この記事で解決できるお悩み

こんにちは、カワタツです。
このようなお悩みを解決する記事を書きました!
今回はぼくが実際に設置している、WordPressブログのお問合せフォームの作り方について解説します。
記事の前半では『お問い合わせフォームが必要な理由』と『お問い合わせフォームの作り方』を5ステップで解説しつつ、記事の後半では『迷惑メール・スパム対策』と『よくある質問』に回答しますね。
記事を読み終えることで、『お問い合わせフォームの設置』ができるだけでなく、迷惑メール対策も万全になりますよ。
プラグインを使って簡単にできるので、サクッと作成しておきましょう。
すぐにお問い合わせフォームの作り方を読みたい方は
▼お問い合わせフォームの作り方を読む
からどうぞ!

ブログにお問合せフォームが必要な理由3つ

そもそも「ブログにお問い合わせフォームって必要なの?」って思うかも。
実はブログにお問い合わせフォームは必須なんです。
主な理由は下記3つ。
ひとつずつ解説します。
1.ブログの窓口になる
お問い合わせフォームがあると、ブログ運営者へ連絡したいときの窓口になります。
たとえば下記のようなお問い合わせがあるんです。
- 企業からの掲載依頼
- 読者からの疑問・質問
- インタビューなどの仕事依頼
お問い合わせフォームがないと、こられのチャンスを逃すことになります。
せっかくのチャンスを逃さないためにも、お問い合わせフォームを設置しておきましょう。

企業からの問い合わせで、結果的に被リンクをもらえるなんてこともありますよ。
被リンクのメリットについては、こちらの記事を確認してみてください。
2.ブログの信頼感アップ
お問い合わせフォームがあることで、ブログの信頼感にもつながります。
お問合せ先がないサイトだと不信感を与えやすいんです。
実際にお問い合わせをしなくても、お問い合わせ先があるだけで「きちんとしたサイトだな」って思いますよね。
マイナスなイメージを与えないように、お問い合わせフォームは設置しておいて損はないですよ。
3.プライバシーの保護
プライバシーの保護の観点からも、お問い合わせフォームは設置しておいたほうがいいです。
お問い合わせ先にメールアドレスを載せる必要がないからですね。
メールアドレスを載せるのに抵抗がある人も多いはずですし、迷惑メールの心配もあります。
お問合せフォームならそんな心配がないですよ。
迷惑メール・スパム対策は後ほど説明しますね。

お問合せフォームを設置しない理由がないので、必ず設置しておきましょう。
ブログのお問い合わせフォームの作り方5ステップ

つづいてお問合せフォームの作り方を5ステップで解説します。
今回はWordPressでお問い合わせフォームを作成できる、プラグインの『Contact Form 7』を使った作成方法をご紹介します。
プログラミングの知識がなくても、かんたんに設定することができるのでオススメですよ。
1.プラグインのインストール
まずプラグインの『Contact Form 7』をインストールし有効化します。
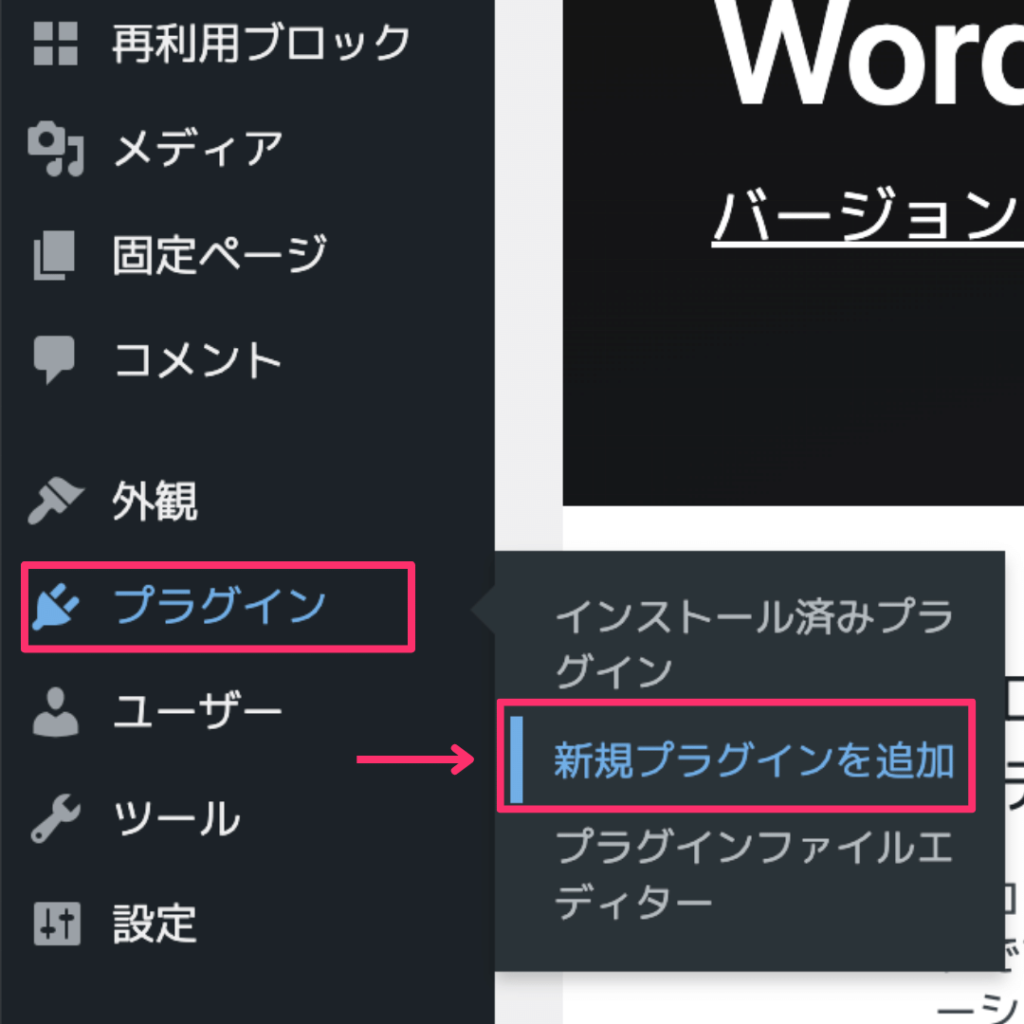
まずWordPressの管理画面から『プラグイン』→『新規プラグインを追加』をクリックしてください。

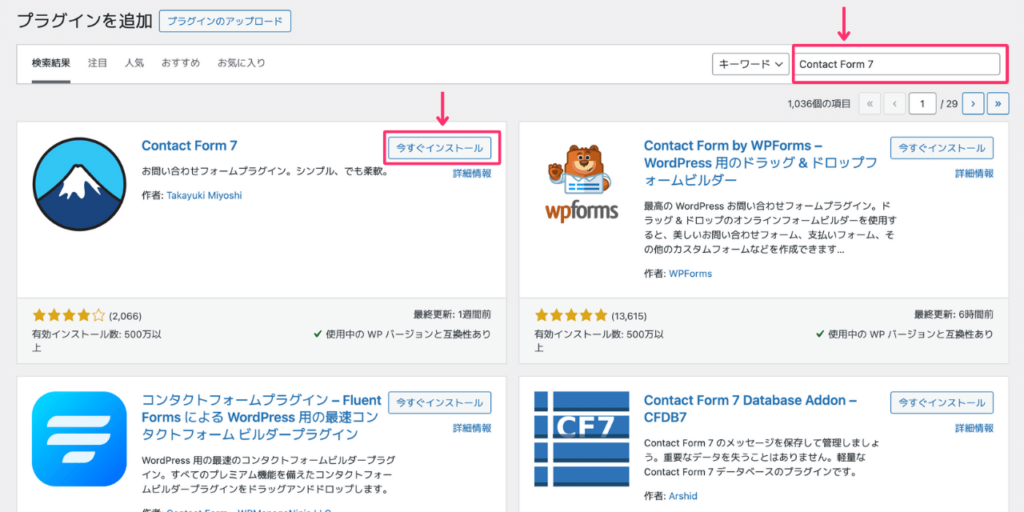
右上の検索窓に『Contact Form 7』と入力すると、『Contact Form 7』が表示されるので『今すぐインストール』をクリックしましょう。

インストールが完了したら、『有効化』をクリックします。

以上でプラグインの有効化ができました。
プラグインについては、こちらの記事でも解説しているので、興味のある方はどうぞ。
つづいてお問合せフォームの設定をしていきましょう。
2.お問い合わせフォームの設定
WordPressの管理画面から『お問い合わせ』をクリックしたのちに、『コンタクトフォーム1』を選択します。

すると編集画面が開きます。
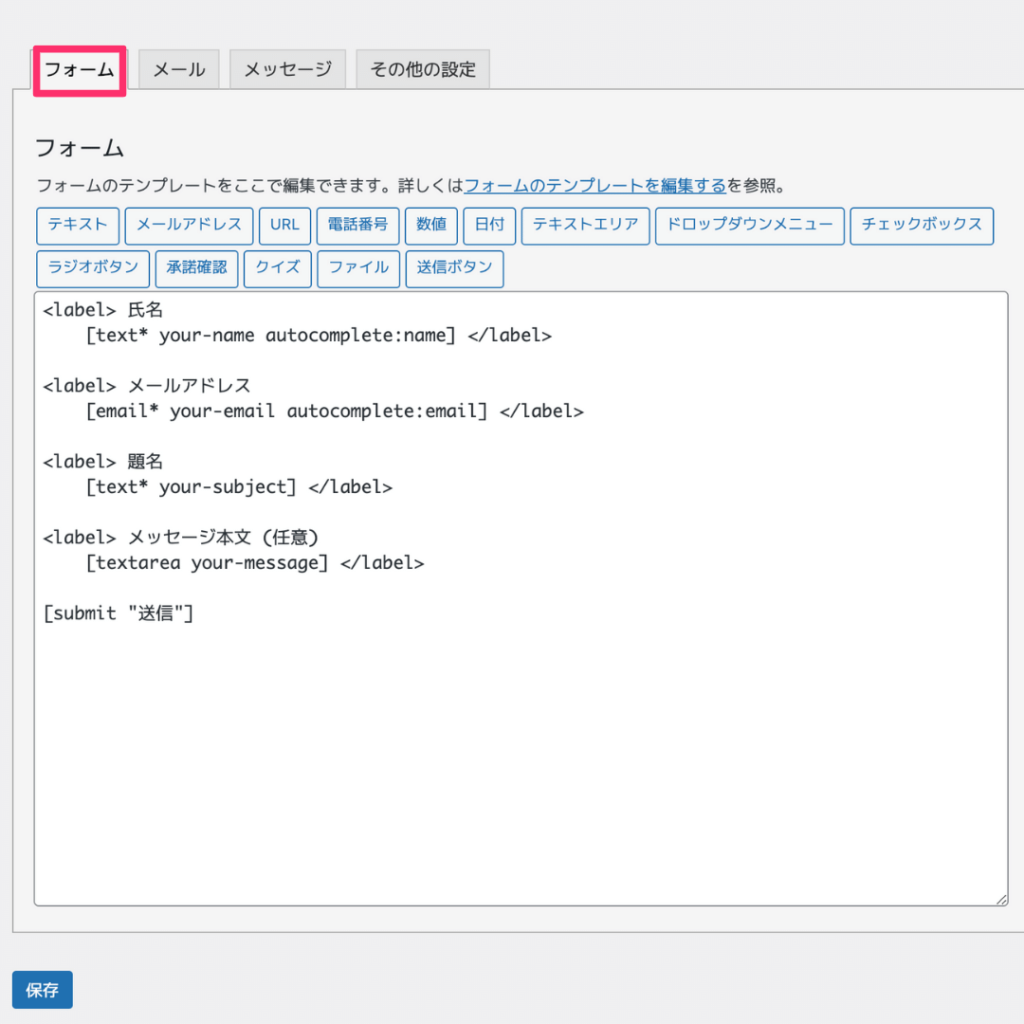
まずはフォームの設定です。

フォームでは読者がお問い合わせするときに、入力する項目を設定することができます。
デフォルトでは下記が設定されています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文(任意)
- 送信ボタン
基本的にはデフォルトのままで大丈夫です。

項目を追加したい場合は、ボタンを押して追加できます。
つづいて『メールタブ』をクリックし、メール設定をします。

ここでは問い合わせがあった時のメールの送り先などを設定します。
基本的にデフォルトのままで大丈夫ですが、設定内容は下記です。
- 送信元:お問い合わせの通知を受けるメールアドレス
デフォルトではWordPress管理画面の『設定』→『一般』に登録している管理者メールアドレスに届きます。
- 送信元:通知の送信元の名称とメールアドレス
[_site_title]を残しておくと、送信名がサイト名になります。(当ブログだと「ブログ研究所」)
メールアドレスは『wordpres@サイトのドメイン』です。変更したい場合は自身のメールアドレスを入力しましょう。
- 題名:メールの件名
デフォルトでは『サイト名"お問い合わせに入力された題名"』となります。
- 追加ヘッダー:通知メールの返信先(そのままでOK)
デフォルトでは通知メールに返信すると、お問い合わせで入力されたメールアドレスに返信するようになります。(そのままにしておきましょう)
- メッセージ本文:通知メールの本文(そのままでOK)
お問い合わせで入力されたメッセージが表示されます。
- ファイル添付:何も入力しなくてOK
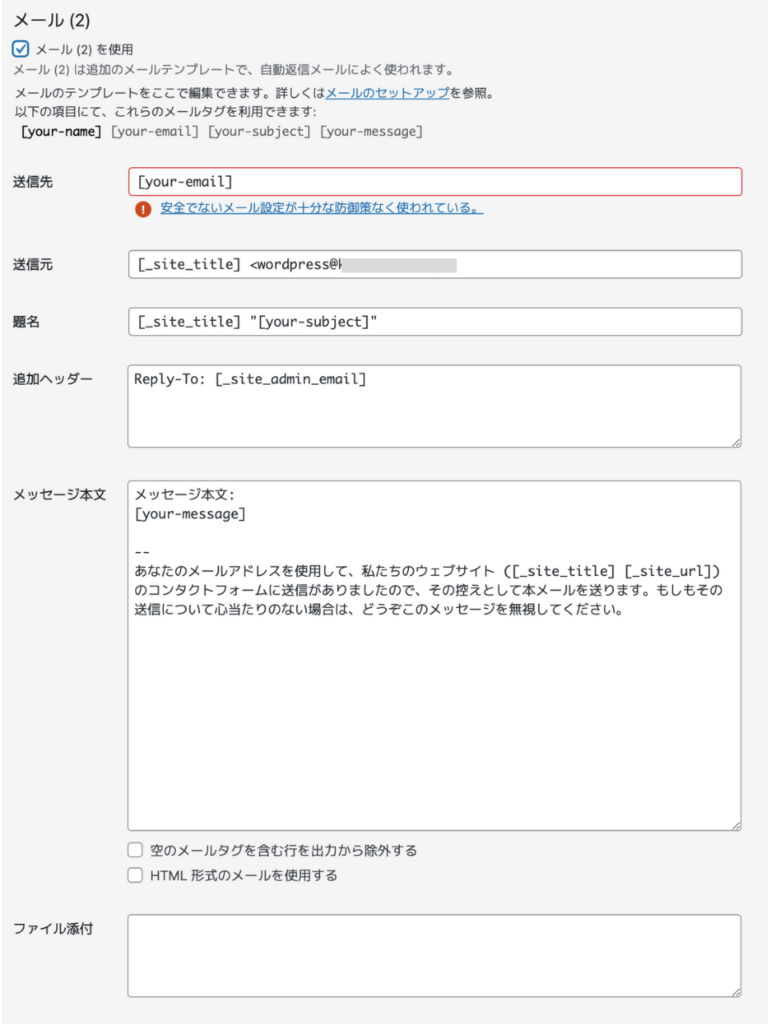
メール設定ではお問い合わせをしてきた読者に、確認の自動返信メールを送ることもできます。
設定する場合は画面下部の『メール(2)を使用』にチェックをつけましょう。

