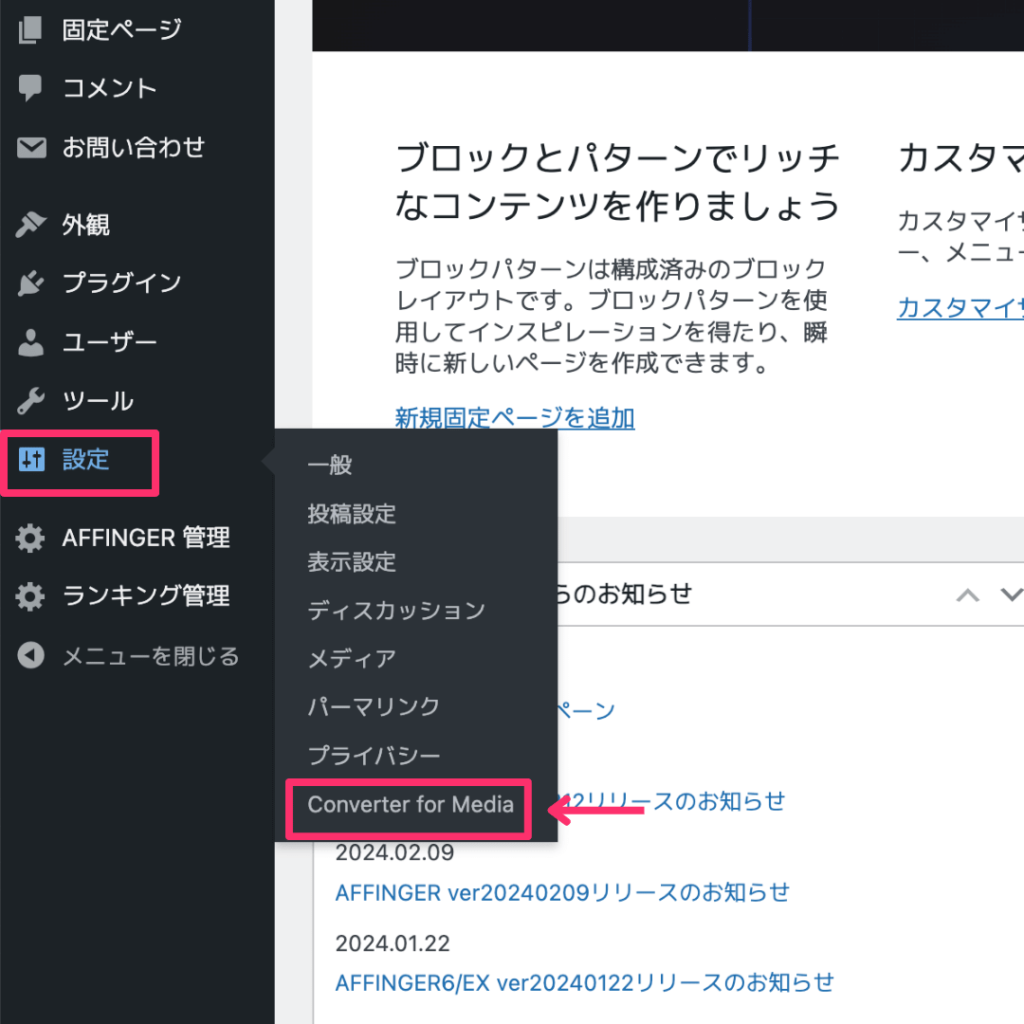
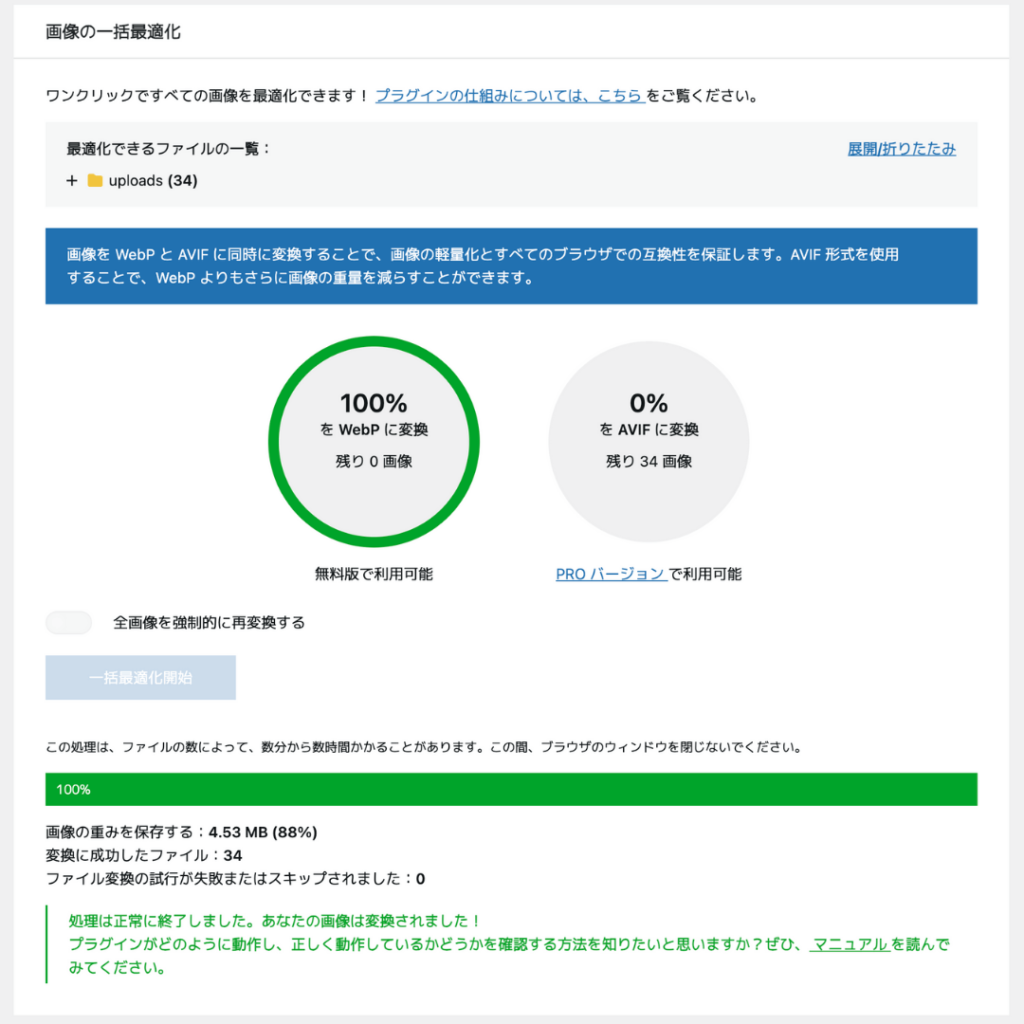
WordPressの管理画面から『設定』→『Converter for Media』をクリックしてください。