すると入力フォームが表示されます。

設定は『題名』と場合によっては『追加ヘッダー』や『メッセージ本文』も変更しておきましょう。
設定内容は下記です。
- 送信先:自動返信の送信先(そのままでOK)
デフォルトはお問い合わせフォームに入力したメールアドレス
※『安全でないメール設定が十分な防御策なく使われている。』と表示せれていますが、スパム対策をすると消えるので、とりあえずOKです。
- 送信元:自動返信メールの送信元
[_site_title]を残しておくと、送信名がサイト名になります。(当ブログだと「ブログ研究所」
メールアドレスは『wordpres@サイトのドメイン』です。変更したい場合は自身のメールアドレスを入力しましょう。
- 題名:メールの件名(変更がおすすめ)
デフォルトでは『サイト名"お問い合わせに入力された題名"』となります。
「【自動返信】お問い合わせいただきありがとうございます」などに変更しておきましょう。
- 追加ヘッダー:自動返信メールの返信先(必要あれば変更しましょう)
デフォルトでは管理者メールアドレスに届きます。
入力されている項目を削除すると、『wordpress@サイトのドメイン』を返信先に設定できます。
- メッセージ本文:自動返信メールの本文
変更しなくてOKですが、必要であれば変更しましょう。
- ファイル添付:入力しなくてOK
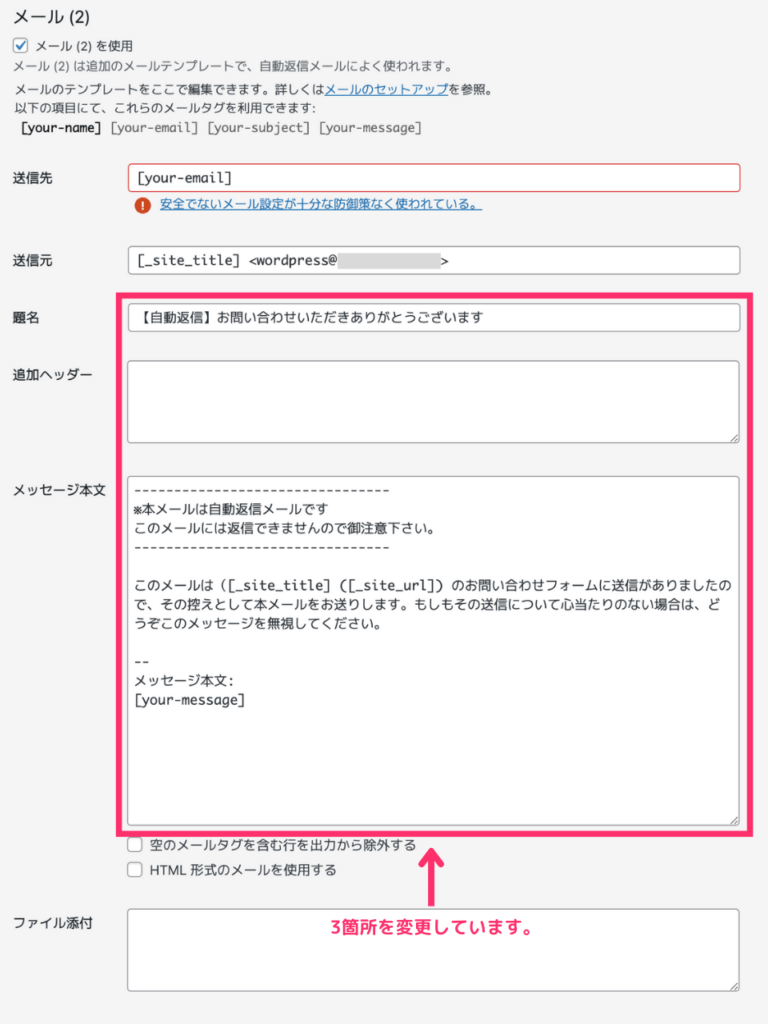
ちなみにぼくは下記のように設定しています。

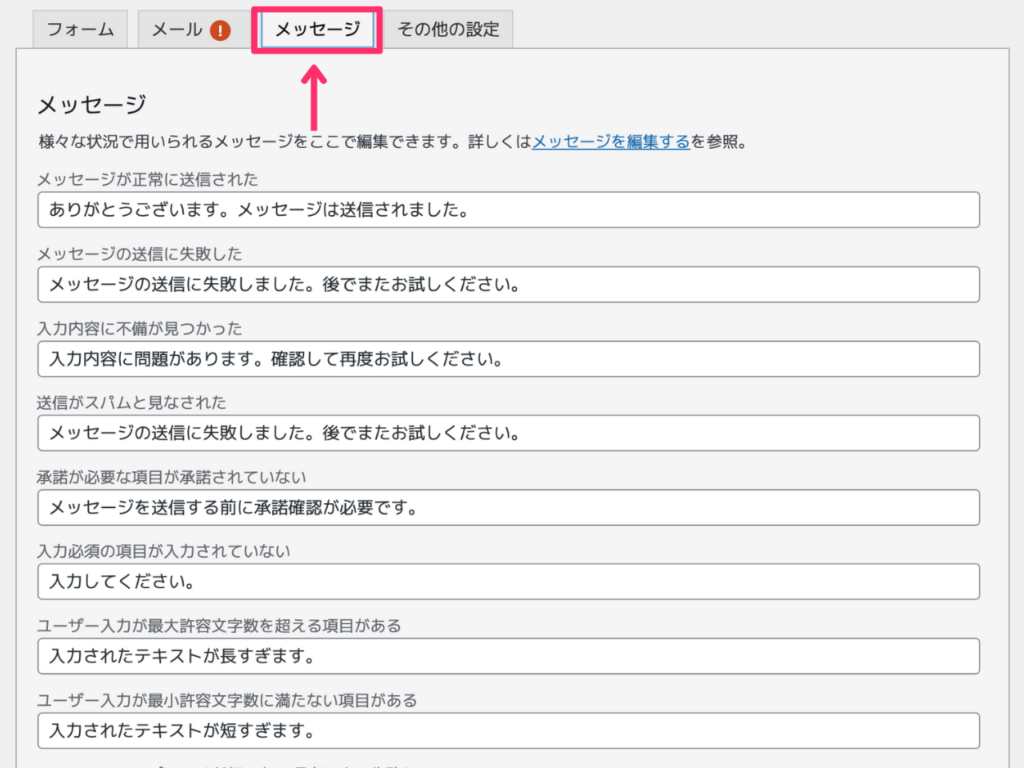
つづいて『メッセージ』の編集です。

ここでは様々な状況で表示されるメッセージを編集することができます。
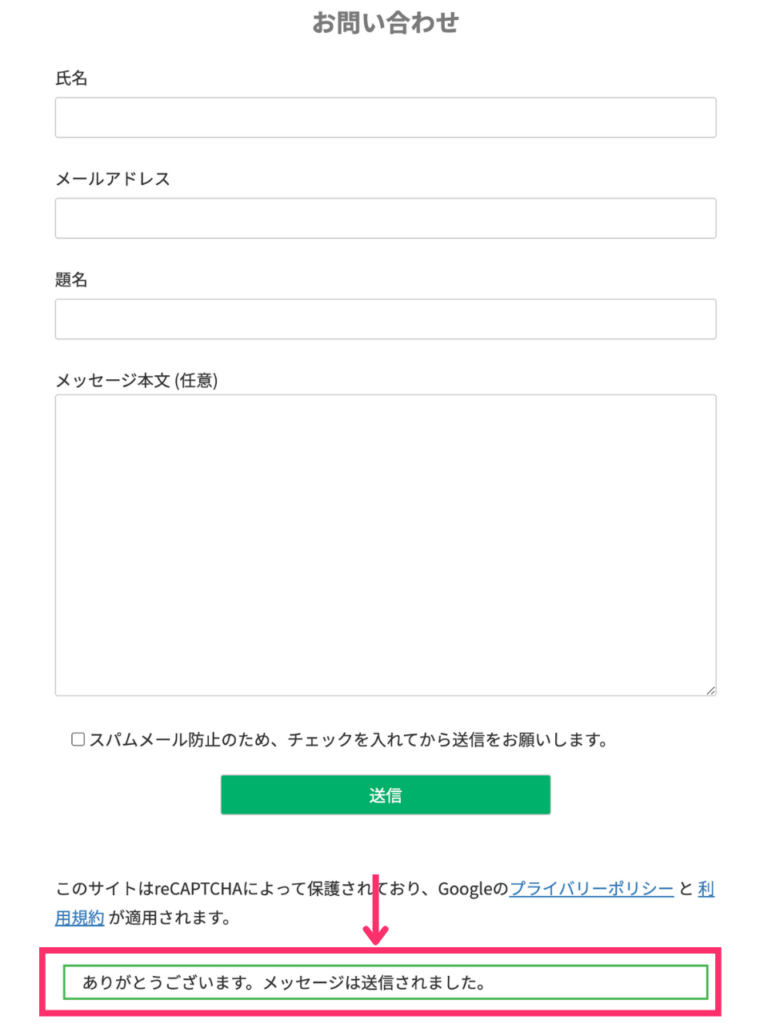
たとえば一番上の『メッセージが正常に送信された』の項目は、メッセージが送信されると下記のように画面に表示されます。

デフォルトのままで問題ありませんが、必要であれば変更しましょう。
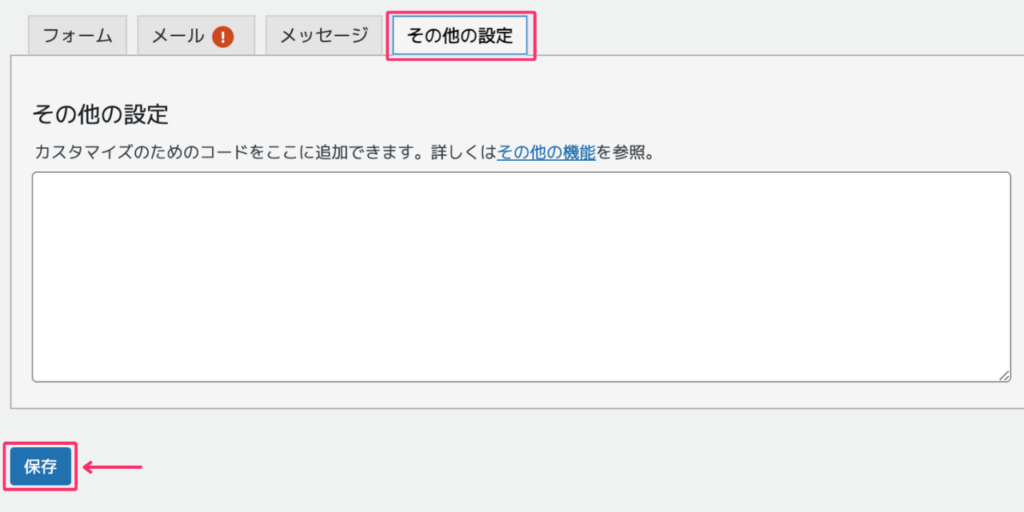
『その他の設定』は特に入力しなくてもOKです。
最後に忘れずに『保存』をクリックしましょう。

以上でお問い合わせフォームの設定完了です。
3.お問い合わせフォームページの作成
つづいてお問合せフォームのページを作成します。
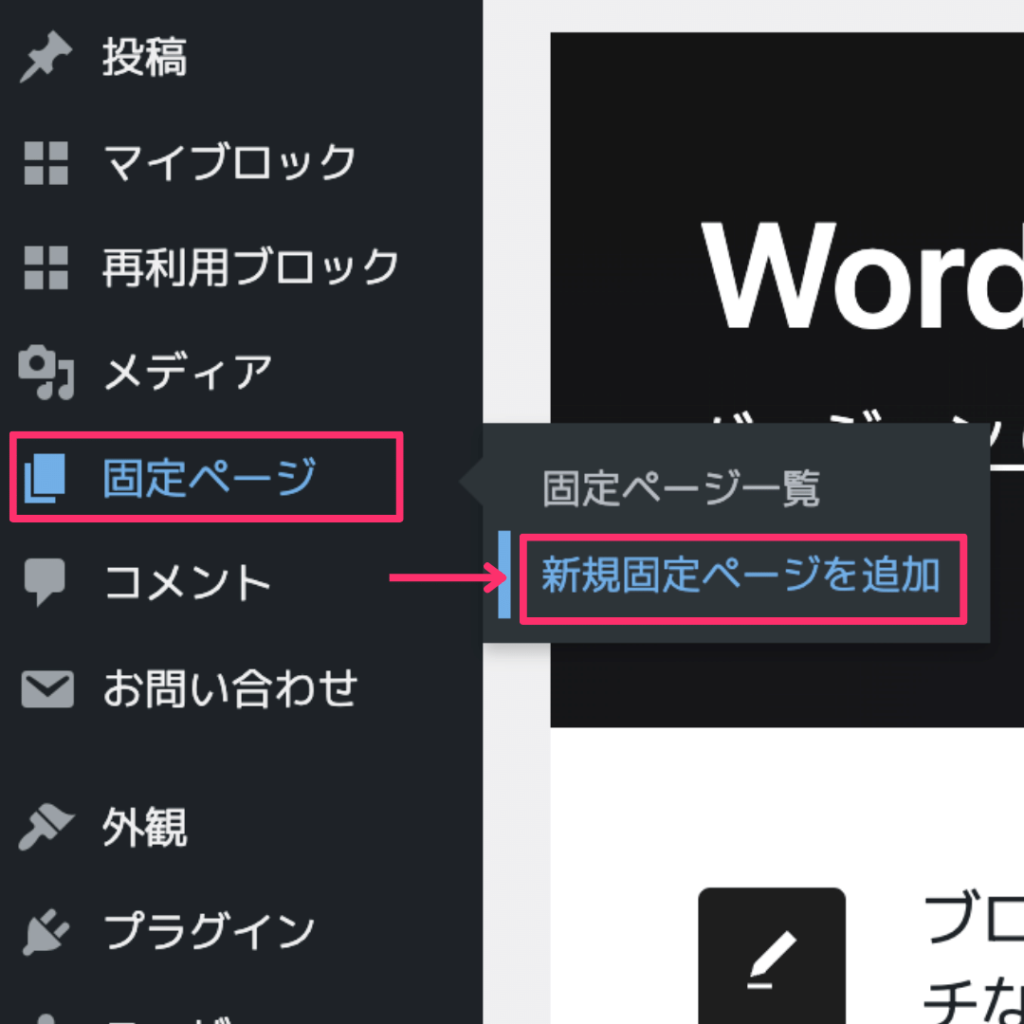
WordPress管理画面から『固定ページ』→『新規固定ページを追加』を選択します。

編集ページが開いたら下記を入力設定します。
- タイトル:お問い合わせ
- 本文:コンタクトフォームを設定
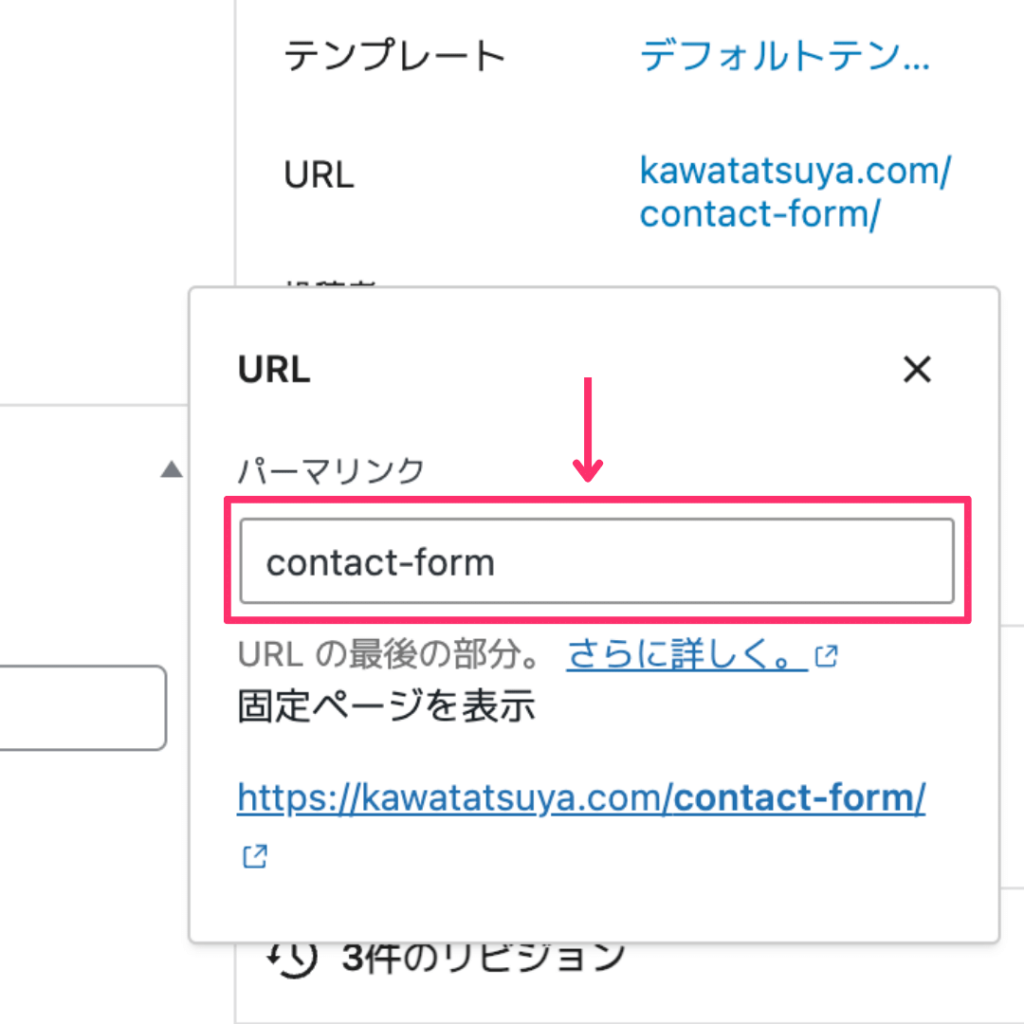
- パーマリンク:『contact-form』に変更
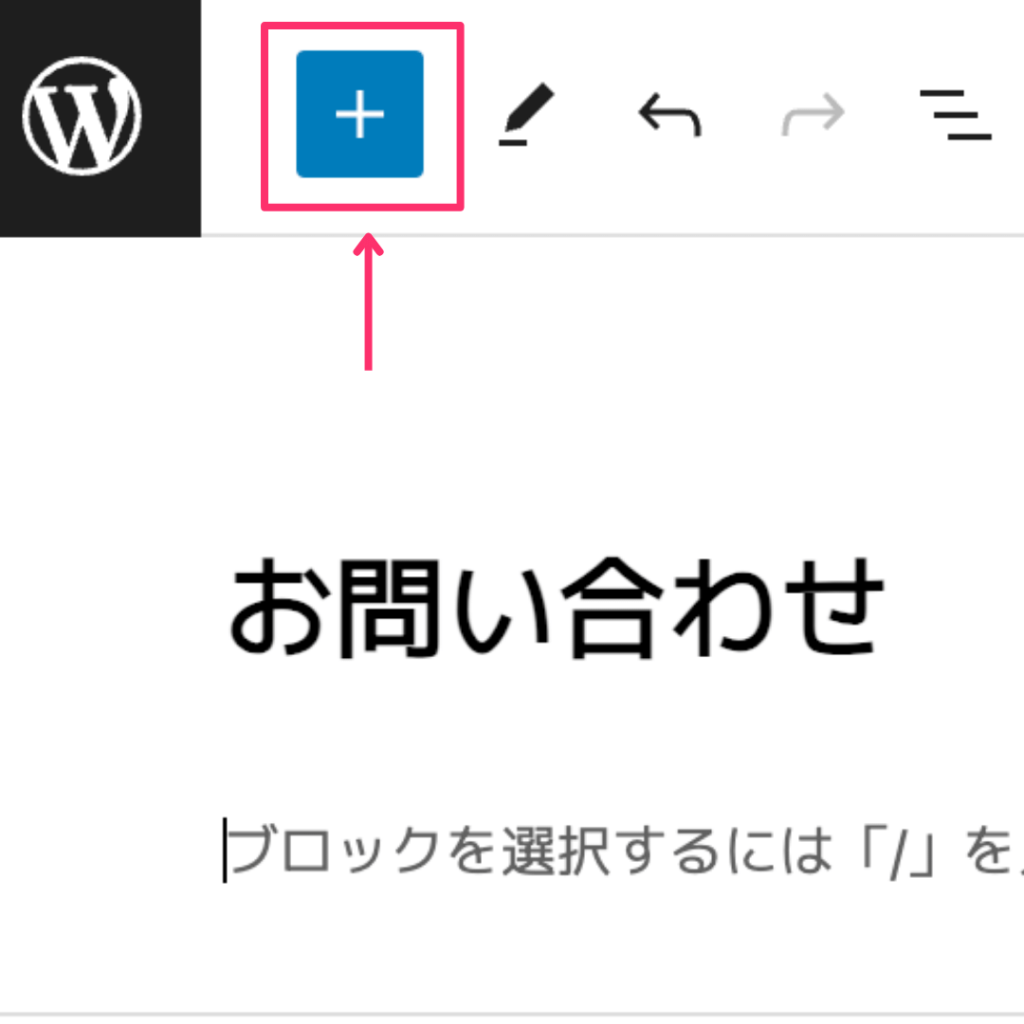
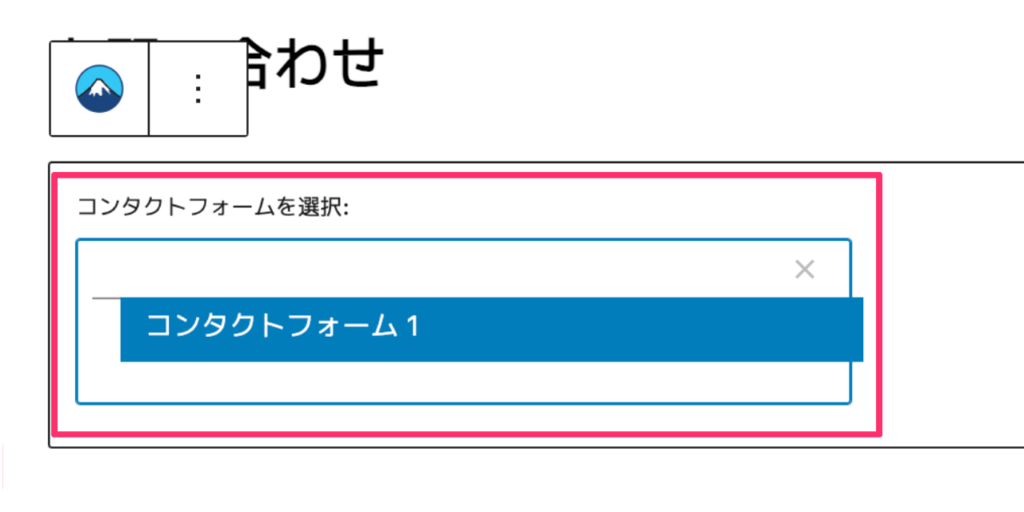
本文のコンタクトフォームの設定は、まず画面左上の『+』をクリックします。

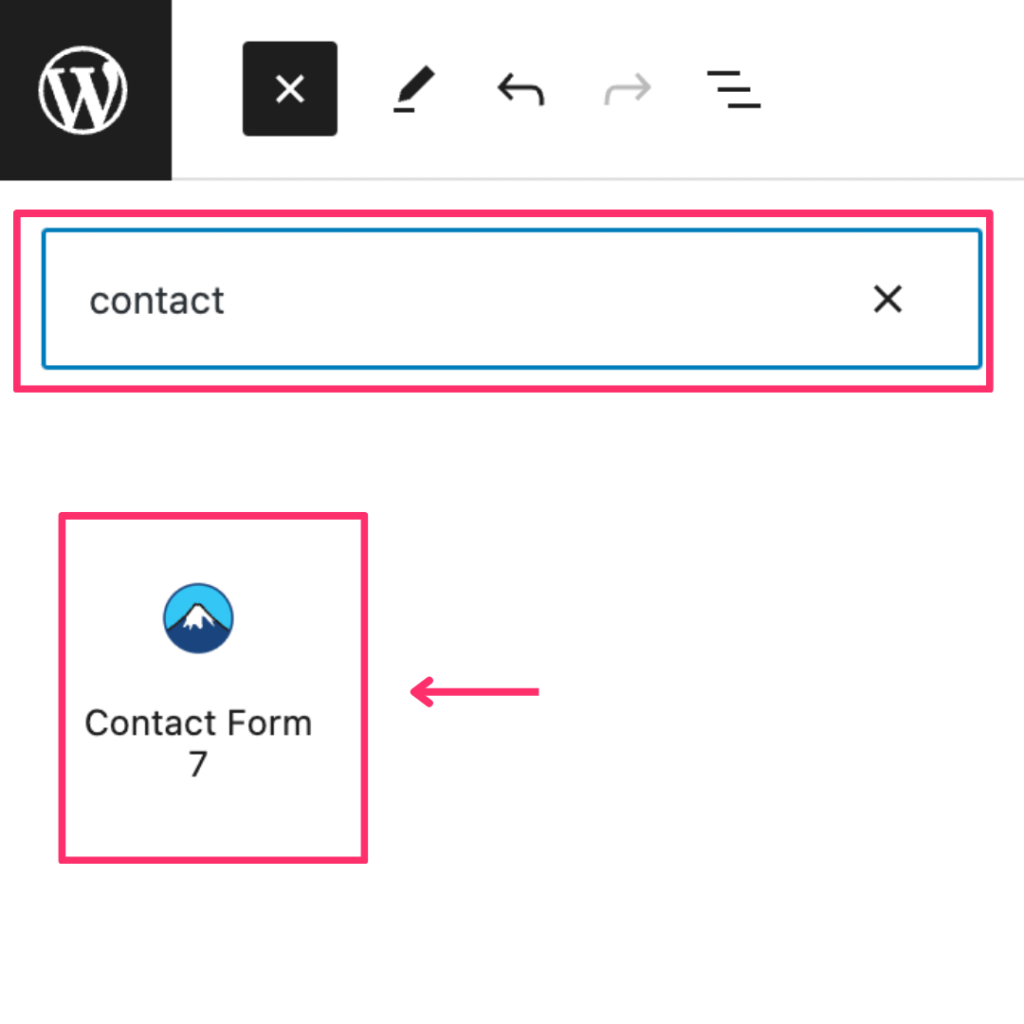
表示された検索窓に『contact』と入力し、『Contact Form 7』をクリックしましょう。

コンタクトフォームを選択から先程設定した『コンタクトフォーム1』を選択します。

パーマリンクの変更は画面右側メニューの『URL』をクリックするとできます。

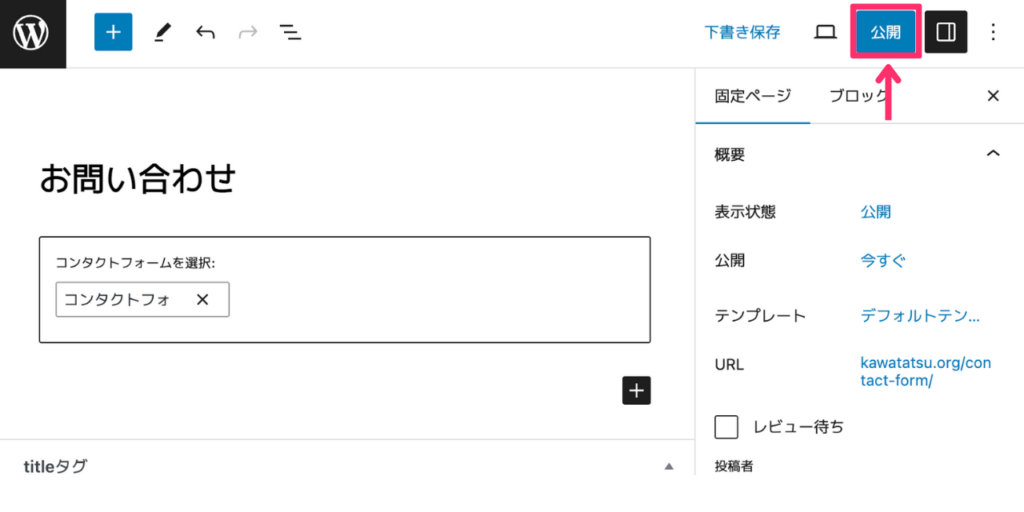
設定ができれば、画面右上の『公開』をクリックしましょう。

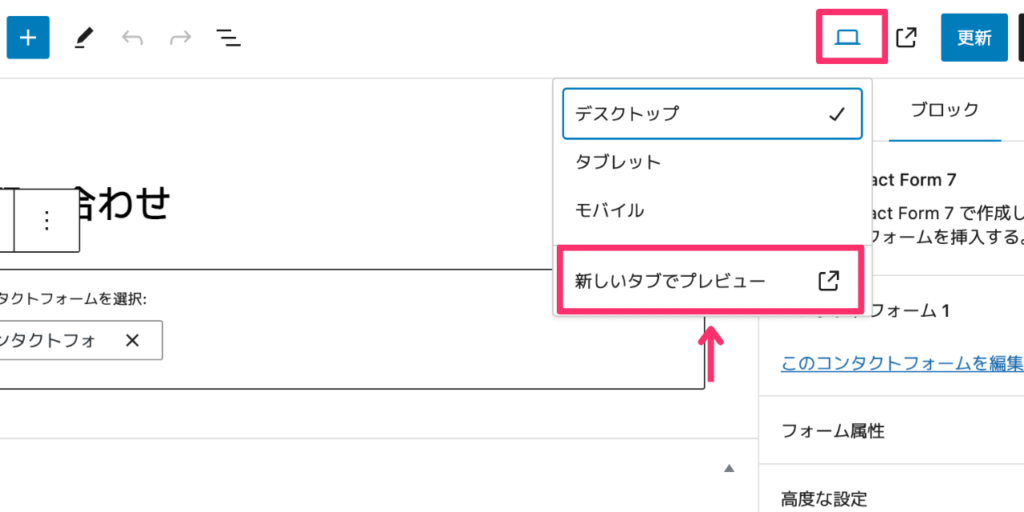
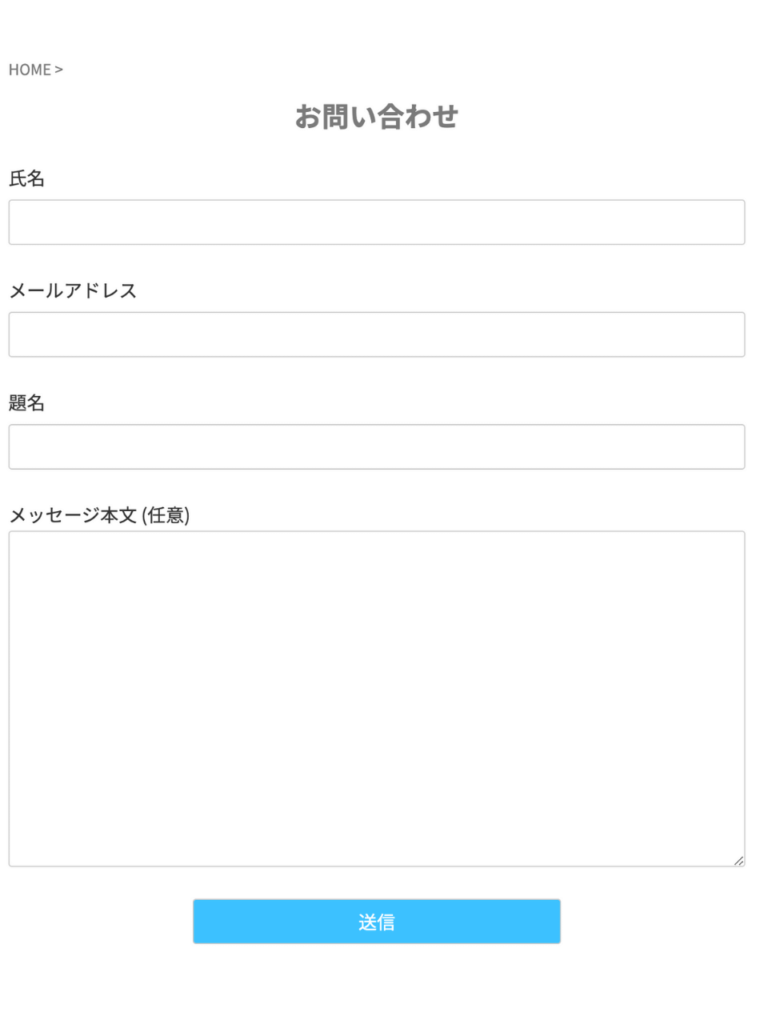
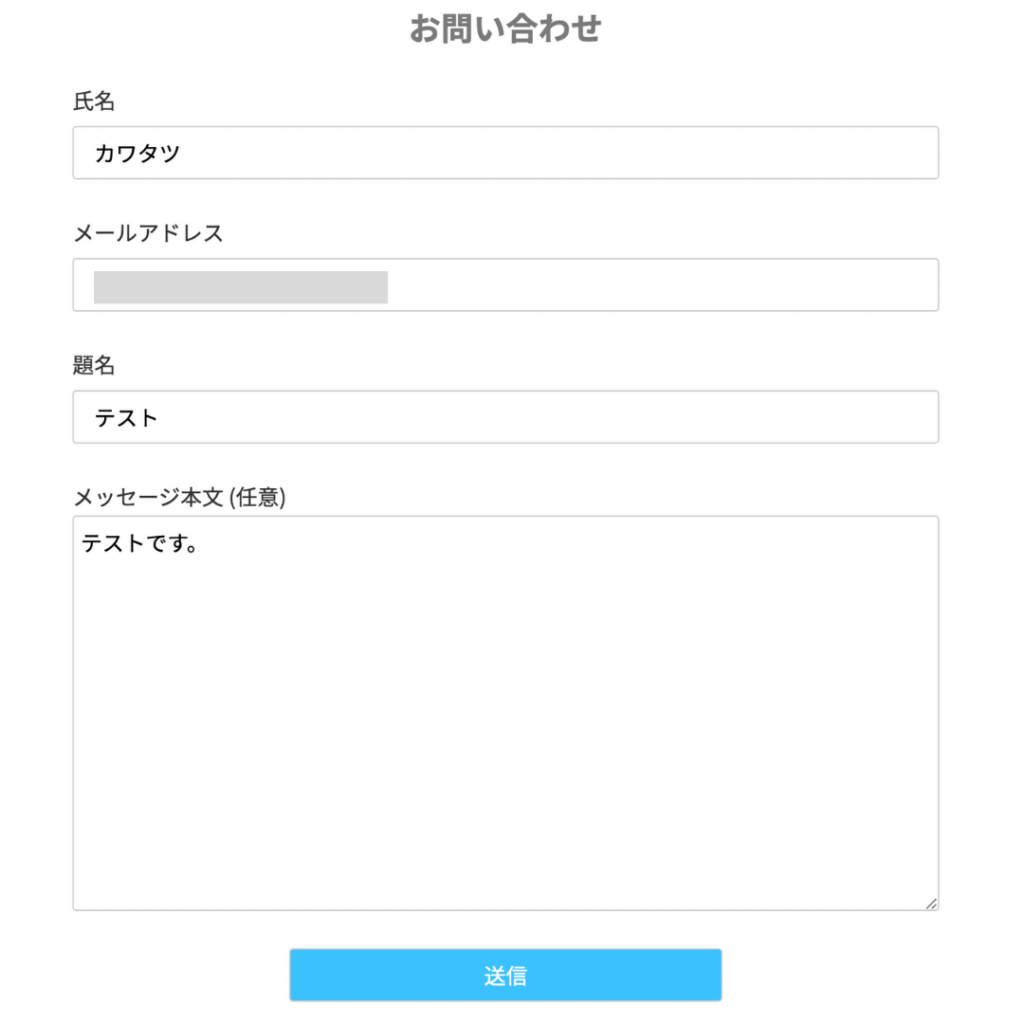
きちんと表示されているかプレビューで確認してみましょう。