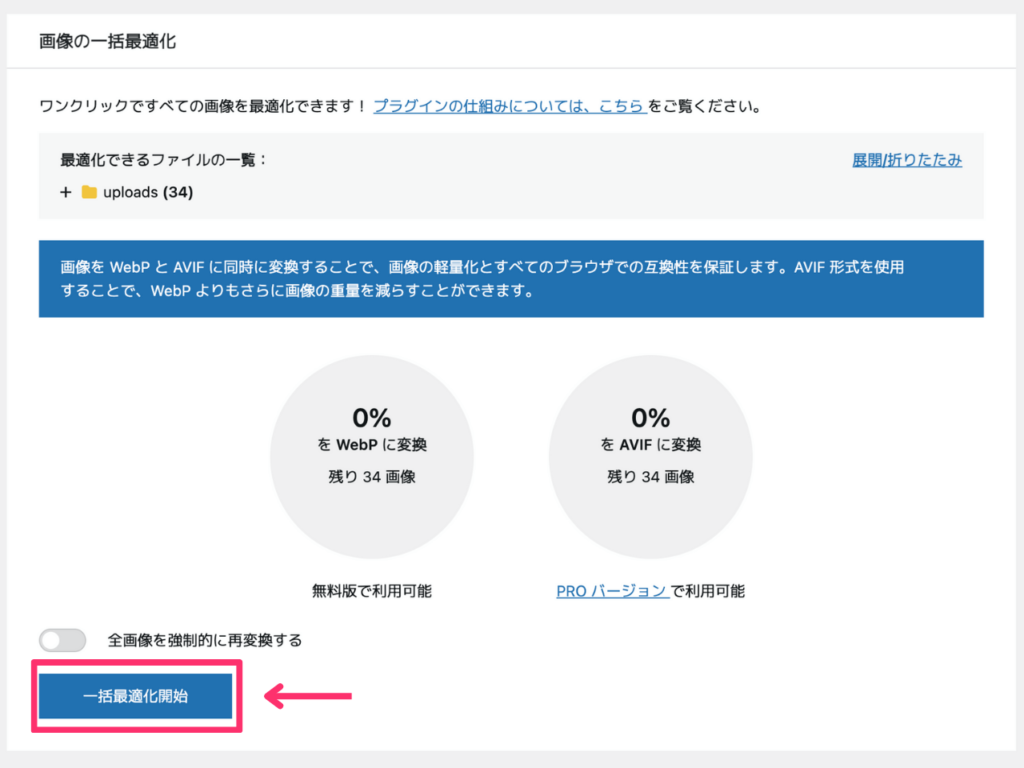
少し下にスクロールし、『一括最適化開始』をクリックします。

下記のように100%となれば完了です。

フリー素材サイトのおすすめは?
おすすめのフリー素材サイトをいくつかご紹介します。
有料と無料とありますが、有料のほうが画像の質は高いです。
他にもおすすめのフリー素材サイトを下記の記事でご紹介しているので、参考にどうぞ。
読み込み速度の確認方法は?
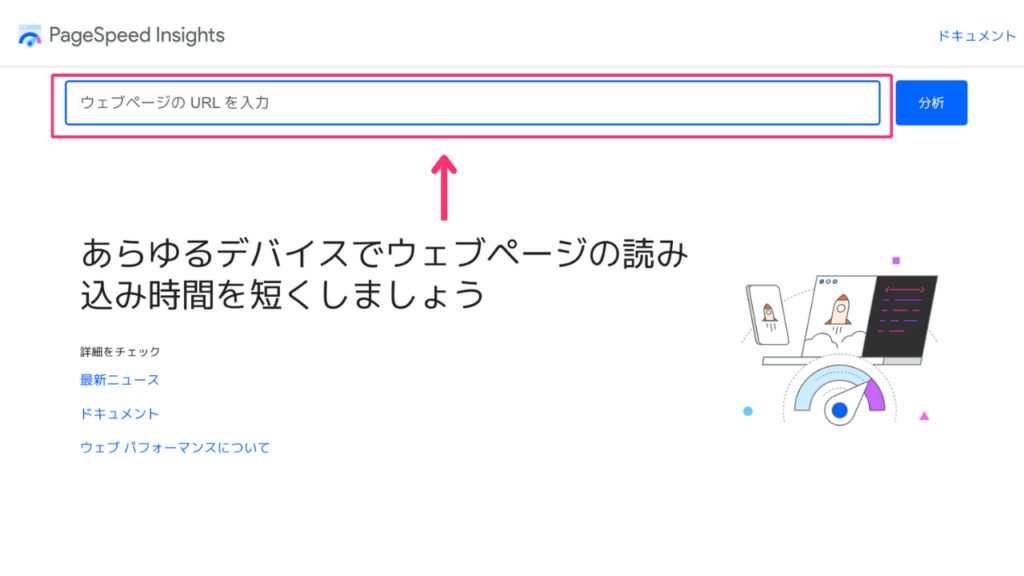
読み込み速度の確認は『PageSpeed Insights』がおすすめです。
サイトへアクセスし、下記赤枠へ記事のURLを入力するだけで読み込み速度と改善案を提案してくれます。

ぜひご活用ください。
まとめ:ブログの画像サイズと容量

今回はブログに最適な画像サイズと、おすすめな圧縮方法のご紹介でした。
まとめます。
- 画像サイズを最適化することで読み込み速度が向上する
- 画像サイズの横幅の目安は1,000px
- 画像の容量は200KB以下
- TinyPNGで画像圧縮しConverter for MediaでWebPに変換する
本記事でご紹介した方法で、画像サイズを最適化しておけば問題ありません。
あとは良質な記事を書くことに集中しましょう。
記事の書き方は下記をご参考ください。
今回は以上です。最後までお読みいただき、ありがとうございました。参考になれば幸いです。
無料メルマガで発信中
ブログ運営に役立つ情報を無料メルマガで発信しています。
今メルマガにご登録いただくと、記事構成テンプレートをプレゼント。
\不満足なら1秒で解約できます/
記事構成の作成方法は、こちらの記事を参考にどうぞ。