下記のように表示されればOKです。

以上でお問合せフォームのページが作成できました。
ちなみにWordPressの投稿画面の使い方を詳しく知りたいかたは、下記の記事を参考にどうぞ。
パーマリンクの設定方法を詳しく知りたいかたは、こちらを参考にしてみてください。
4.お問い合わせフォームの設置
つづいてお問い合わせフォームをサイト内に設置します。
ページを作っただけでは、読者がアクセスできないので忘れずに設置もしておきましょう。
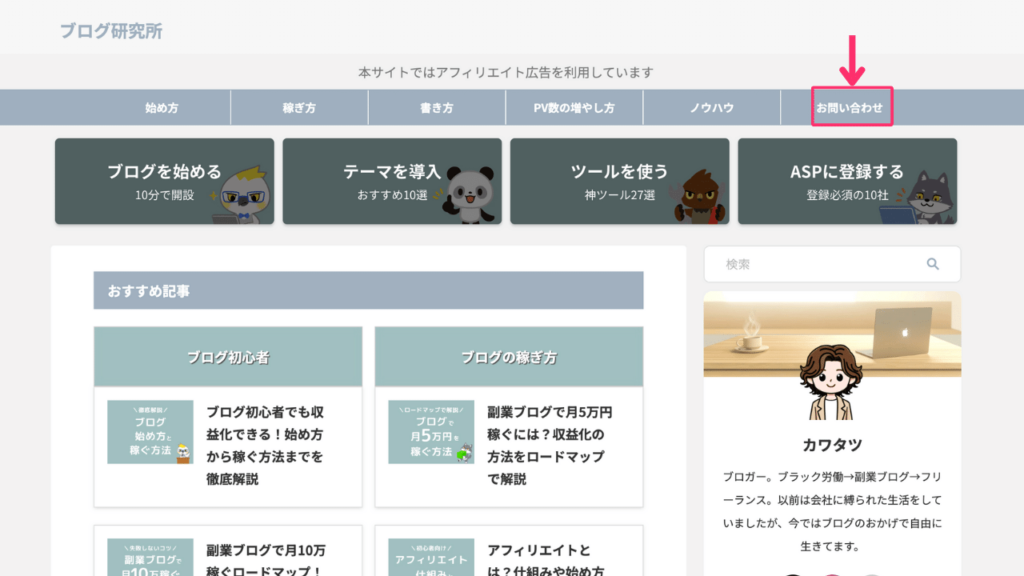
今回は下記のようにヘッダーやフッターに表示させる方法を解説します。


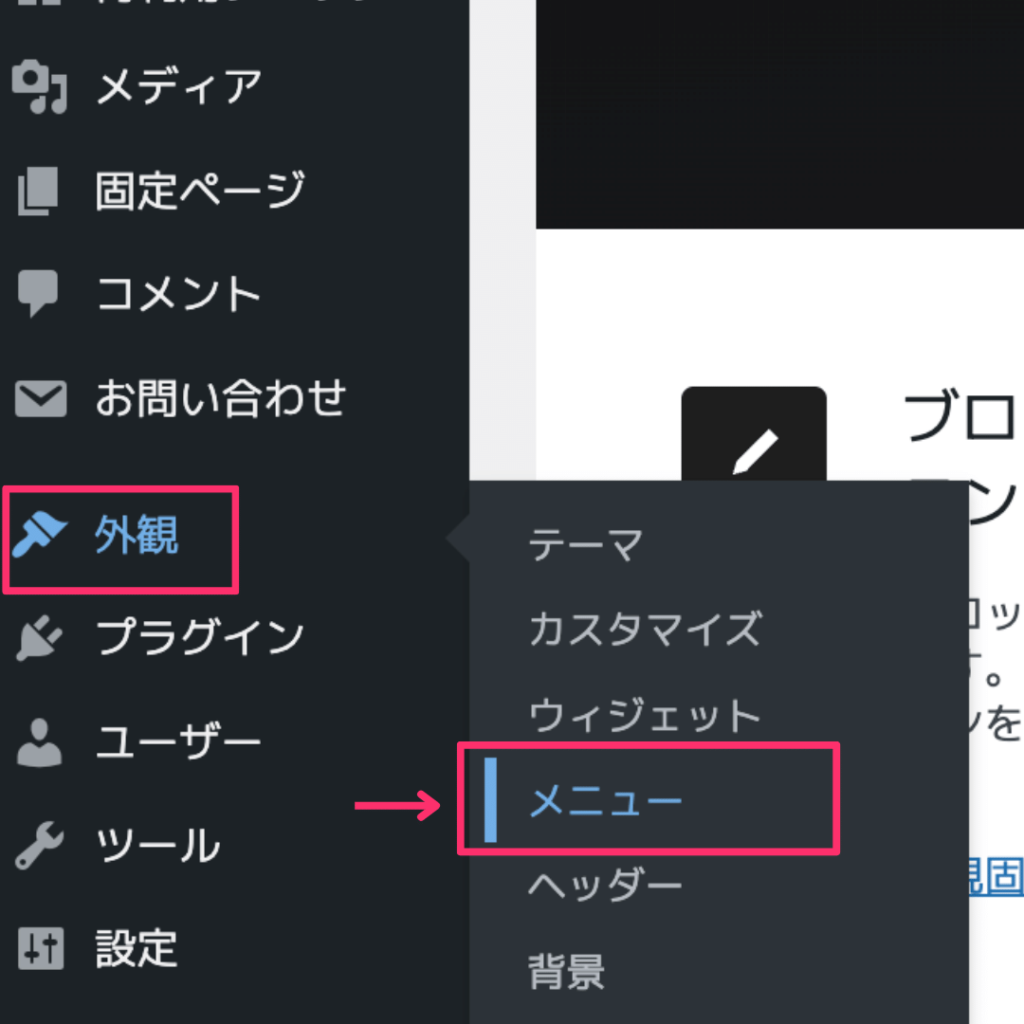
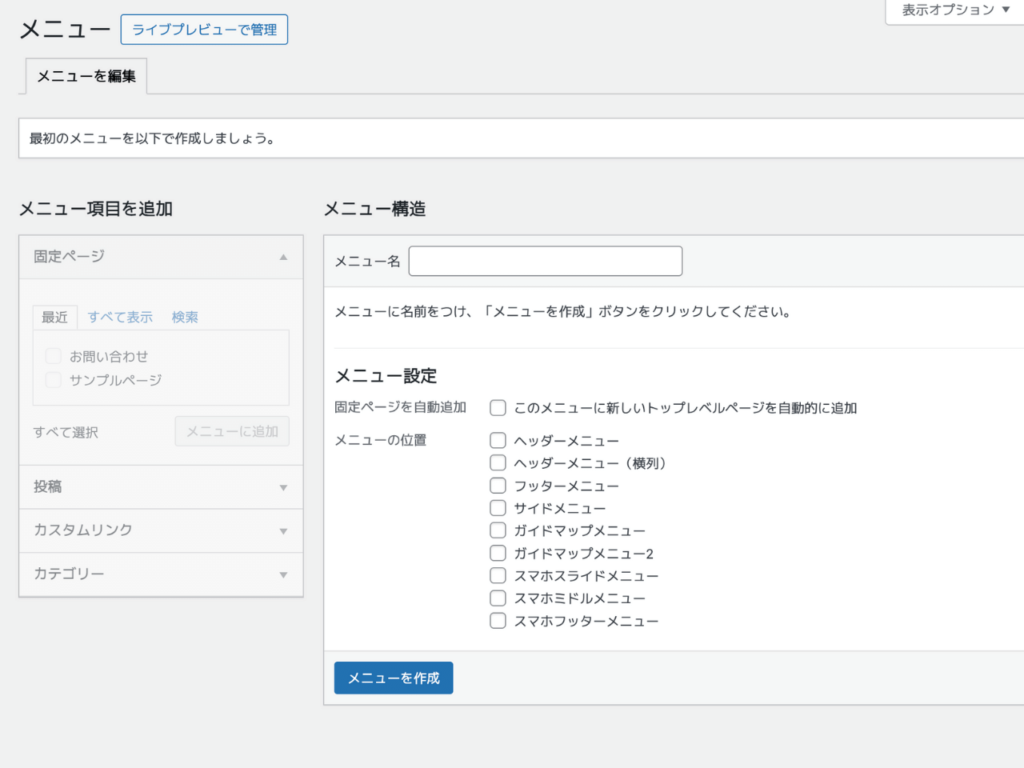
WordPressの管理画面から『外観』→『メニュー』を選択します。

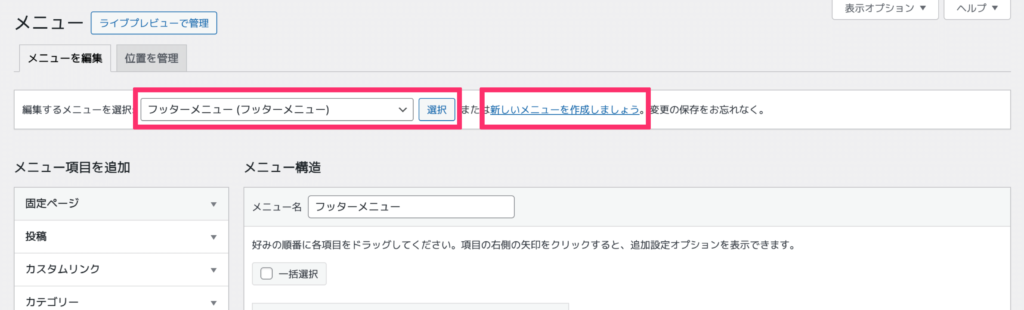
すでに表示させたい箇所のメニューを作成している場合はメニューを選択し、作成していなければ『新しいメニューを作成しましょう』をクリックしてください。

メニューをひとつも作成していなければ、下記のように表示されるのでメニューを作成します。

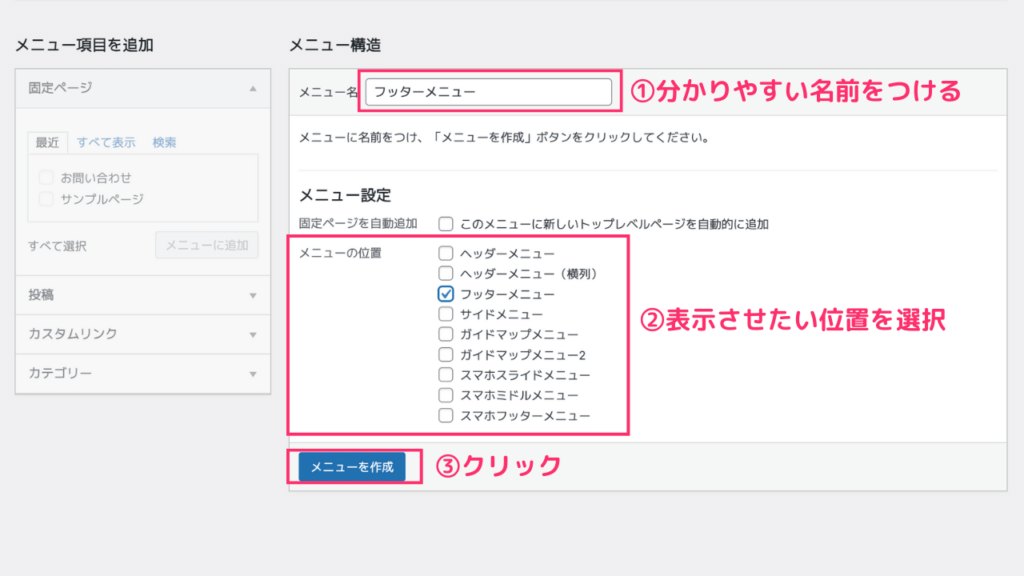
メニューの作成は下記の手順です。
- 任意のメニュー名を入力(例:フッターメニュー)
- メニューの位置を選択
- 『メニューを作成』をクリック

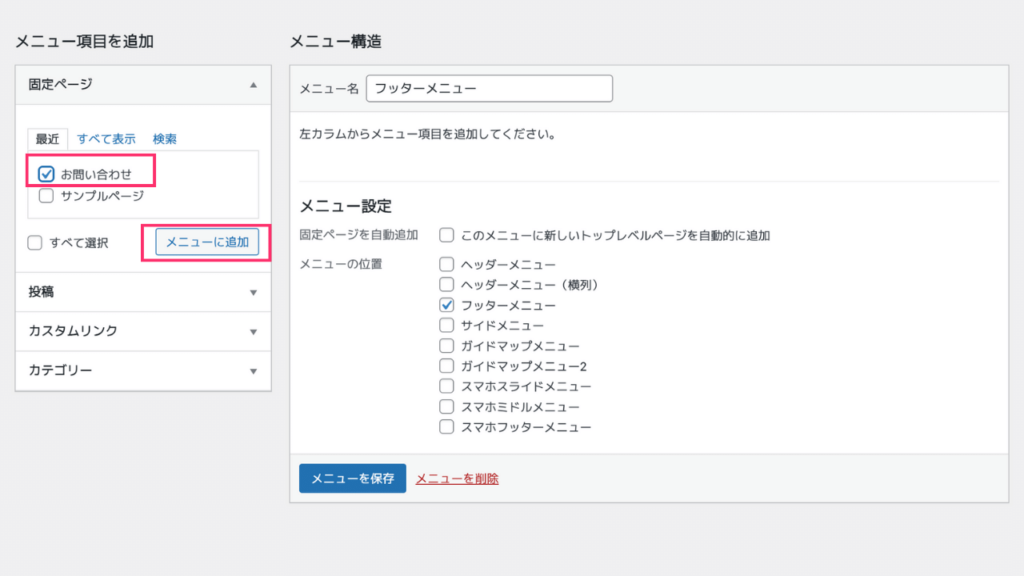
つづいてメニュー項目を追加します。
画面左の『固定ページ』から先程作成した『お問い合わせ』を選択し、『メニューに追加』をクリックしましょう。

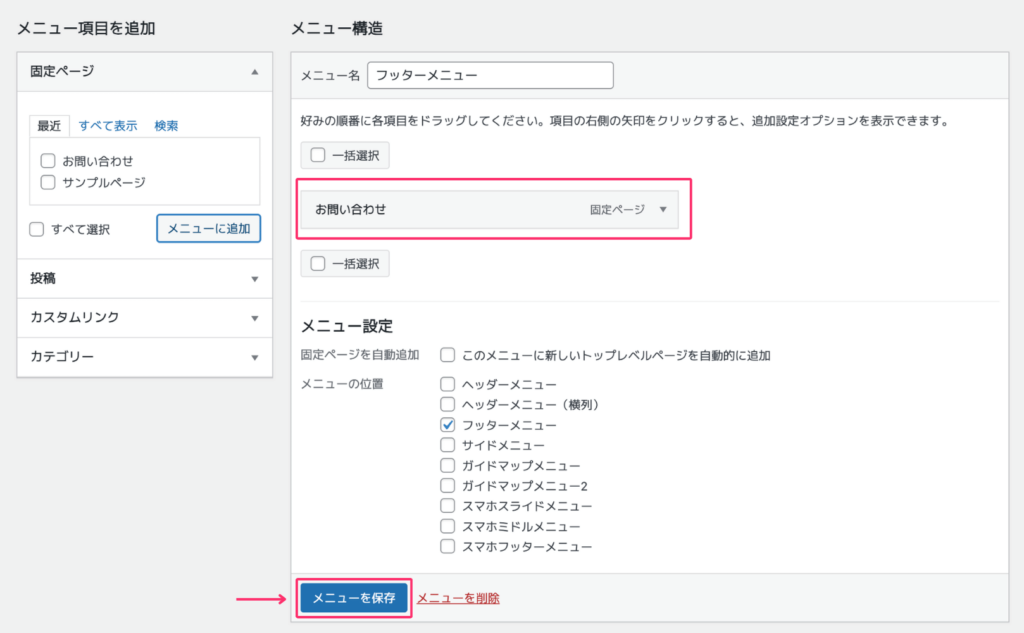
すると画面右側に追加されるので、『メニューを保存』をクリックします。

以上でお問い合わせページの設置完了です。
指定した位置に表示されているか、確認してみましょう。
5.お問い合わせフォームの動作確認
お問い合わせページが設置できたら、実際に送信されるか確認してみましょう。
たとえば下記のような内容で送信してみます。

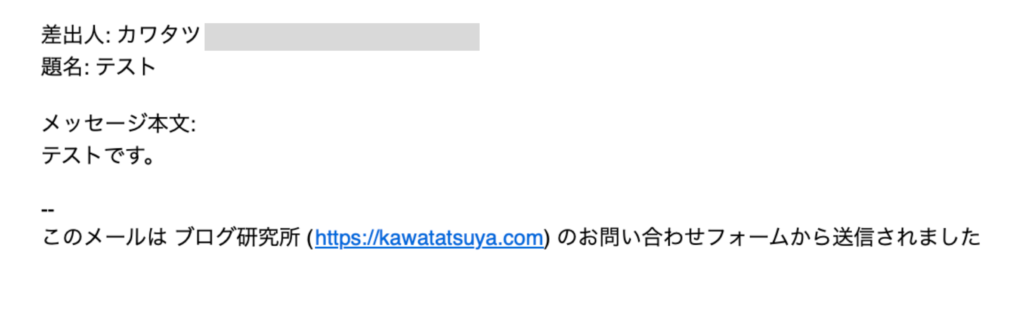
すると下記のようなメールが送られてくるはずです。

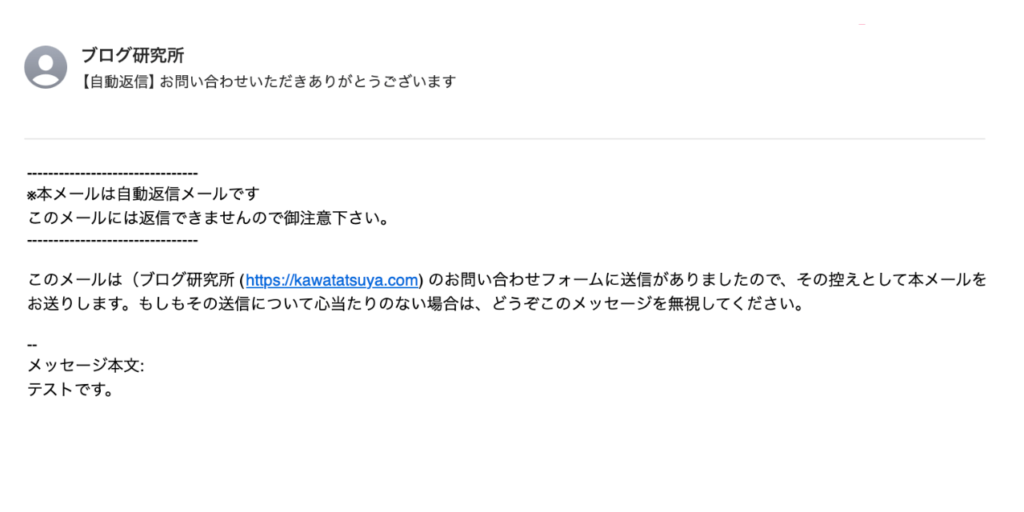
ご自身のメールアドレスを入力しておけば、送信者に送られる自動返信メールも確認できます。

以上でお問合せフォームの完成です。
ただしこのままだと、迷惑メールが送られてくる可能性があります。
つづいて迷惑メール対策を見ていきましょう。
お問い合わせフォームの迷惑メール・スパム対策

迷惑メール・スパム対策にはGoogleが無料で提供している『reCAPTCHA』を使用します。
使用するにはGoogleアカウントが必要なので、持っていない方は下記より作成しておきましょう。
設定は下記2ステップです。
1.reCAPTCHAにサイトを登録
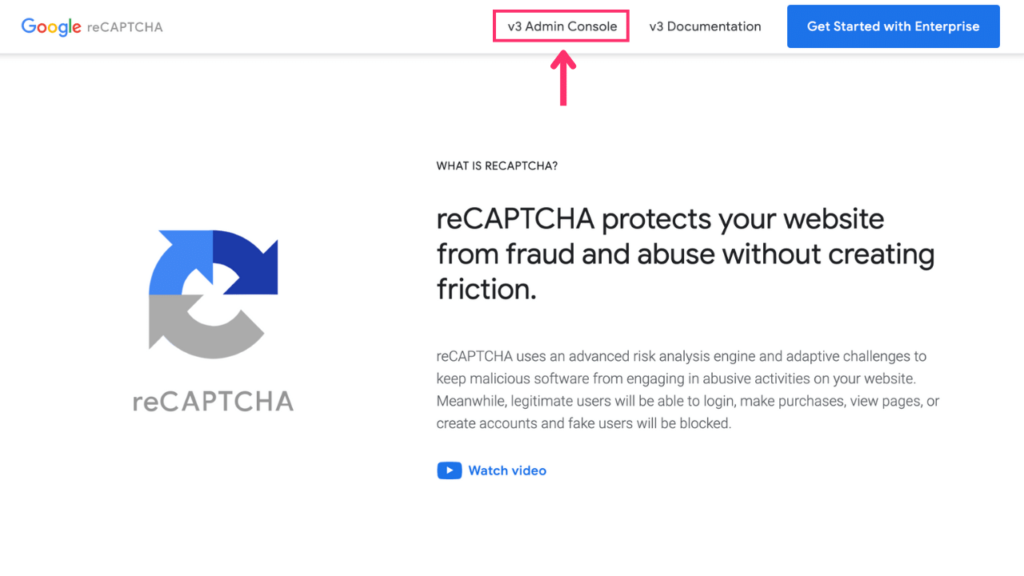
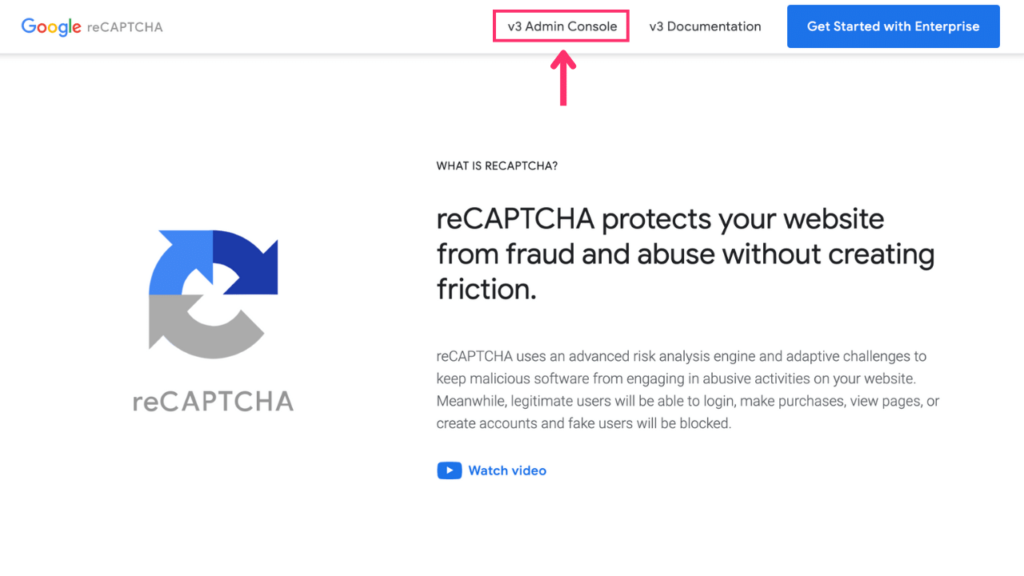
Googleアカウントにログインした状態で、『reCAPTCHAのサイト』にアクセスし『v3 Admin Console』をクリックします。

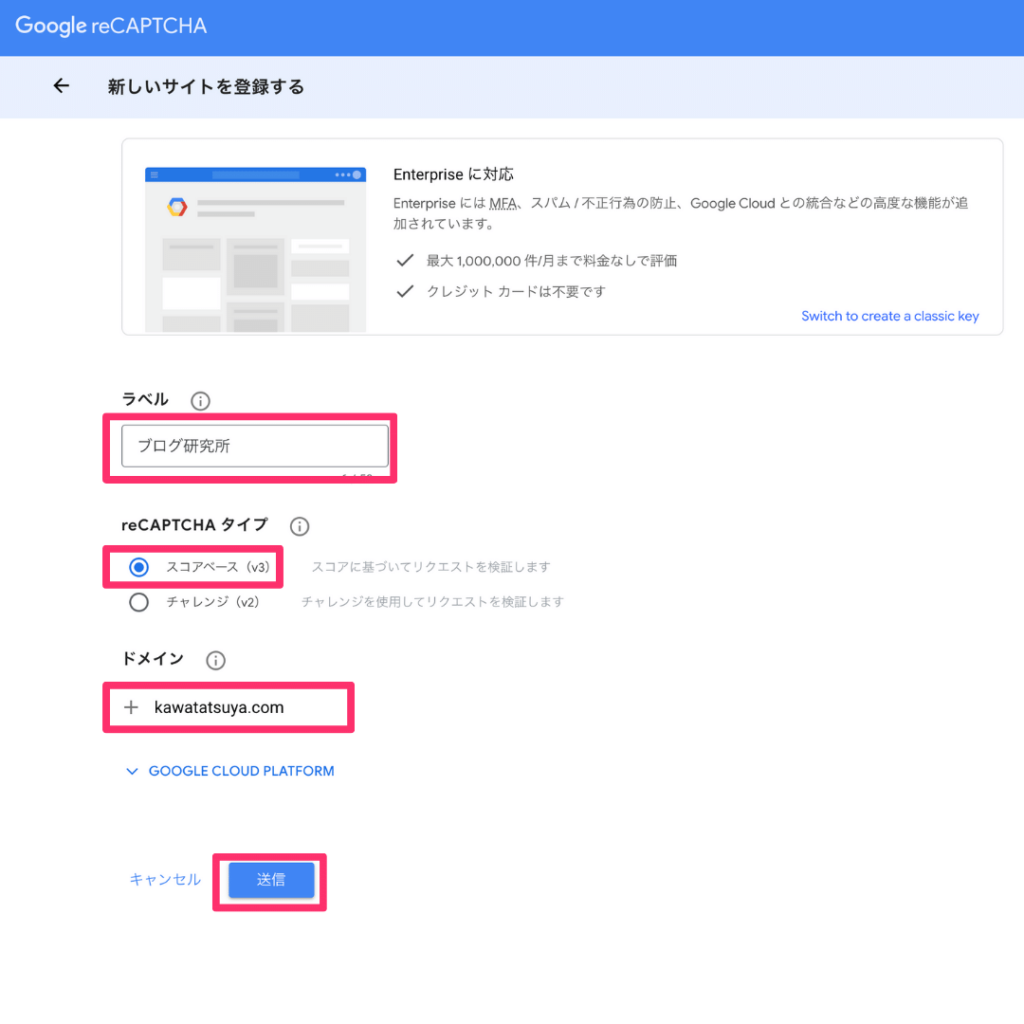
つづいて下記を入力し、『送信』をクリックしましょう。
- ラベル:ブログ名
- reCAPYCHAタイプ:スコアベース(v3)を選択
- ドメイン:ブログのドメイン

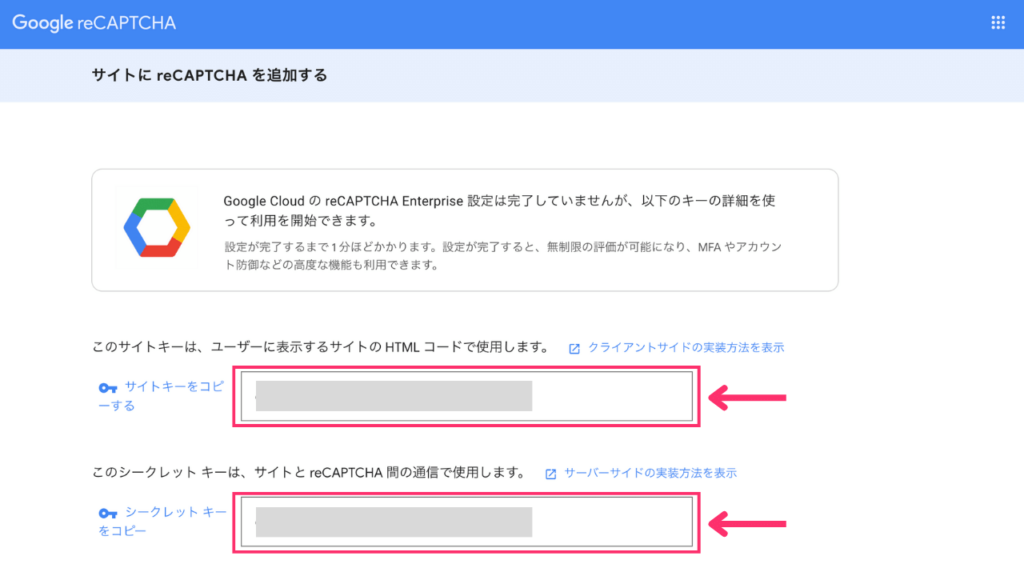
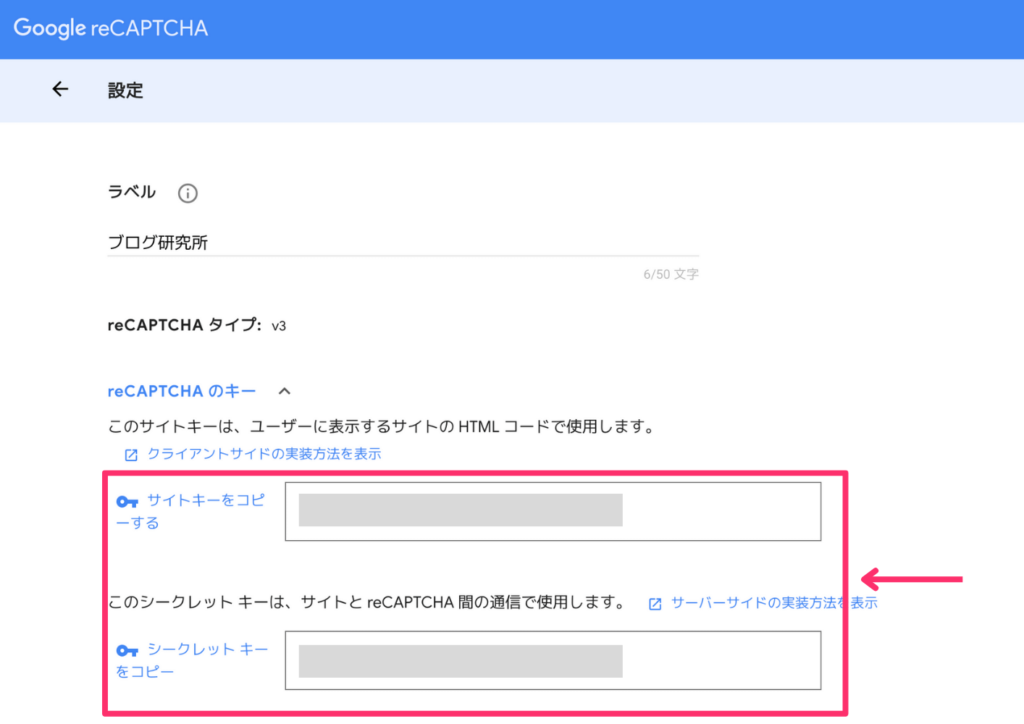
下記のように表示されるので、『サイトキー』と『シークレットキー』をコピペしておいてください。

2.インテグレーションの設定
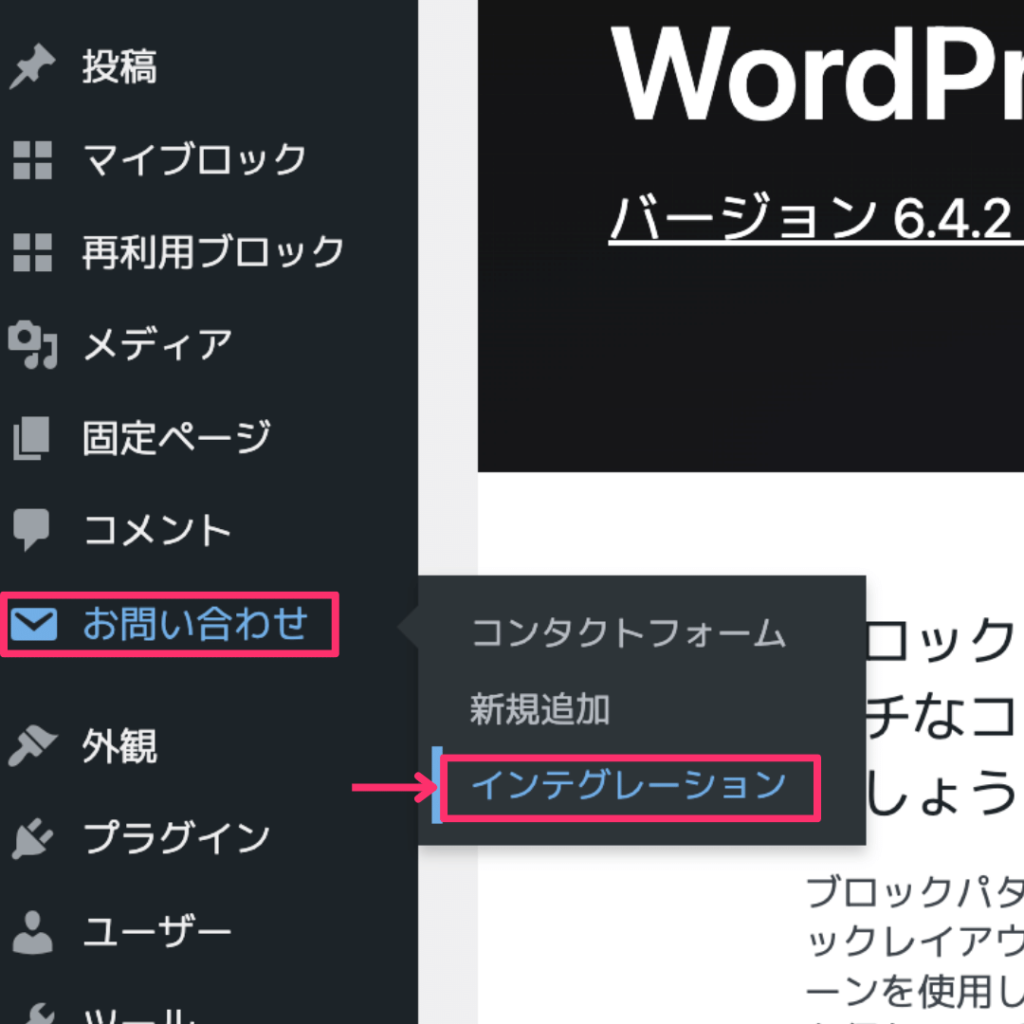
つづいてWordPressに戻り、管理画面から『お問い合わせ』→『インテグレーション』を選択しましょう。

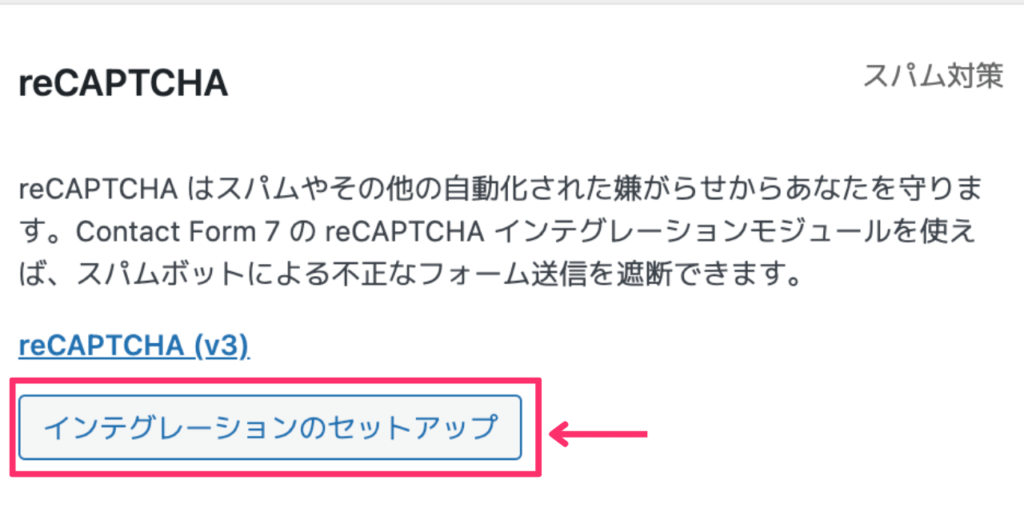
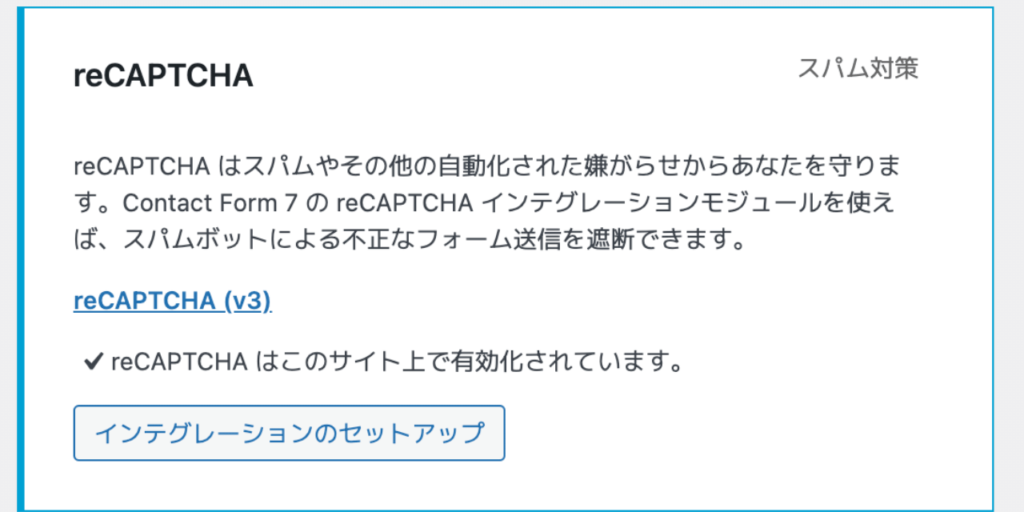
次にreCAPTCHAの『インテグレーションのセットアップ』をクリックします。

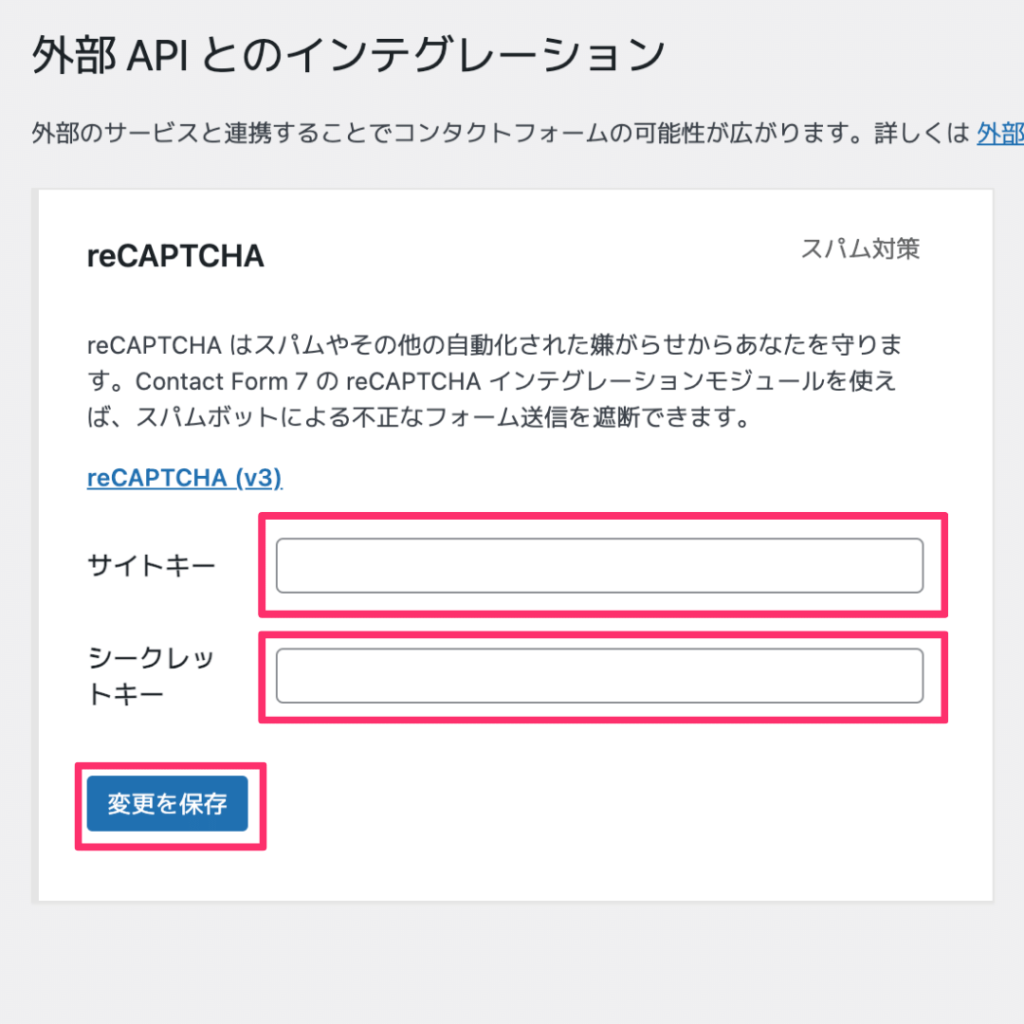
先ほどコピペした『サイトキー』と『シークレットキー』を入力し、『変更を保存』をクリックしましょう

下記のように表示されれば、完了です。

正常に設定されていれば、サイトの右下に下記のマークが表示されます。


reCAPTCHAは、コメント欄のスパム対策にもなりますよ。
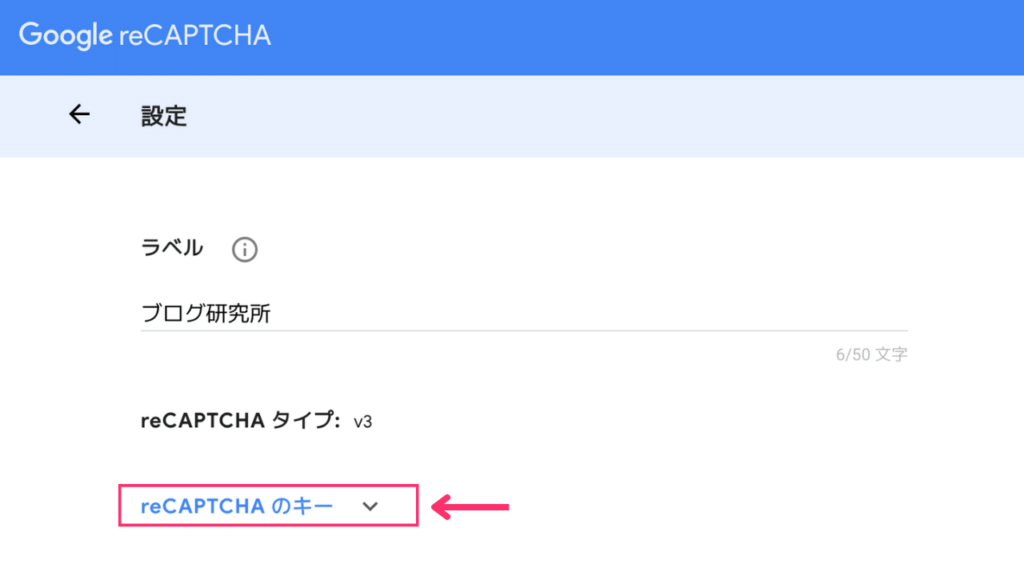
もし『サイトキー』と『シークレットキー』をコピペし忘れた場合は、下記の手順で確認できます。




ブログのお問い合わせフォームに関するよくある質問7つ

最後にお問合せフォームに関するよくある質問7つに回答します。
1.お問合せフォームが表示されない
お問合せフォームが表示されない場合は、下記を確認してみてください。
- プラグインが有効化されているか
- プラグインが最新バージョンか
- 表示したいメニューに追加しているか
2.お問い合わせメールが届かない
お問い合わせメールが届かない場合は、以下の原因が考えられます。
- 送信先メールアドレスの入力誤り
- 迷惑メールに届いている
確認してみてください。
3.コメント機能じゃダメなの?
コメント機能は他の人にも見られます。
公開される場所にコメントをしたくない人もいるでしょう。
なので公開されないお問い合わせフォームを設置することをオススメします。
また、企業からの掲載依頼はオープンな場所にコメントされることはないでしょう。
4.SNSのDMじゃダメなの?
「SNSのDMを問い合わせ先にしたらダメなの?」と思うかもしれません。
ですが、相手が必ずしもSNSに登録しているとは限らないですよね。
SNSを活用していない人でも問い合わせができるように、お問い合わせフォームを設定しておきましょう。
5.チェックボックスを作りたい
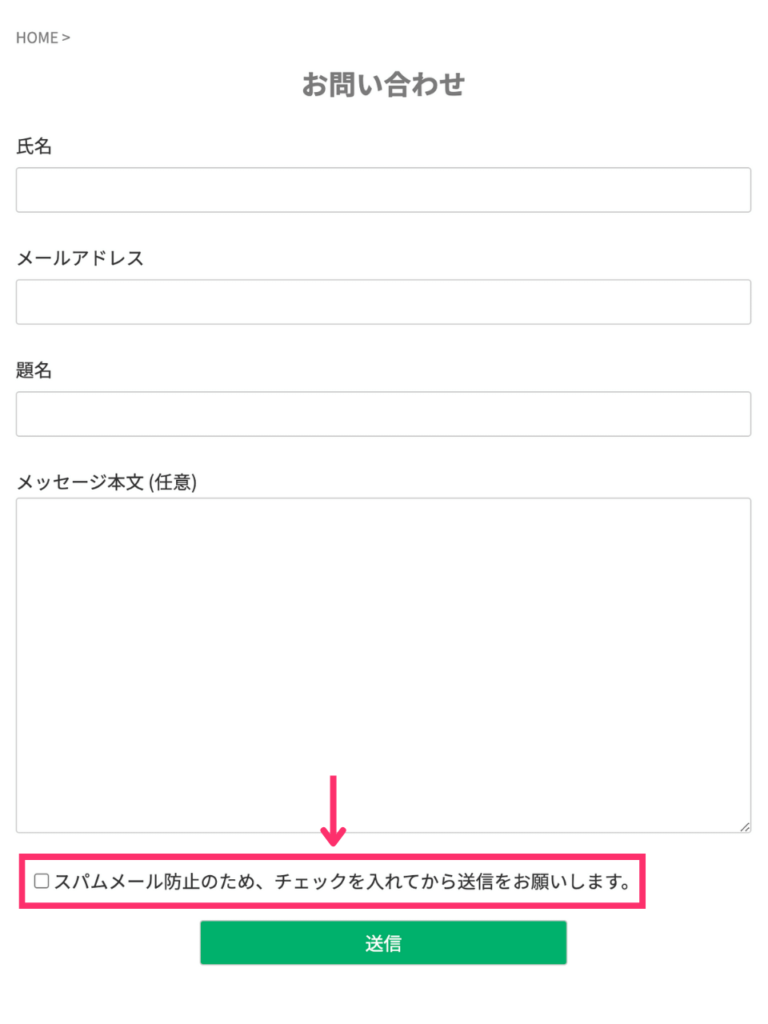
お問い合わせフォームは下記のように、チェックを入れないとメッセージを送信できないようにするチェックボックスを作ることもできます。

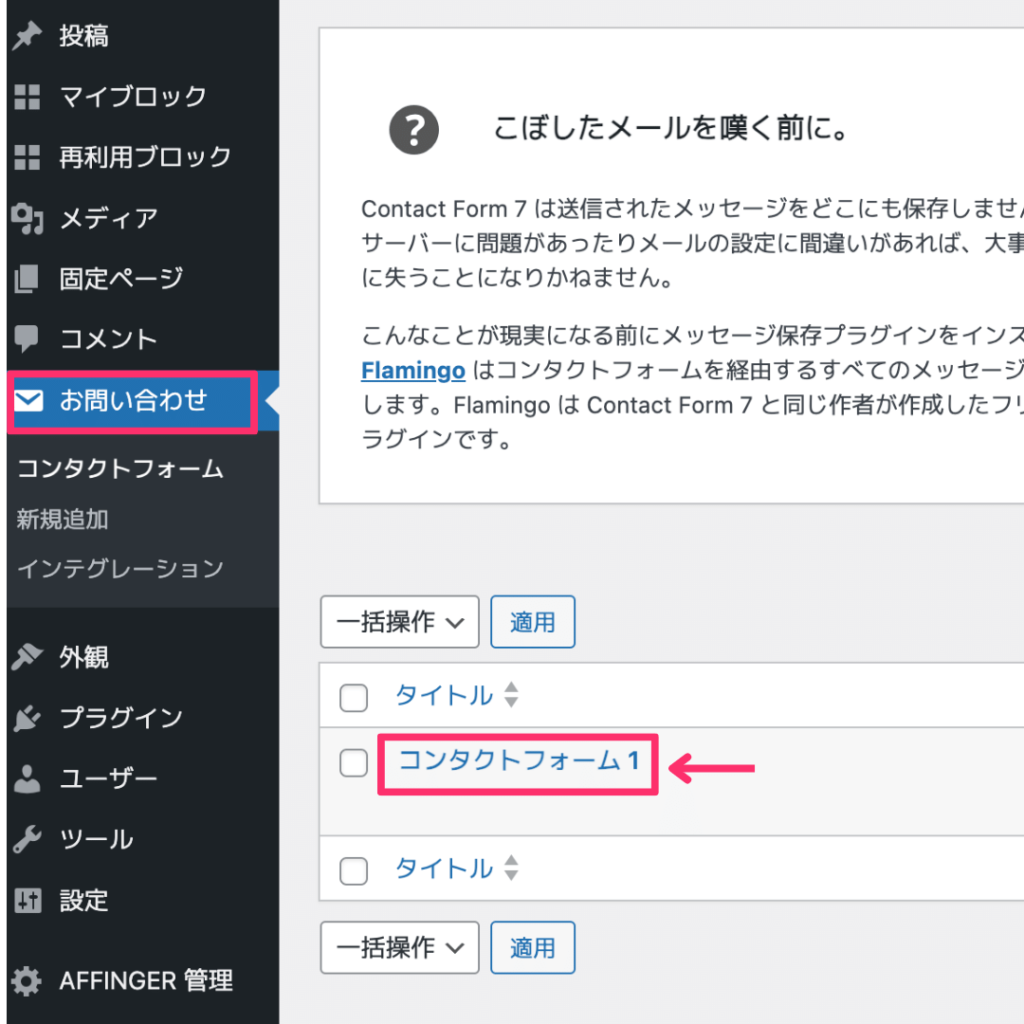
まずWordPressの管理画面の『お問い合わせ』から編集する『コンタクトフォーム』を選択します。

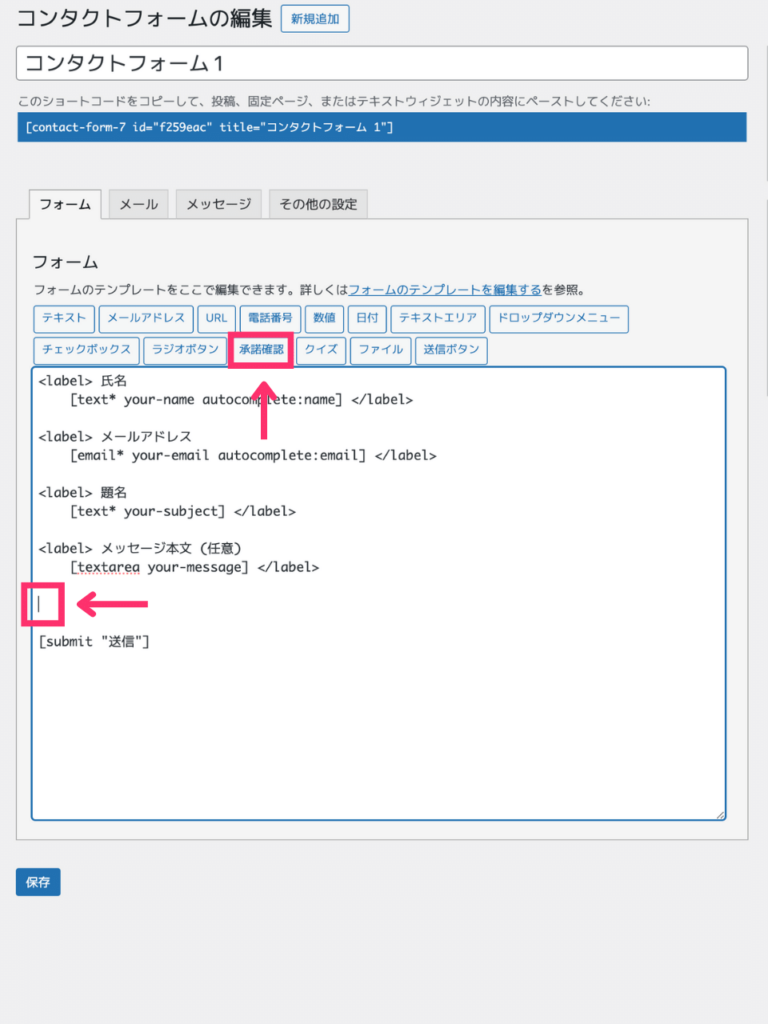
つづいて、挿入したい箇所にカーソルをもっていき『承認確認』をクリックしましょう。今回の例では『メッセージ本文』と『送信ボタン』の間にカーソルをもってきています。

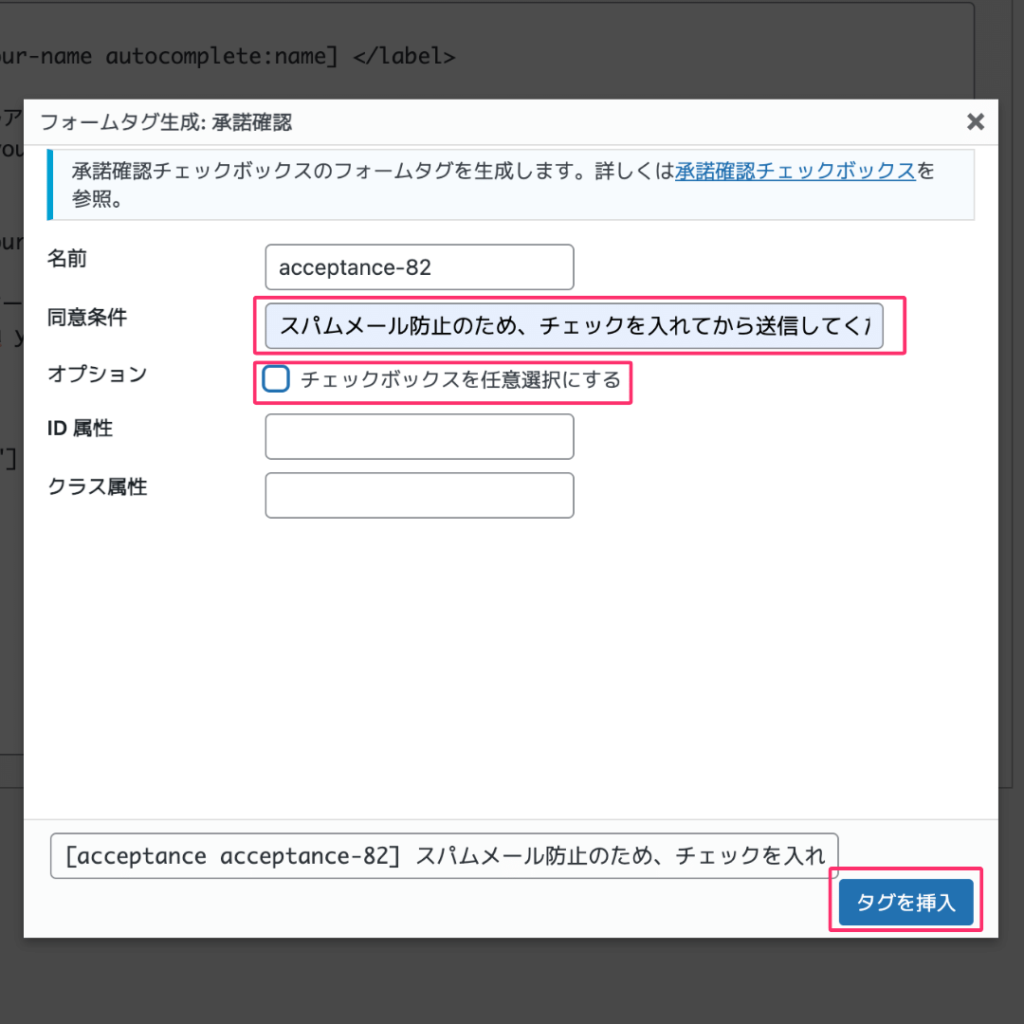
下記を設定し『タグを挿入』をクリックしましょう。
- 同意条件:表示させる文言
例)スパムメール防止のため、チェックを入れてから送信してください。 - オプション:チェックを必須にするならチェックを外す

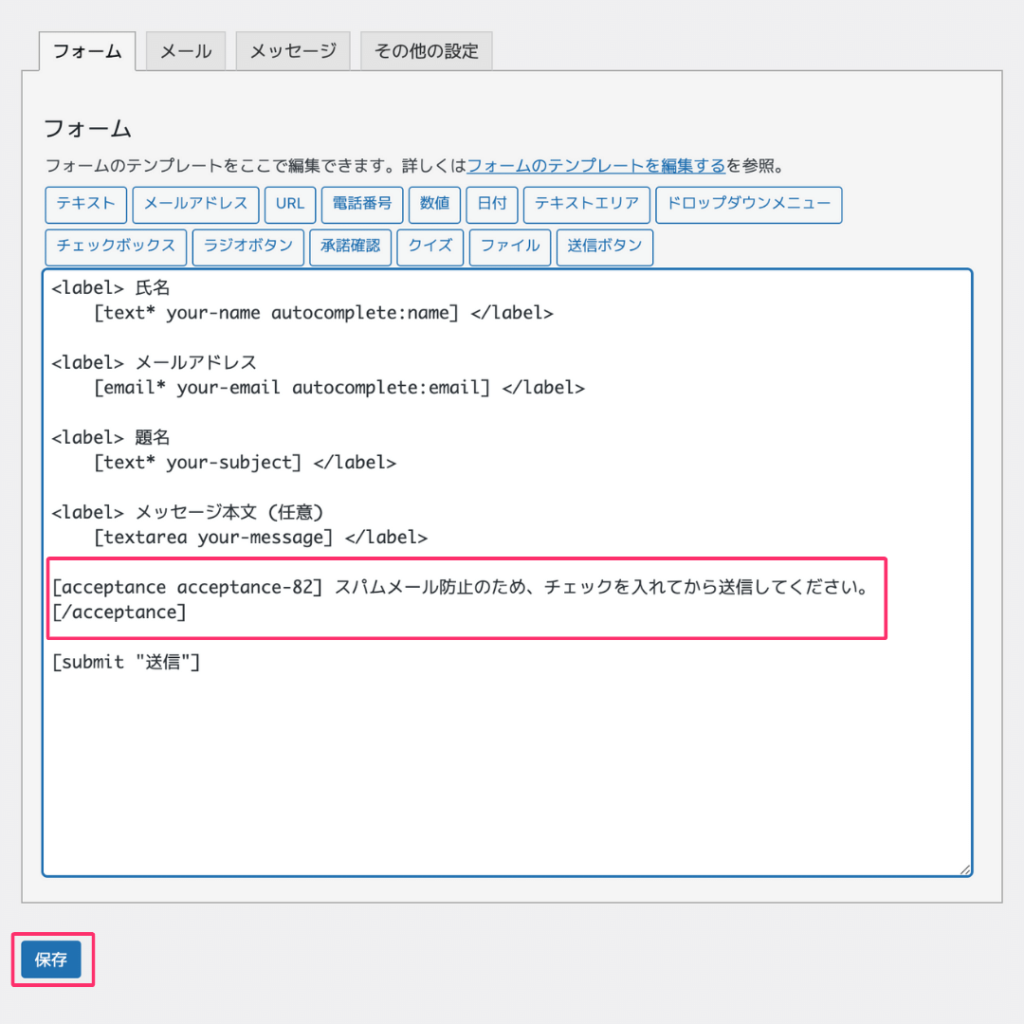
すると下記のように挿入されるので『保存』をクリックします。

以上で設定完了です。
実際にチェックボックスができているか、お問い合わせページを確認してみましょう。
6.送信ボタンの色を変えたい
送信ボタンの色の変更方法はWordPressテーマによって違いますが、今回はぼくが使っている『AFFINGER6』での方法をご紹介します。
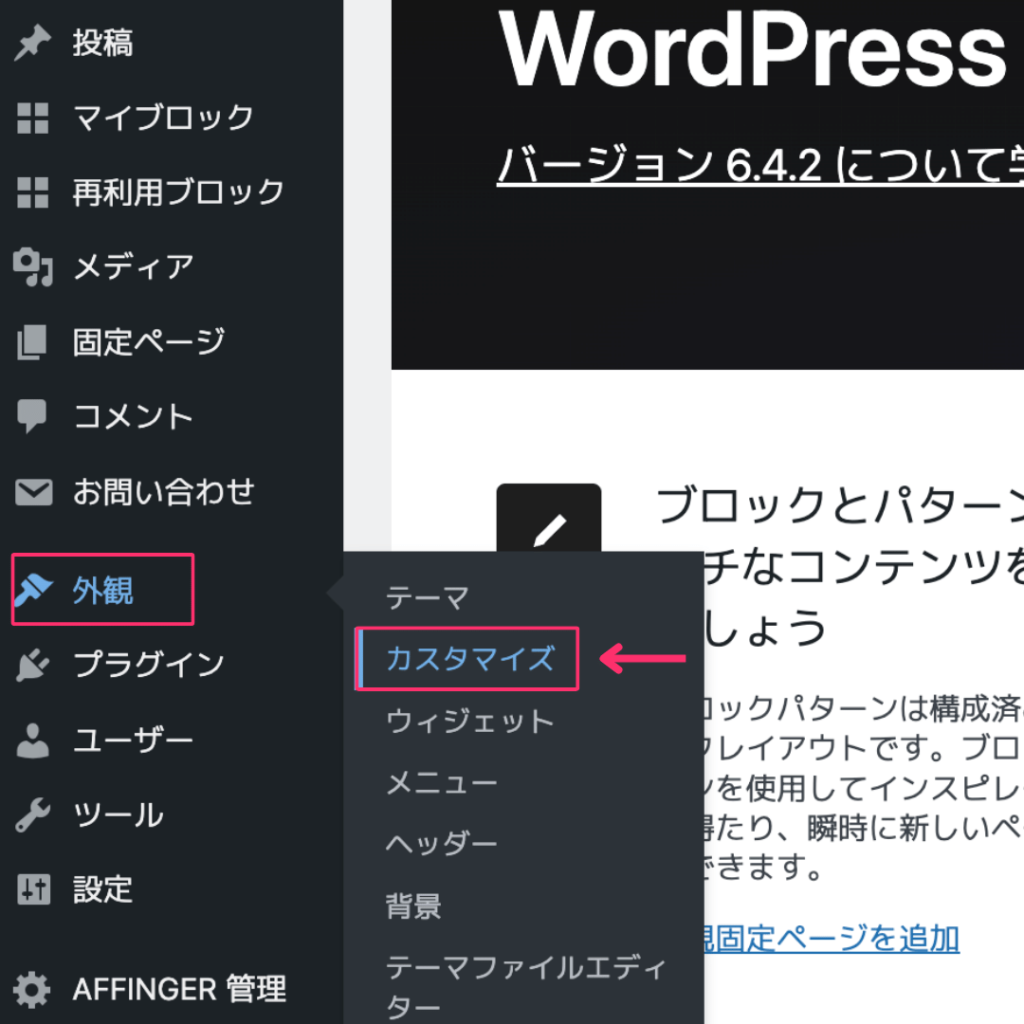
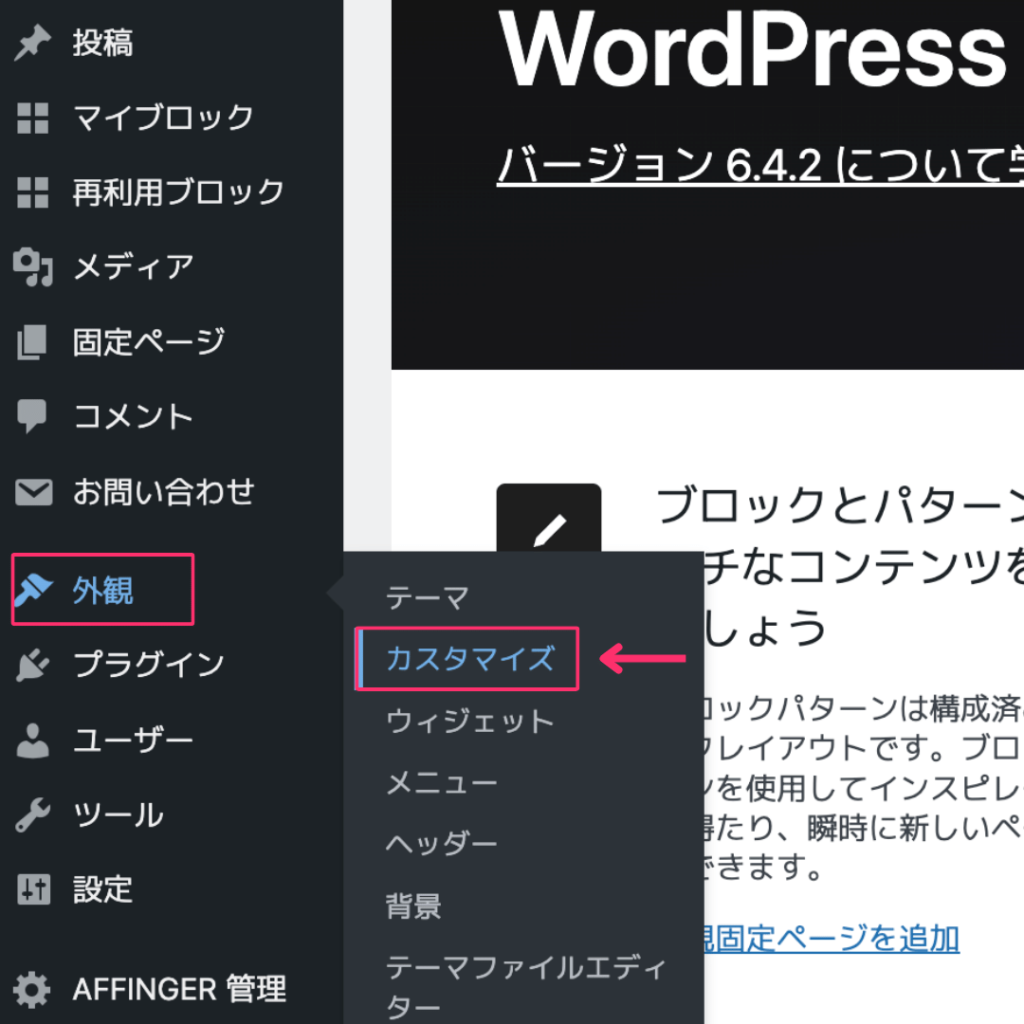
WordPressの管理画面から『外観』→『カスタマイズ』を選択してください。

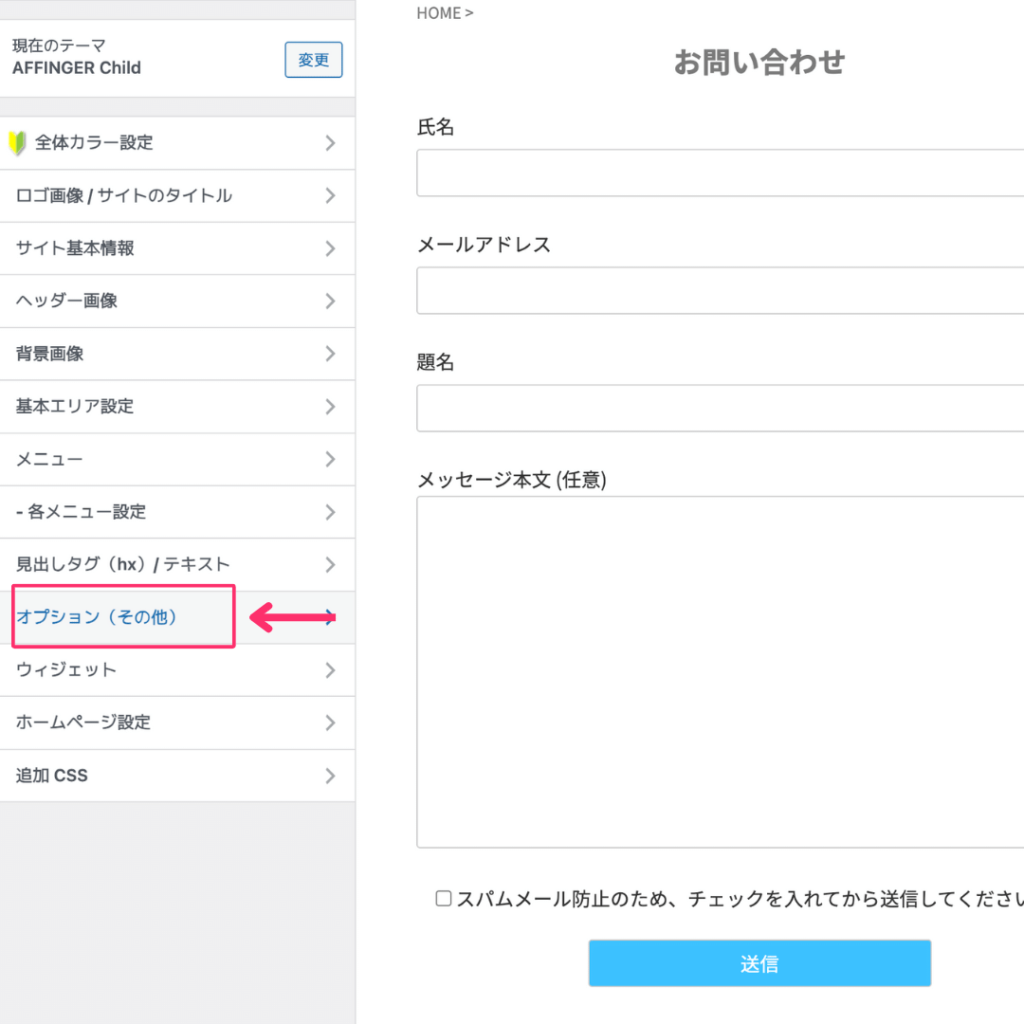
つぎに左側メニューから『オプション(その他)』をクリックします。

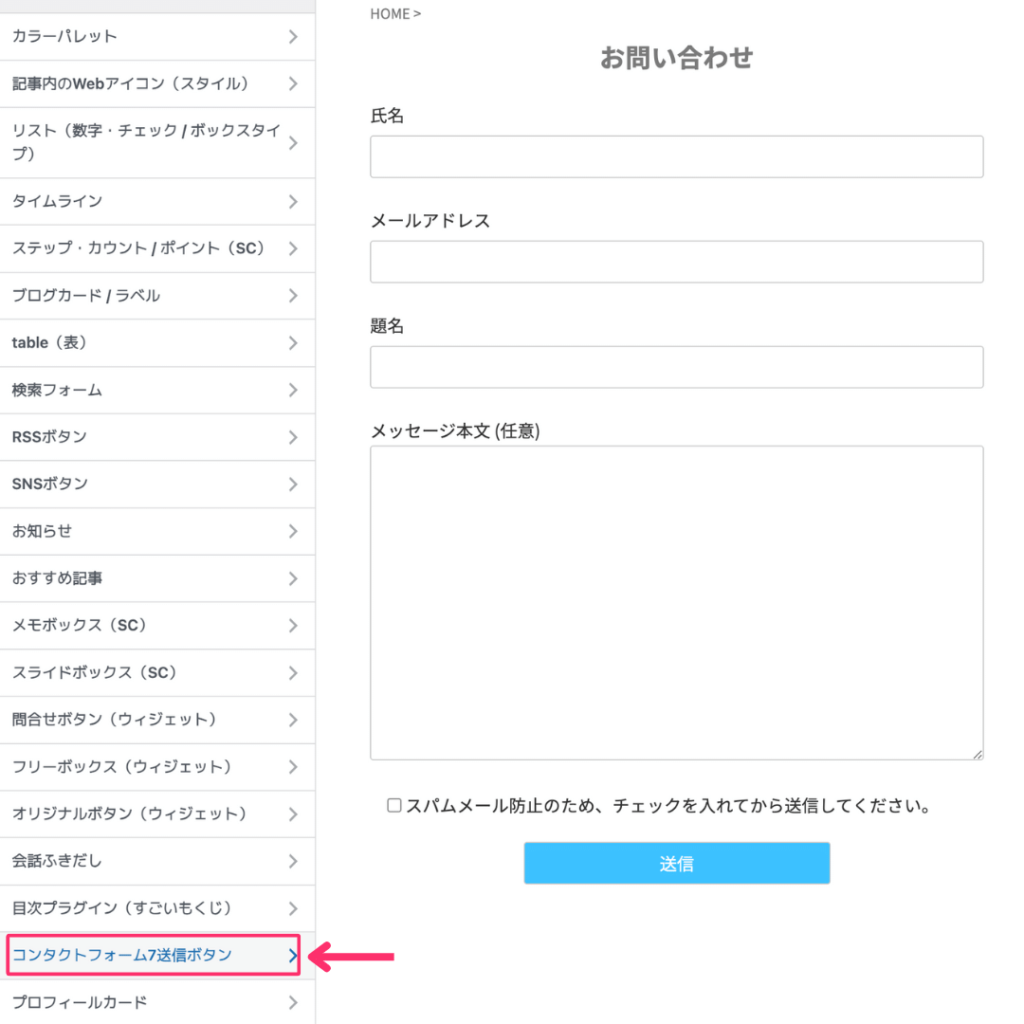
つづいて『コンタクトフォーム7送信ボタン』をクリックしましょう。

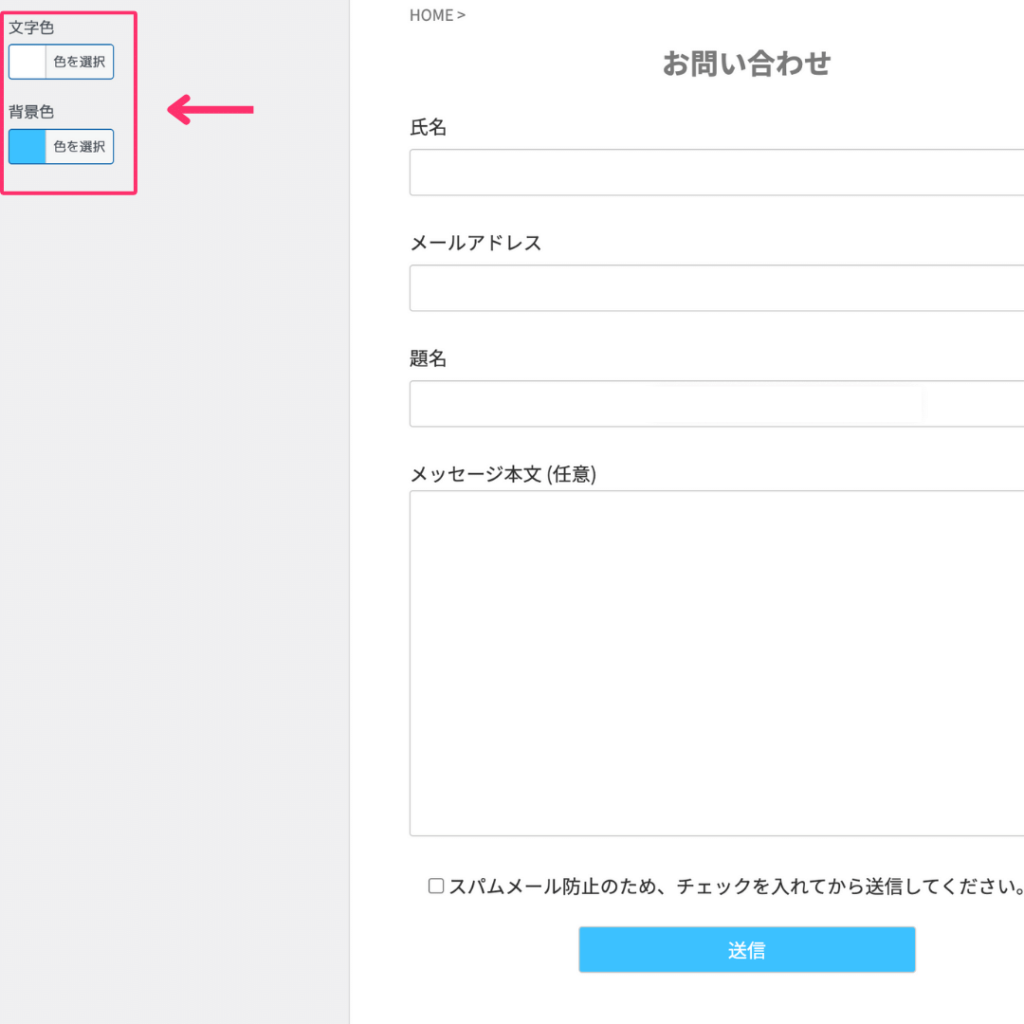
『文字色』と『背景色』を変更することができます。

ちなみにAFFINGER6のレビュー記事を読みたい方は、こちらをどうぞ。
7.reCAPTCHAのバッジを消したい
画面右下のreCAPTCHAのバッジを非表示にすることもできます。

WordPressテーマによって違いますが、追加CSSを追加できるテーマだと下記の方法で簡単にできるので参考にしてみてください。
まずはWordPressの管理画面から『外観』→『カスタマイズ』を選択します。

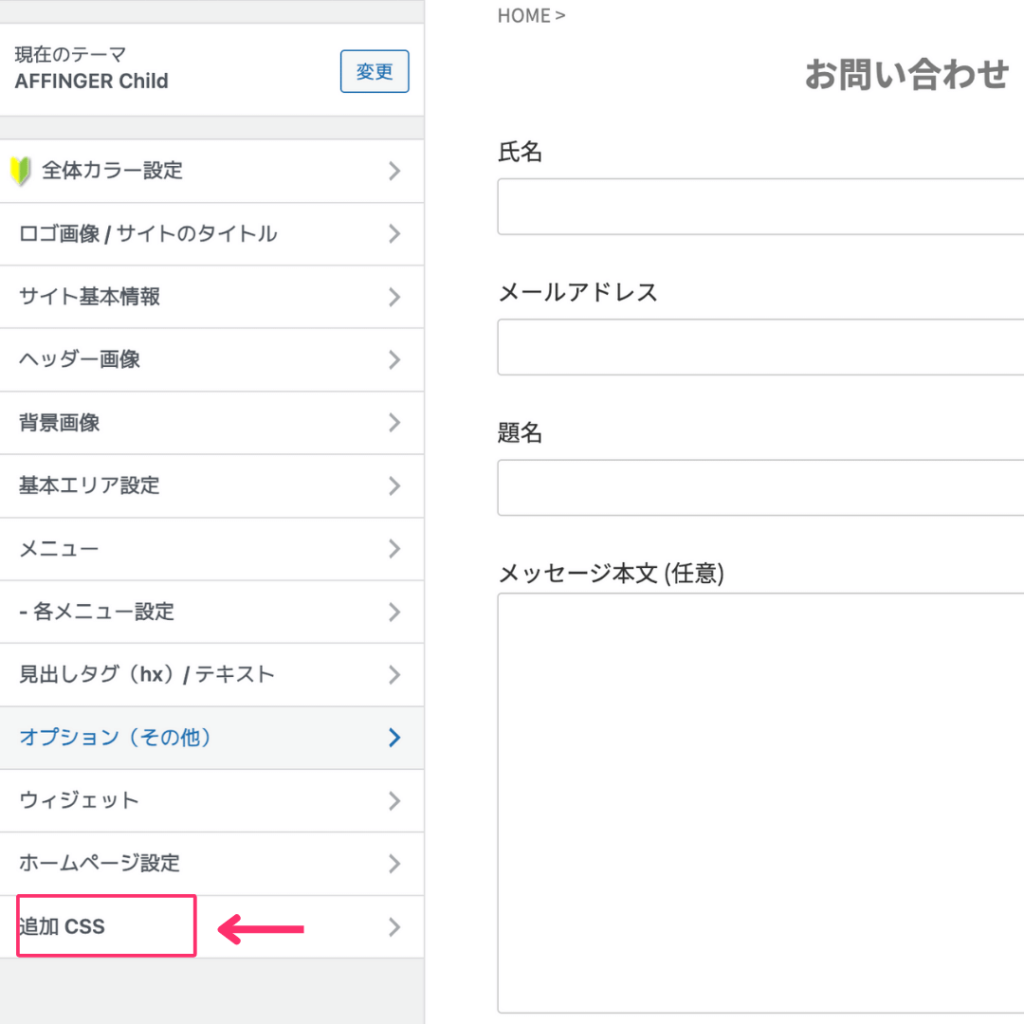
つづいて左側メニューから『追加CSS』を選びましょう。

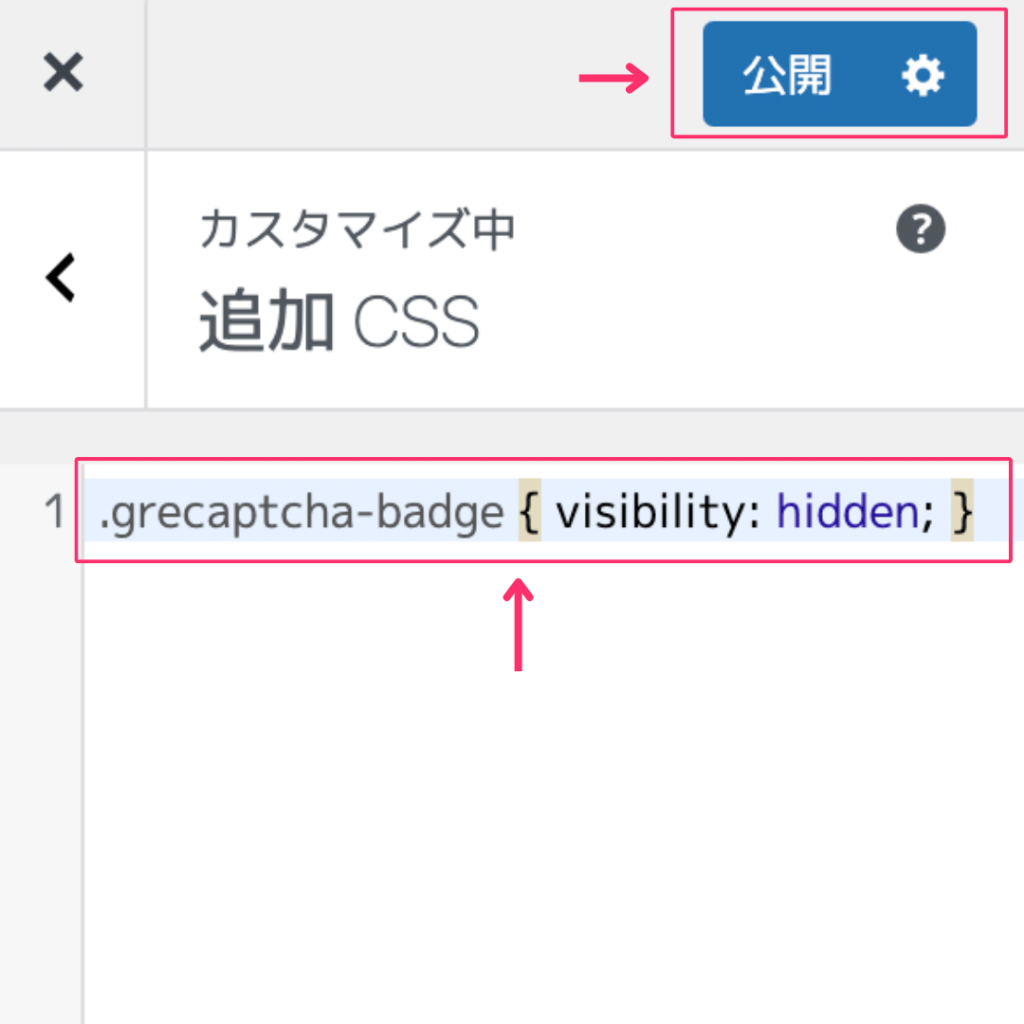
以下のコードをCSSに追加し『公開』をクリックします。
.grecaptcha-badge { visibility: hidden; }

以上でバッジが非表示になるので、確認してみてください。
まとめ:ブログのお問い合わせフォームの作り方

今回はWordPressブログのお問い合わせフォームの作り方の解説でした。
お問い合わせフォームはブログの窓口になるだけでなく、信頼感にもつながるのでぜひ設置してみてください。
また、お問合せフォーム以外にもサイトマップとプライバシーポリシーも作成しておきましょう!
その他WordPressの初期設定については、下記も参考にどうぞ。
今回は以上です。最後までお読みいただき、ありがとうございました。参考になれば幸いです。
無料メルマガで発信中
ブログ運営に役立つ情報を無料メルマガで発信しています。
今メルマガにご登録いただくと、記事構成テンプレートをプレゼント。
\不満足なら1秒で解約できます/
記事構成の作成方法は、こちらの記事を参考にどうぞ。